Why does WordPress use PHP? In this video from my course, Learn PHP for WordPress, you’ll get a detailed answer to this question. I’ll give you an introduction to what PHP is and then show you why it’s used in WordPress.
Why WordPress Uses PHP
What Is PHP?
PHP is a programming language used in websites.
What’s specific about PHP is that it’s a server-side language. Websites use two types of language. One is a client-side language, and the other is a server-side language.
The difference is that HTML and other server-side languages, including JavaScript, do their work on the client computer, i.e. the computer of the person who’s looking at your website. PHP, on the other hand, does its work in the server, where your website is hosted.
The reason WordPress uses PHP is that PHP makes it possible to interact with the database and to fetch data. So WordPress uses PHP to fetch things from the database and then to output them as HTML. The various PHP tags and functions provided by WordPress are what enable this to happen on your page.
To learn more about PHP, I’d recommend visiting PHP.net, which is a website that teaches you all about PHP. This is a good place to get to know how PHP itself, disconnected from WordPress, works. What you’ll find is that there are a lot of functions that you use in PHP with WordPress but that aren’t actually PHP functions as such—they’re functions that are written specifically for WordPress.
According to Wikipedia, PHP stands for “Personal Home Page/Forms Interpreter”. Remember when we used to talk about web pages, not websites? Well, you might not remember, depending on how long you’ve been doing web development. But there used to be a time when you had a web page, and every single page you created was coded completely separately using static HTML.
Now, combining PHP and a database with that HTML gives you much more flexibility. That’s because with WordPress, you don’t have to create each page in your site separately using HTML. What you can do is create templates and plugins, and those will interact with your database to produce as many pages as are needed in your website.
So, for example, on a WordPress site you would have a web page for every single static page in your site, and also for every single post, and for every single archive page. And that’s all generated dynamically by a bunch of PHP tags that are used within your theme files.
Why WordPress Uses PHP: An Example
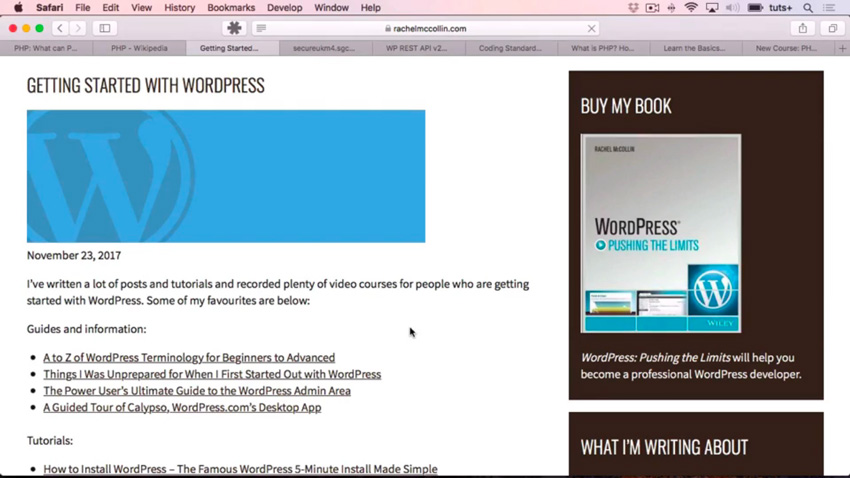
This can all be a little bit confusing, so I’m going to demonstrate it by use of my own website. So here’s a post I wrote on WordPress, and you can see there’s text in there, and there’s a list, and so forth.

Now, in a traditional HTML site that somebody might have coded 10 or 15 years ago, before Content Management Systems (CMSs) like WordPress became popular, you would have coded each of these with some static HTML.
Below, you can see the HTML that is generated by the template file in order to create this page. There’s the body, which is the whole page. And then there’s a header, there’s a banner, there’s a menu. And then there’s a div called main. And within that is the content, and then there are p tags for paragraphs, and a ul tag for an unordered list.

Now, it would be really laborious if you had to actually generate all of this using static HTML for each of your pages, but the beauty with PHP is that you don’t.
So let me show you the template file in WordPress that generates this markup.

This is my template file in my theme for a single post. The WordPress template hierarchy is used to determine which template file is used for a given page in your theme. I’m not going to go into that in much detail here, but you can find out more in this WordPress template hierarchy guide.
Anyway, here I’ve got the single.php file, which is generating all of the content for that page that we looked at before.
The part that deals with the content is
p tags, ul, li, and so forth. There’s a div in there as well, which is generated by a plugin called Jetpack.
But none of that content is in the template file. All there is instead is the template tag:
The template tag is a function within WordPress that’s provided for you to use within your theme template files in order to access data from the database. What this does is it pulls the content of this particular post from the database and outputs it.
If I go back to my browser and I open the post editing screen in my WordPress admin, you can see the content that it’s fetching from the database.

So I add that via the admin screen in WordPress, that goes into the database, and then it’s output using the the_content tag.
There are other template tags in the page template as well. For example, post_class is a template tag. And what that does is generate a bunch of classes for the CSS. Another one is the_ID, which outputs the ID of the current post.
Let’s go back and see how that works in the markup.

As you can see, in the HTML markup for the page, there’s article id="post-3129", and that’s been fetched with the the_ID template tag. And then class=, followed by a long list of classes. What this does is it generates a list of classes for your post based on what post type it is, what its status is, its format, what tags and categories it’s got, and much more.
So, as you can see, by typing in just this short template tag post_class, I’m able to generate all this. And that’s the beauty of using PHP—it will interrogate the database. It’ll find out what all those attributes are, what tags, categories, post types and so forth this post is, and using that template tag, it’ll output all of that in your HTML.
So that’s why PHP is so helpful with WordPress, because it is your link between your web page and the database. When somebody views that page, WordPress will interact with the database on the server side, where your site is kept, and it will output the page.
The WordPress Database
Let’s go back to my example and look at the database for my website.

So what’s happening is that it’s going to the wp_posts table, and it’s finding that specific post.

And then it’s outputting the HTML that is within the database for the post content on my page.
Watch the Full Course
If you found this video useful, why not try the full course, Learn PHP for WordPress? I’ll give you an overview of what PHP is and how it’s used for WordPress themes and plugins, with examples. You’ll go on to learn how to create a PHP file and use it to output HTML. Then you’ll learn to use functions, loops and if statements for coding custom WordPress themes and plugins.
You can take this course straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to this course, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 580,000+ creative assets. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.
Powered by WPeMatico