What is WebAR?
Web-based Augmented Reality is the next step for the internet. Many people don’t even realize that they use augmented reality almost every day of their life. It could be from a filter for your social media or even an interactive game you are playing. Both augmented and virtual reality are everywhere. Now, the difference of WebAR with any basic AR is that it uses web browsers instead of mobile applications.
For developers, motivating a user to download an app can be frustrating at times. It is never easy to get multiple downloads for any kind of application. For the users, downloading another app can eat up so much memory space on a smartphone. This is why many simple augmented reality games or applications do not get their much-needed hype. The point of the WebAR is to entirely eliminate the need for a user to download an app just to be able to use and experience AR. Users would simply need to visit a website and experience it through the page, even without an app.
How can I use it as a Web Designer?
Incorporating an AR feature on any website is not as easy. There are countless resources on how to create augmented reality applications on mobile. The good news, however, is that there is an increasing community online that teach how to add WebAR features on a website. There are also free websites that provide software and tools to easily include AR in web design. Applications vary from creating animations to developing filters. Examples of these resources would be A-Frame and 8th Wall. This is an online tool that allows the creation of 3D environments and objects. What is great about it is that it uses code similar to HTML, making it easy to learn for web builders.
Not only will the future of augmented reality look good for website builders, but it could also be a fun experience for the users. Augmented reality is more common in mobile applications. However, more and more websites are starting to use it now for a variety of applications. These kinds of augmented reality website designs are great for a variety of things. For instance, in the fashion industry, shoppers could try-on what they are trying to buy. It could be any piece of clothing to see the length or the fit. Or it could be something like makeup. Makeup testers are a good nesting ground for viruses and bacteria. The use of augmented reality could allow buyers to see which shades are good for their skin and how it would look on their faces.
What are the uses of WebAR?
Fashion, lifestyle, and Beauty
The use of augmented reality for fashion, lifestyle, and beauty has been repeated time and again. People could “try-on” clothes, accessories, and even makeup. There are even talks online about how the future of augmented reality could tap on other senses like touch and smell. The possibilities and endless and promises of augmented reality are exciting.
Furniture and Interior Design
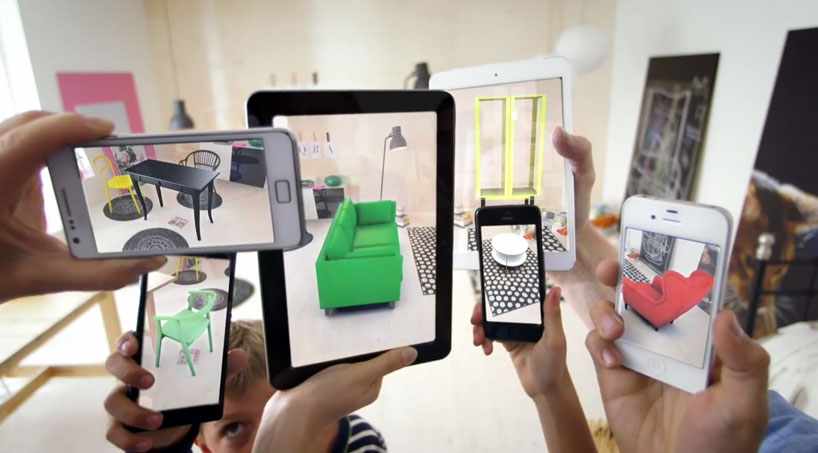
Designers could create WebAR enabled pages for furniture stores. The user could then use augmented reality to “picture” the furniture in their house. They could change the color, orientation, and more to get a perception of how it would feel and look inside the home. Because it is so helpful, it could reduce buyers’ reluctance in purchasing furniture online.

Image Source: Pixabay
Construction and Renovation
Trying to imagine a new window or door for the house? Thinking about changing the color of a room? How about redoing all the lighting? These decisions are very difficult to visualize. Through the use of augmented reality, users may be able to get an idea on how their new renovation ideas could look in their homes.
Examples of Sites with WebAR
Although quite a few, there are some examples of websites that use WebAR. Here are some of them:
Rayban Virtual Monitor
They are one of the first brands to maximize the use of WebAR on their online stores. The Rayban Virtual Mirror allows a shopper to use an AR filter to “try on” different Rayban sunglasses and accessories. It is very difficult to buy online – imagining the size, the fit, or the overall look of a product. The use of WebAR allows a buyer to get an idea of how it will look on their faces, similar to looking at a mirror while trying on a product.
Modiface Makeover
This company creates WebAR for beauty, wellness, and lifestyle brands. They create a mirror-like WebAR feature that shows a client a “makeover look”. They could change their hair, face, nose, lips contour. There are even apps that could change the shade of the skin. They could also create an app for makeup brands to show clients shading and tone of products.
Also Read: Save the Planet Through Sustainable Web Design
The post What Is WebAR and Why Should You Be Excited About It? appeared first on SpyreStudios.