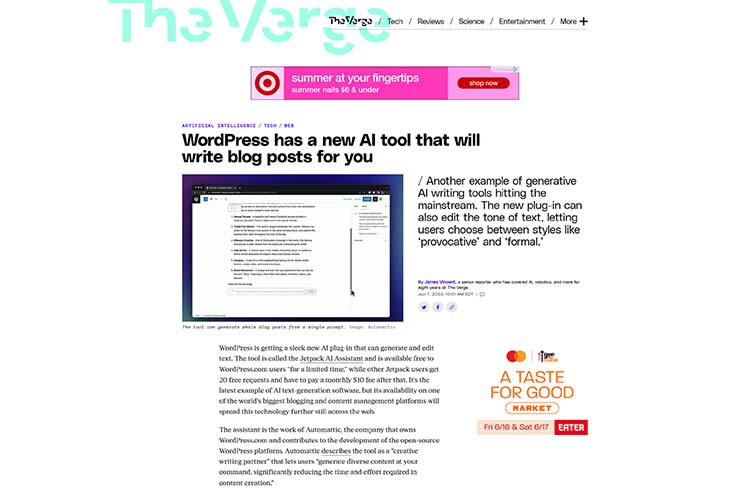
WordPress has a new AI tool that will write blog posts for you – Jetpack AI Assistant can generate content within the WordPress block editor.

Gooey Cursor Effect – Learn how to build a gooey cursor background effect with SVG filters and CSS blend modes.

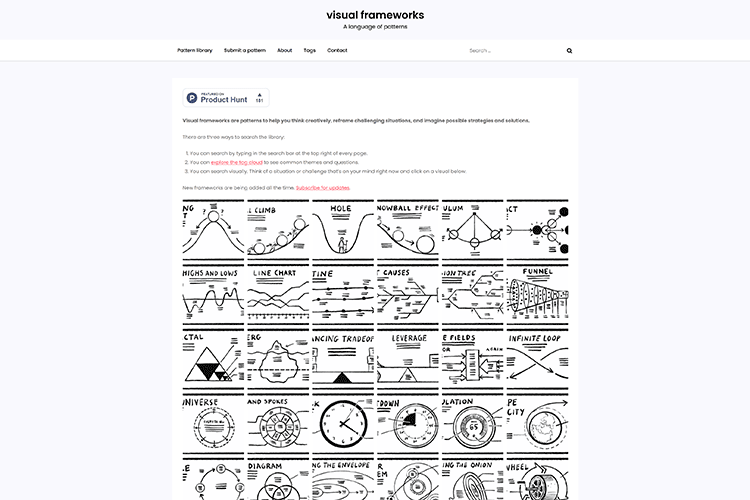
Visual Frameworks – Check out this searchable library of design patterns.

After Effects Tutorials for Creating Professional Transitions – Take your video projects to the next level by adding the perfect transition.

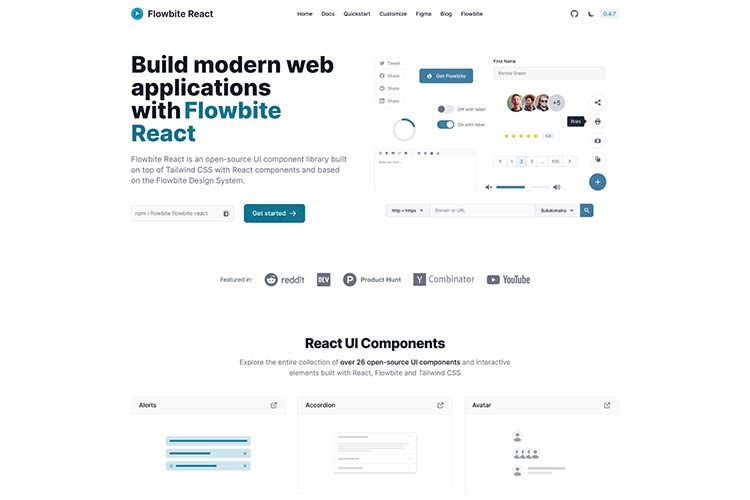
Flowbite React – An open-source UI component library built on top of Tailwind CSS with React components.

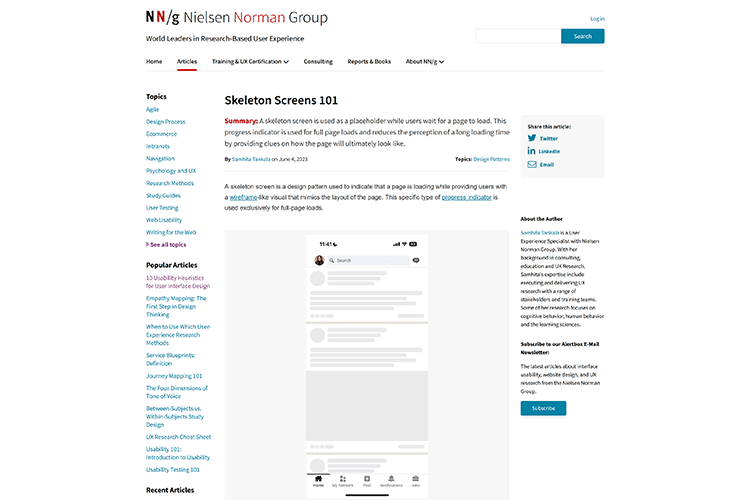
Skeleton Screens 101 – Explore the bones behind this popular loading screen technique.

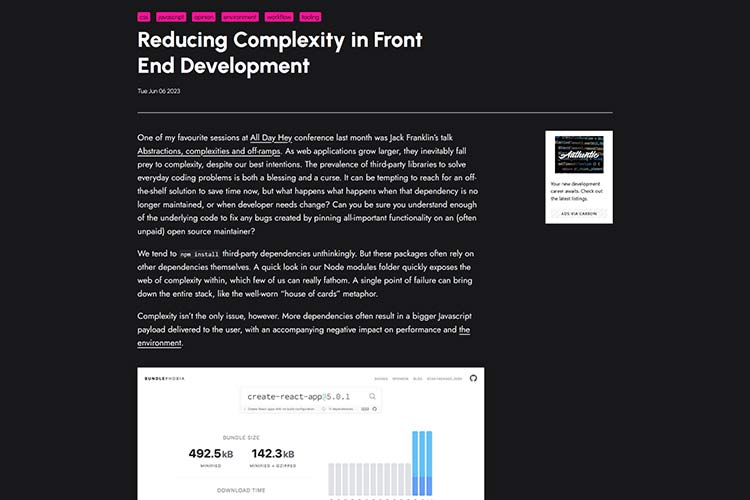
Reducing Complexity in Front End Development – Some thoughts on the use of third-party code in our projects.

Educating Your Clients About the Importance of Website Accessibility – Tips for helping your clients adopt an accessible workflow.

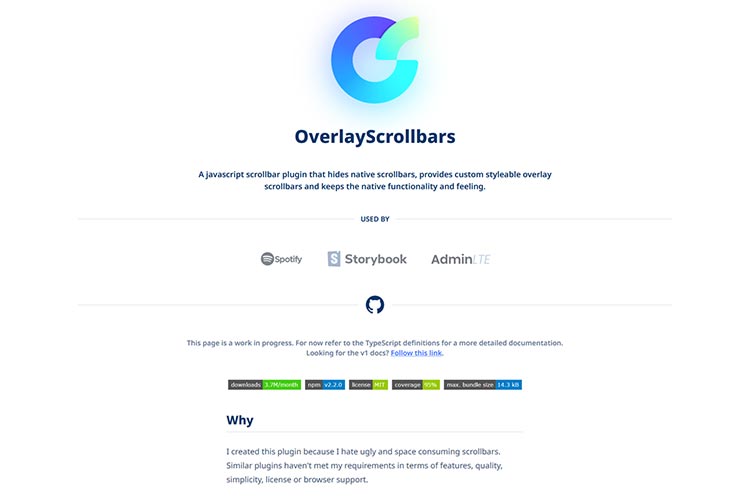
OverlayScrollbars – A JavaScript scrollbar plugin that hides native scrollbars but keeps native functionality.

Select2 – This jQuery-based select box replacement offers advanced functionality.

Rewind UI – Explore this customizable React-Tailwind CSS component library.

Why I Think Web Designers Are Underappreciated – Thoughts on what keeps web designers from getting their due.

101 Design Rules – A designer shares their musings, ramblings, and principles.

Apple Design Resources – iOS 17 & iPadOS 17 – Download Apple’s first official design kit for Figma.

Code Snippets for Creating Amazing Patterns with CSS – Examples of how a little bit of CSS can result in some incredible patterns.

The Context Dilemma – Unlocking design consistency by balancing semantic and specific design tokens.

Watch Out for Layout Shifts with ‘ch’ Units – How this CSS unit negatively impacted a site’s Core Web Vitals.

WordCamp Europe 2023 Keynote – Matt Mullenweg and others reflect on WordPress in 2023 and aspirations for the coming year.

Weekly News for Designers № 699 Medianic.