Elements on a web page can stack for a variety of reasons. With basic CSS positioning tools, it’s possible to stack elements on top of one other with negative margins, floats, and other tools. Even without specific position, elements stack, with div stacking on backgrounds on table cells stacking on tables. But default stacking is difficult to control, relying on hard-to-remember natural stacking rules and the order of elements within the DOM. This controls the way objects are painted on the canvas of the web page, and the order in which they’re processed. In order to stack elements more effectively, we should use the CSS property Z-index. This specifies rules for object stacking.
What is Z-index?

Z-index is a CSS property that is used to organize elements in terms of relative depth. If you imagine the viewport as a two-dimensional plane, you could call the height “X” and the width “Y”, just like in mathematics. If you add a third line for depth coming “out” of the screen, you could call it Z. It’s very similar to settings like “Send to Front” and “Send Back” found in applications like Word and Photoshop. It allows for positioning overlapping elements on virtual layers, just as you might do in Photoshop. Higher z values are closer to the top of the stack of objects, while low values are closer to the bottom of the stack objects
With z-index, you can control how elements stack without your web page, allowing you to override default stacking behavior. This allows you to overlap elements with precision instead of luck. Elements on the same z-index level will interact with their x and y coordinates, but elements on different z indexes are ignorant of one another. This means that you can have multiple layers of objects that “stack” without moving one another around, allowing for easy pop-overs, pop-unders, sliders and more.
How Does Z-index Work?
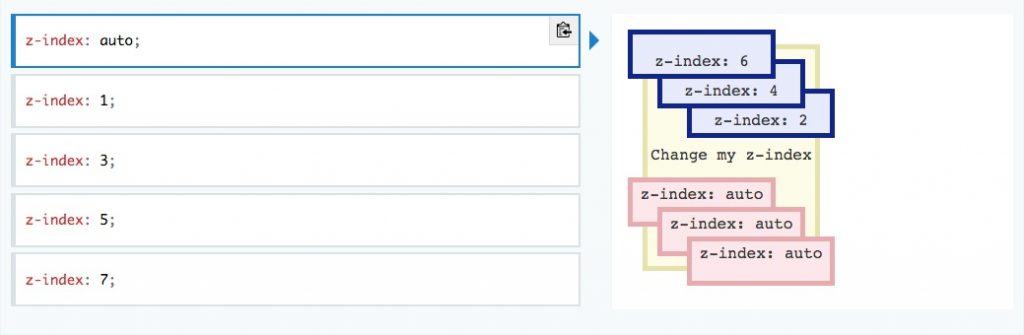
The value you set for z-index is arbitrary. You can give an object a z-index of 5000 without setting another other z-index values. This would ensure that it will almost certainly appear on top of other objects. Z-index can also be set with negative values, allowing you to specify objects as “always behind” other objects. You can think of these z index specifications as adding to or subtracting from the element’s default z-index value.
You can also set an “auto” value for z index. This takes the z-index from any parent properties. The box does not establish a new local stacking context. A stacking context is based upon a variety of factors, which are explained in part below. The stack level of the generated box in the current stacking context is the same as its parent’s box.
Like many CSS properties, child elements always taken the Z-index of their parent objects through inheritance. Further, nesting plays a big role. If an element B sits on top of element A, a child element of element A can never be higher than element B.
Stacking context is also determined by parent and child element relationships. The z index you set only applies within the parent element. If you have one div inside another, for example, you might find that stacking doesn’t obey the z index rules you set. This is often do to other positioning rules or parent-child relationships. Check out the example below to see how that works.

Note that the z index of DIV #1 is lower than the z index of DIV #4, yet #1 appears on top. This is because #4 is stacked within its parent DIV, inheriting its properties.
Here are some examples of how you might set z-index in your CSS:
/* Keyword value */ z-index: auto; /* values */ z-index: 0; z-index: 3; z-index: 289; z-index: -1; /* Negative values to lower the priority */ /* Global values */ z-index: inherit; z-index: initial; z-index: unset;
How Does Z-index Stack With Other Positioning Rules?

In an HTML page, z-index can interact with other positional rules based on their stacking context. The list below, cited from the MDN documentation on stacking context, specifies how objects stack together based on their criteria, starting at the bottom of the stack. It’s a complicated policy, which is why z-index is often set at extreme values for only some objects.
- Root element of document (HTML).
- Element with a
positionvalue “absolute” or “relative” andz-indexvalue other than “auto”. - Element with a
positionvalue “fixed” or “sticky” (sticky for all mobile browsers, but not older desktop). - Element that is a child of a flex (
flexbox) container, withz-indexvalue other than “auto”. - Element with a
opacityvalue less than 1 (See the specification for opacity). - Element with a
mix-blend-modevalue other than “normal”. - Element with any of the following properties with value other than “none”:
transformfilter- 0 becomes larger; each 3D-element with z<0 becomes smaller. The strength of the effect is determined by the value of this property." href="https://developer.mozilla.org/en-US/docs/Web/CSS/perspective">
perspective clip-pathmask/mask-image/mask-border
- Element with a
isolationvalue “isolate”. - Element with a
-webkit-overflow-scrollingvalue “touch”. - Element with a
will-changevalue specifying any property that would create a stacking context on non-initial value (see this post).
You might also like the following posts:
Using CSS Pseudo-elements and Pseudo-classes like ::before and ::after
Coding Buttons in CSS
3 Features Every CSS Navigation Menu Must Have
The post What is Z-Index and How Does It Work? appeared first on SpyreStudios.
Powered by WPeMatico