The 2023 Print Typography Report – Discover how designers are conveying empathy through type.

WordPress Paying Google Domains Transfer Fees – WordPress.com offers to pay domain transfer fees for the first 1 million Google Domains customers.

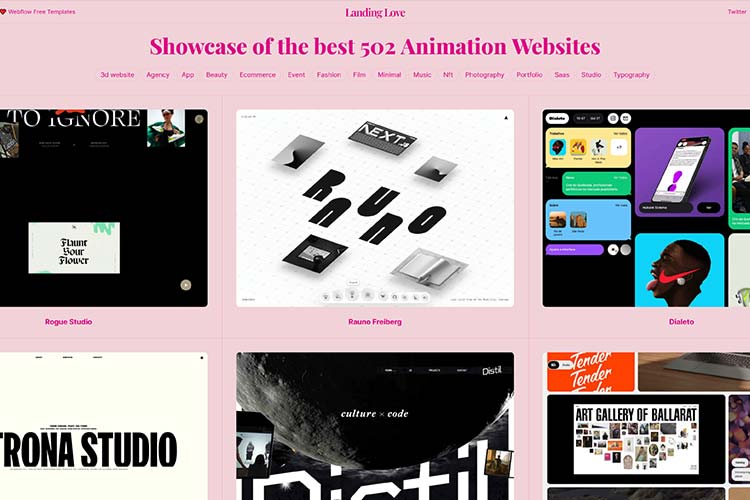
Landing Love – Browse this showcase of 500+ animated websites.

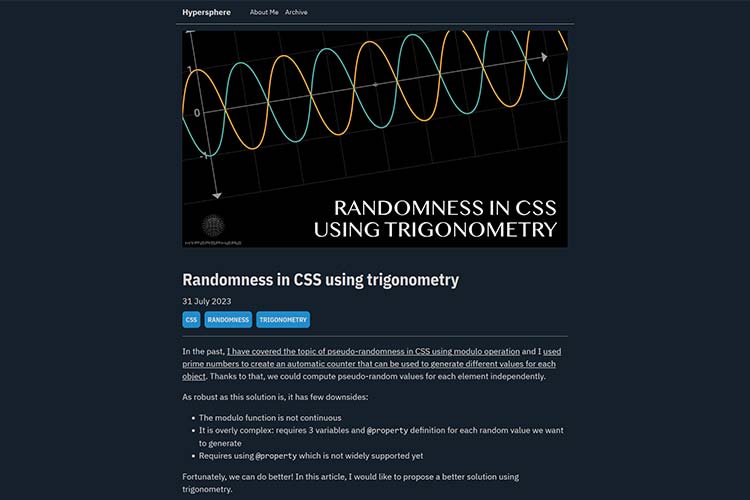
Randomness in CSS Using Trigonometry – Learn how trigonometric functions can help you create random features in CSS.

The 20 Best Business & Project Proposal InDesign Templates – These templates will help your proposals stand out from the crowd.

On-Scroll Perspective Grid Animations – A guide to building a variety of animated perspective grid layouts.

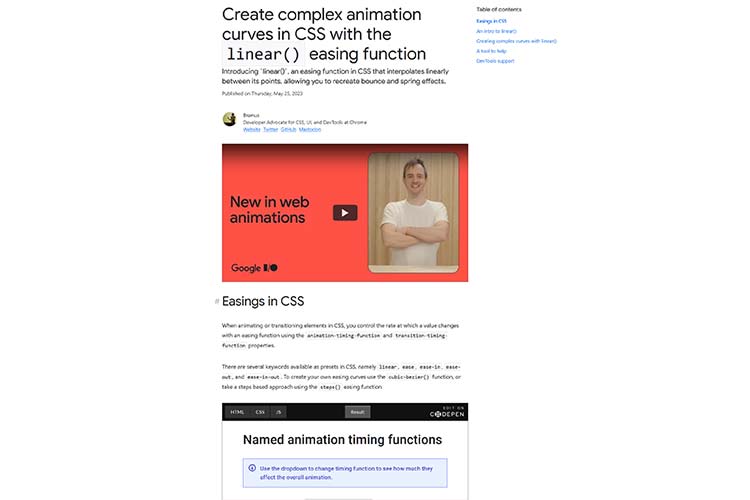
Create Complex Animation Curves in CSS with the linear() Easing Function – This CSS easing function is perfect for creating bounce and spring effects.

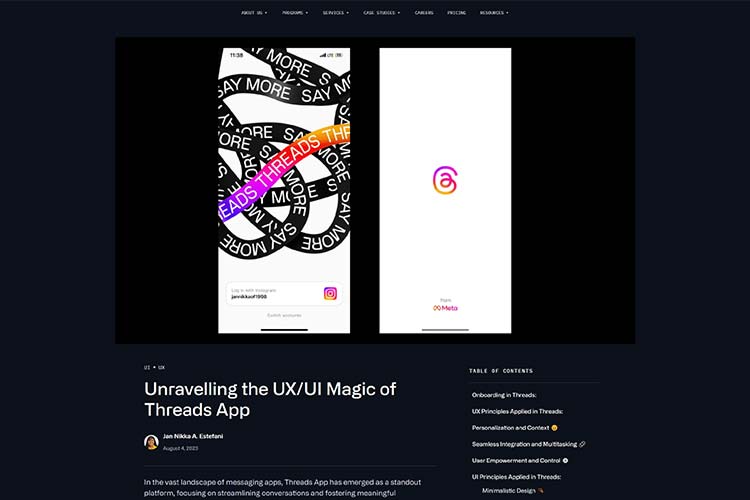
Unravelling the UX/UI Magic of Threads App – Take a closer look at Meta’s new social networking app.

How to Deal with Clients That Have Outsized Expectations – Why you may need to provide clients with a reality check.

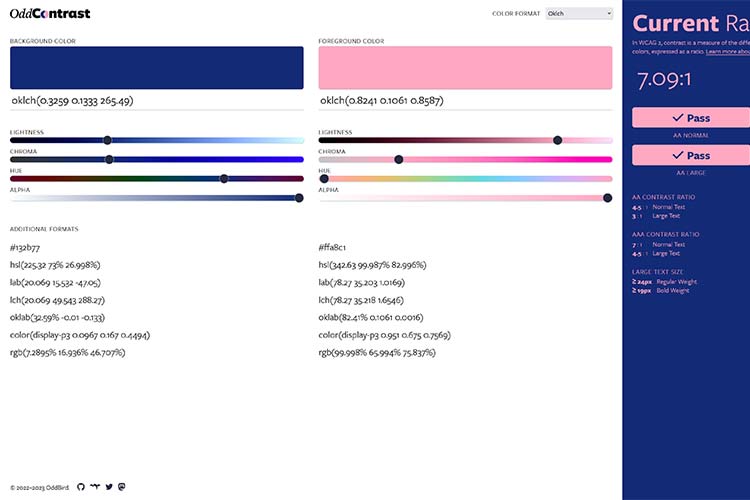
OddContrast – This tool lets you check color contrast ratios using modern CSS formats.

When and How to Use Accordions on Desktop – Guidance for using accordions effectively on your desktop website.

How Tracking Backend Activity Improves WordPress Security – Keep a watchful eye on your website with an activity-tracking plugin.

The Future of Design Systems is Semantic – What Figma’s new Variables feature might signal for the future of design systems.

CSS & Accessibility: Inclusion Through User Choice – An outline of CSS media features for detecting user preferences.

The Virtual Keyboard API – How this new API can solve a common issue on mobile devices.

How to Help Your Clients with Website Content Strategy – Tips for being proactive with your clients regarding content.

Tailwind, and the Death of Web Craftsmanship – How the use of frameworks can result in a regression in web design.

Weekly News for Designers № 707 Medianic.