The Complex CSS border-image Property
The CSS border-image property can do some pretty cool stuff once you get your head around how it works.
The Three Secrets to Font Pairing
Pairing fonts is a tricky task that often pops up in discussions about typography challenges, it’s a tough skill to master!

Those Coding Tasks ChatGPT Can’t Do
ChatGPT is great at creating code, but it’s not a replacement for your job. It’s here to assist, not to take over.

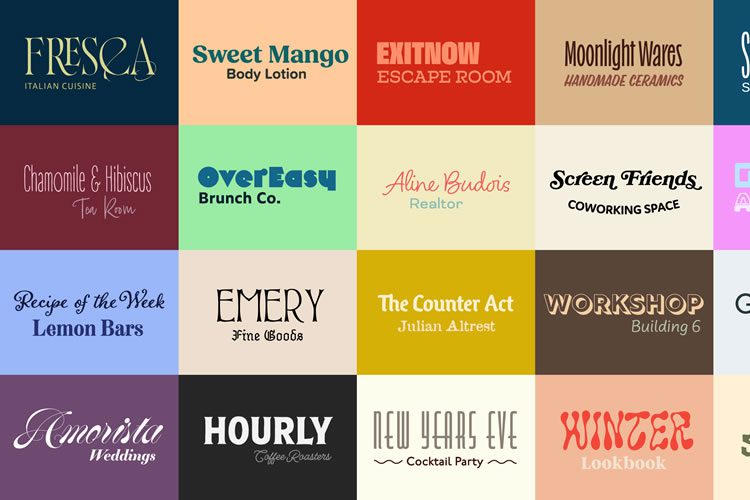
Free Geometric Fonts for Designers
From sleek and minimalistic to bold and impactful, you will find a geometric style for every project.

A Practical Introduction to Scroll-Driven Animations
With CSS scroll() and view(), learn how to create scroll animations that toggle shadows.

Developer Experience eBook
Written by Addy Osmani, this free eBook focuses on how developers can make work easy and efficient.

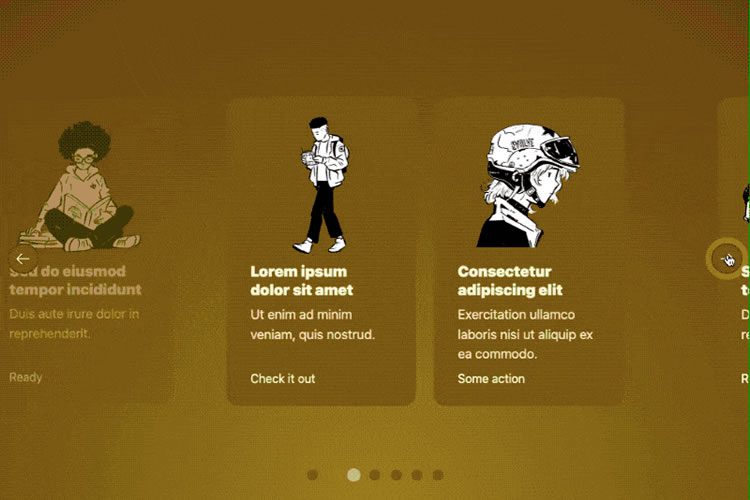
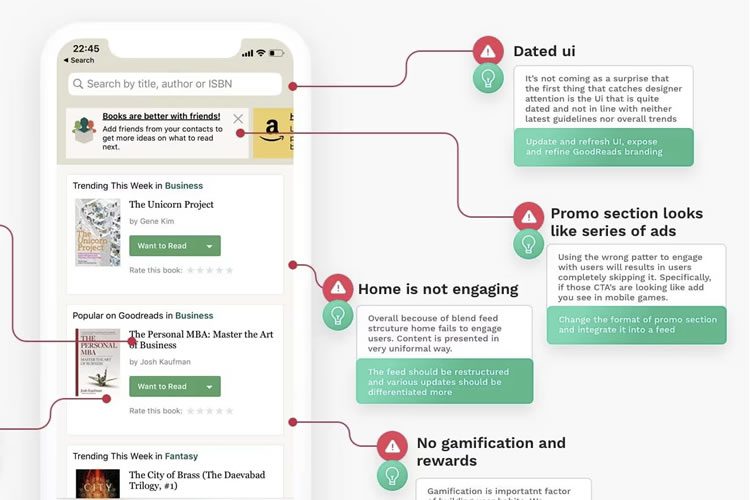
Designer’s Step-By-Step Guide To Redesign
Some practical tips for redesigning, dodging common mistakes, and helping users adapt to the new design.

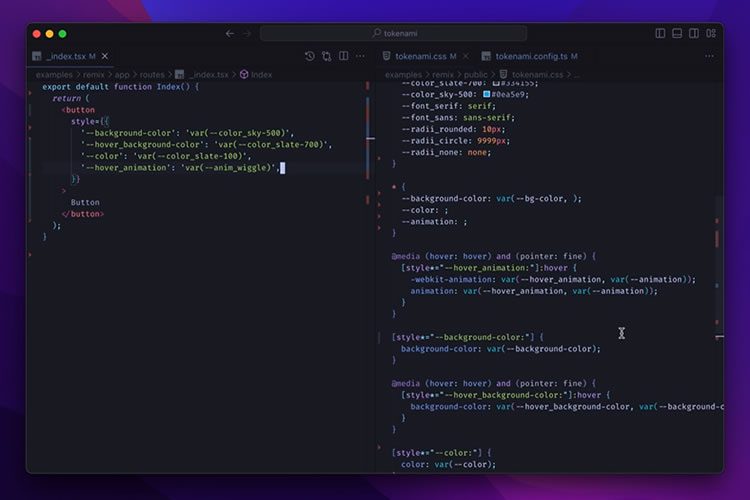
Tokenami New Atomic CSS Framework

Arjustings Free Font
A handwritten font so unique it’s downright ugly, but in a way that grabs everyone’s attention.

Chunk Free Icons for Figma
A collection of 600 glyphs, each designed for consistency and frequent use.

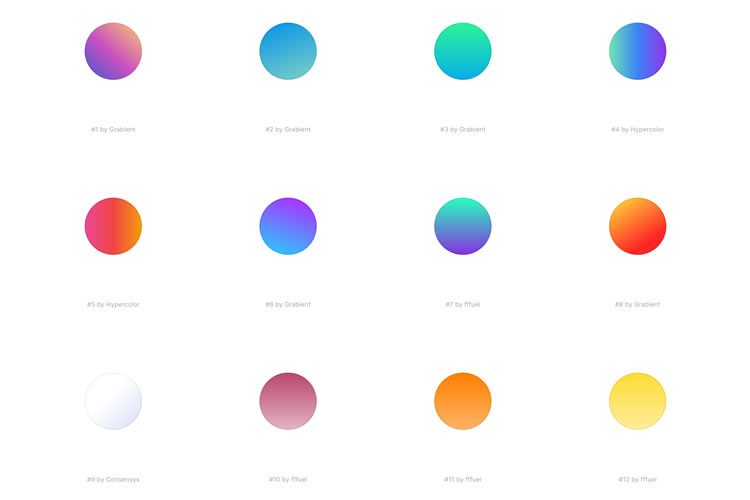
CSS Gradients Collection
A stunning collection of copy and paste CSS gradients.

Learning to Appreciate Great Content
What are some ways to truly value excellent content? We’ve got some thoughts to share on this.

58 Rules for Beautiful UI Design
These guidelines are designed to help you create interfaces that are not only visually attractive but also user-friendly.

The Top Pens of 2023 on CodePen
The huge collection of the most hearted Pens from last year.

Learnings From Conducting Over 100 Website Migrations
Starting a website migration? Learn key tips for a smooth and successful transition.

The Best PHP Frameworks of 2023
An extensive review of the best PHP frameworks to use this year.

Weekly News for Designers № 726 Medianic.















