Overview
One of the most common user interface elements for presenting your data is a table. It turns out that there are many aspects to control when working with tables, such as:
- defining columns and headers
- various cell formats (text, numbers, check boxes)
- resizing
- filtering
- dynamic growing
- styling
In this two-part series, you’ll will learn about the ins and outs of working with tabular data in React using the React Bootstrap Table component. You’ll be able to create sophisticated and professional looking tables by default with little effort and yet be able to customize every part you want to.
Create a Vanilla React App
I assume you are familiar with React itself and will focus on working with React Bootstrap Table. Envato Tuts+ has a great series on React you can read for background.
In a nutshell, I used react-create-app to create a vanilla React app and then installed the react-bootstrap-table: npm install react-bootstrap-table --save.
It’s important to add the bootstrap CSS to the public/index.html file.
React App
WebStorm
If you use JetBrains’ WebStorm and you want to run the tests, add --env=jsdom in your run config.
Basic Table
We will start with a basic table. Here is a basic table component. It imports the BoostrapTable and TableHeaderColumn from react-bootstrap-table and also the CSS from the dist directory.
The render() method renders a table with three columns: “ID”, “Name”, and “Value”. The actual data in the table comes from the “data” property (this.props.data). The data contains the names of some characters from the hilarious show Arrested Development.
import React, { Component } from 'react';
import {BootstrapTable,
TableHeaderColumn} from 'react-bootstrap-table';
import '../css/Table.css';
import '../../node_modules/react-bootstrap-table/css/
react-bootstrap-table.css'
class Table1 extends Component {
render() {
return (
ID
Name
Value
);
}
}
export default Table1;
I instantiated the BasicTable in the render() method of the standard App.js and passed some hard-coded data:
import React, { Component } from 'react';
import './App.css';
import Table1 from './components/Table1'
var data = [
{id: 1, name: 'Gob', value: '2'},
{id: 2, name: 'Buster', value: '5'},
{id: 3, name: 'George Michael', value: '4'}
];
class App extends Component {
render() {
return (
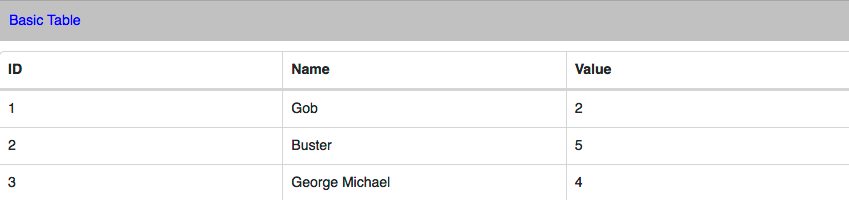
Basic Table
);
}
}
export default App;
To view the table, type: npm start. The configuration created by create-react-app watches over your code and will recompile whenever you change anything, so you need to run only once and then every change will automatically be reflected.
Compiled successfully! You can now view react-table in the browser. Local: http://localhost:3000/ On Your Network: http://192.168.1.136:3000/ Note that the development build is not optimized. To create a production build, use yarn build.
Here is the result:

Note that each column has exactly the same width.
Working With Columns
You can control many aspects of the columns. In particular, the column widths can be specified in absolute units as percentages or left unspecified. The column width of unspecified columns is the remainder divided equally. For example, for a table width of 100 px, one column specified 15 px, a second column specified 25% (25 px), and a third column specified 30% (15 px).
Two other columns didn’t specify a width. Columns 1, 2 and 3 used 70 px together, which leaves 30 px for columns 4 and 5, which will divide it equally. Column 4 and 5 will each have a width of 15 px. Note that if the table is resized, the numbers will change. Only column 1 will always be 15 px wide.
The other columns will be computed based on the table width. You can also manage the alignment of text and columns as well as the style of headers and columns. Here is an example of how to specify different column widths, text alignment, and custom styles:
import React, {Component} from 'react'
import {BootstrapTable, TableHeaderColumn} from
'react-bootstrap-table'
import '../css/Table.css'
import '../dist/react-bootstrap-table-all.min.css'
class Table2 extends Component {
render() {
return (
ID
Name
Value
)
}
}
export default Table2

Styling Your Table
You saw how to style individual columns and headers, but styling can go much further. React-bootstrap-table provides a lot of options for customization. First you can simply add the striped and hover attributes to the BootstrapTable component to get alternate background colors on each row:
To style all rows, use trClassName:
If you want to get really fancy, the trStyle can a function. Check out the following table component that styles differently rows where the name is “George Michael”:
import React, {Component} from 'react'
import {BootstrapTable, TableHeaderColumn}
from 'react-bootstrap-table'
import '../css/Table.css'
import '../dist/react-bootstrap-table-all.min.css'
function rowClassNameFormat(row, rowIdx) {
// row is whole row object
// rowIdx is index of row
console.log(row)
return row['name'] === 'George Michael' ?
'GeorgeMichael-Row' : 'Other-Row';
}
class Table3 extends Component {
render() {
return (
ID
Name
Value
)
}
}
export default Table3
The GeorgeMichael-Row and Other-Row CSS classes are defined in Table.css:
.Table-header {
background-color: #ccc;
color: blue;
padding: 10px;
text-align: left;
}
.GeorgeMichael-Row {
background-color: plum;
}
.Other-Row {
background-color: greenyellow;
}

Selecting Rows
Once you have your data in a table, you may want to select some rows in order to perform some operations on them. React-bootstrap-table provides a wide variety of selection options. All the options are organized in a single object you pass to the component as the selectRow attribute. Here are some of the selection options:
- single selection mode (radio button)
- multi-selection mode (checkbox)
- configurable column selection width
- select on row click: by default you must click the selector (radio button or checkbox)
- hide selection column (useful if select on row click is true)
- change background color on selection
- initial selected rows
- selection hooks (on single row or when all rows are selected).
The following components demonstrate many of these options:
import React, {Component} from 'react'
import {BootstrapTable, TableHeaderColumn}
from 'react-bootstrap-table'
import '../css/Table.css'
import '../dist/react-bootstrap-table-all.min.css'
function onSelectRow(row, isSelected, e) {
if (isSelected) {
alert(`You just selected '${row['name']}'`)
}
}
const selectRowProp = {
mode: 'checkbox',
clickToSelect: true,
unselectable: [2],
selected: [1],
onSelect: onSelectRow,
bgColor: 'gold'
};
class Table4 extends Component {
render() {
return (
ID
Name
Value
)
}
}
export default Table4

Conclusion
In this part, we created a simple React application using react-create-app, added React-Bootstrap-Table, populated a table with data, worked with columns, styled the table, and selected rows.
In the next part, we’ll continue the journey by expanding rows, adding rows, deleting rows, and covering pagination, cell editing, and advanced customization. Stay tuned.
Powered by WPeMatico