How to Create a Good README.md file
Get tips on creating a standout README.md file for your projects with simple steps.
Announcing TechSchool
Get into programming for free with this new open-source platform designed for beginners.

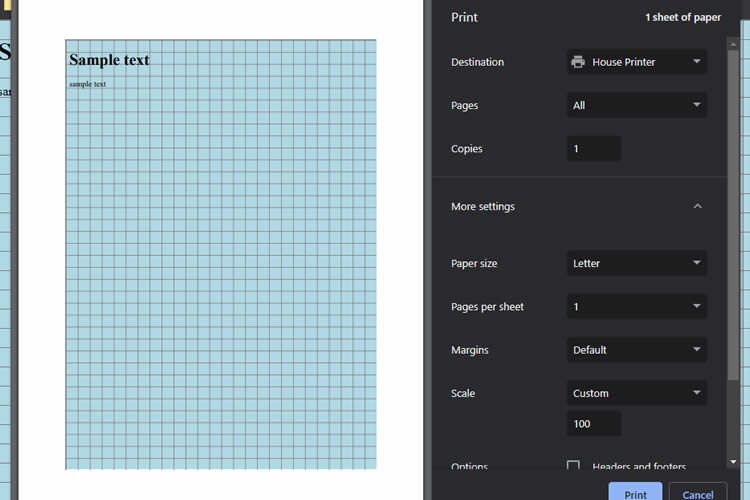
CSS for Printing to Paper
Make your web pages print-friendly with this CSS for printing guide.

On-Scroll 3D Stack Motion Effect
Add flair to your website with this on-scroll 3D stack motion effect tutorial.

Fonts are Still a Helvetica of a Problem
Discussion on the ongoing challenges with web fonts and find solutions for developers.

Always Log Out of WordPress
Secure your site: Why it’s crucial to log out of WordPress every time.

CSS :has() Interactive Guide
A new interactive guide to using the has() pseudo-class.

InDesign Business Card Templates
Find professional InDesign business card templates for a quick design fix.

Neat 3D Gradients
A new web-based tool that generates beautiful gradient animations for your website for free.

The Fifty-Fifty Split & Overflow
Learn how to fix the 50/50 overflow issue with practical web development tips.

Retrofitting Fluid Typography

Your Web Host Won’t Do Everything for You
Learn why you can’t rely solely on your web host for website security and efficiency.

Bootstrap 5 Modern Backgrounds
Copy and paste modern backgrounds built with Bootstrap, CSS variables and plain CSS.

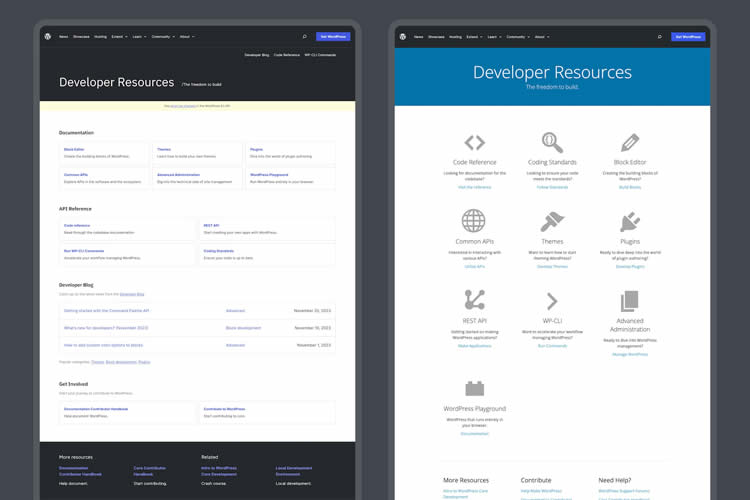
New Block-Based Redesign for WordPress Developer Docs

Weekly News for Designers № 733 Medianic.