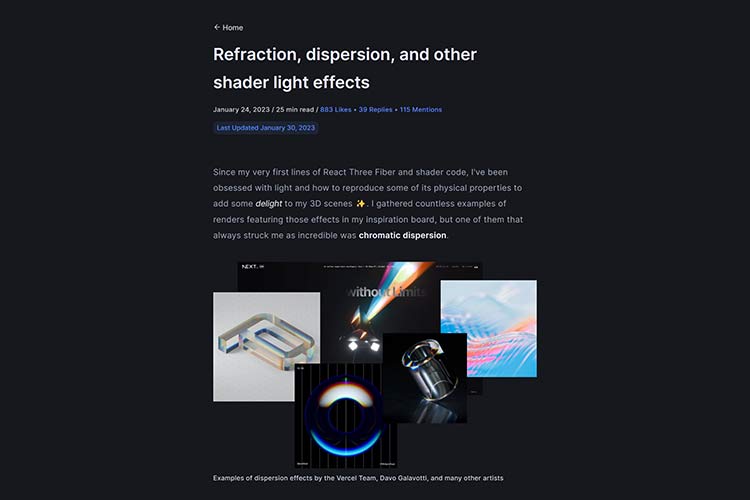
Refraction, Dispersion, and other Shader Light Effects – Learn how to create realistic lighting effects with React Three Fiber.

How to Use Block Template Parts in a Classic WordPress Theme – A new feature that brings block-based editing to classic theme templates.

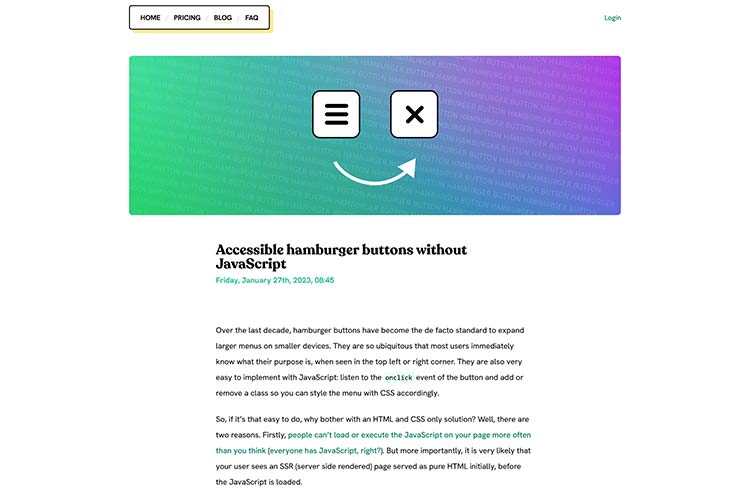
Accessible Hamburger Buttons without JavaScript – A look at building a navigation UI with CSS and HTML.

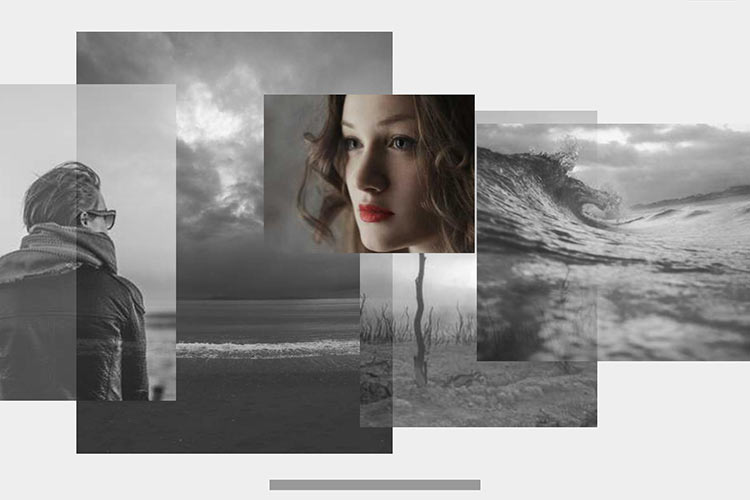
8 CSS & JavaScript Snippets for Creating Unique Photo Galleries – Examples that go beyond basic layouts and feature stunning effects.

Coding a Kinetic SVG Typography Animation – Create a captivating motion type effect using SVG and GreenSock.

A Fancy Hover Effect For Your Avatar – Make your avatar stand out by adding depth and movement.

35 Free Sets of Brushes for Procreate App – Add some bling to your artwork with these awesome brushes.

The Guide To Responsive Design In 2023 and Beyond – Tips and techniques for building modern responsive layouts.

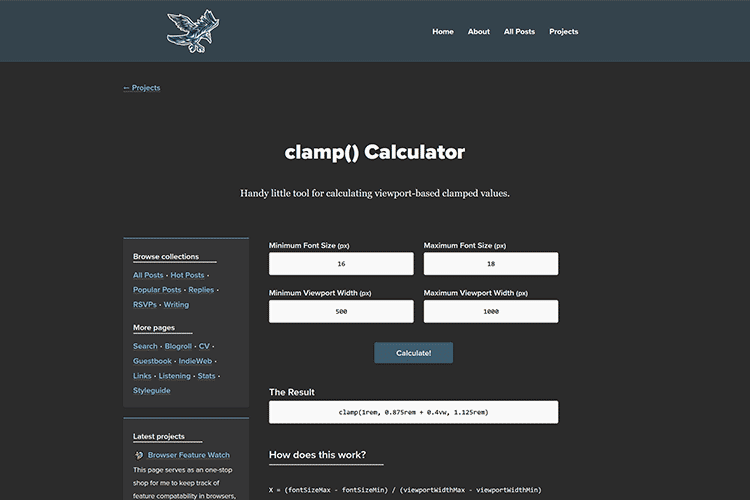
clamp() Calculator – A handy tool for calculating viewport-based CSS clamp values.

Defining the Goals of Your Website Redesign – Why a redesign is an opportunity for more than just a fresh new look.

10 Best GitHub Repos for Developers – Improve your workflow with features, tools, and other items of interest.

CSS Art Tutorial: Create a Cute Cartoon Creature – A beginner-friendly guide to getting started with CSS art.

Learn Images – Take this free, in-depth course about using images on the web.

The Benefits & Dangers of a Designer’s Ego – Exploring the good, the bad, and the ugly of a designer’s ego.

CSS color-mix() – Mix colors, in any of the supported color spaces, right from your CSS.

How to Use Mastodon: A Step-by-Step Beginner’s Guide (2023) – Get started with this decentralized competitor to Twitter.

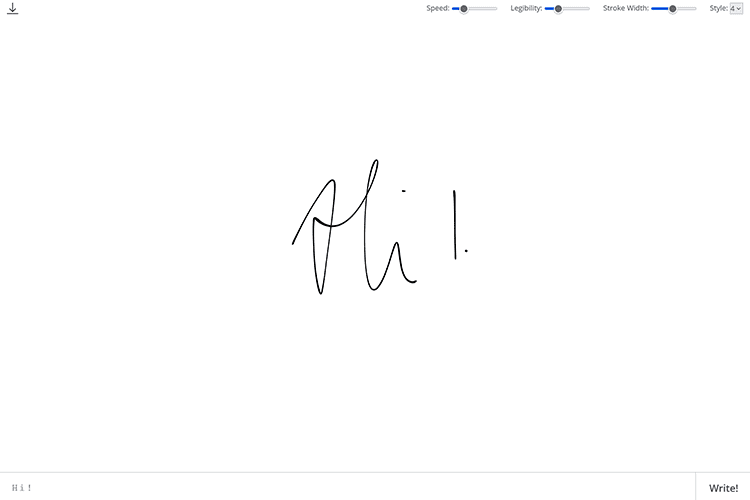
Calligrapher.ai – Experiment with this web-based tool for creating computer-generated handwriting.

WP20 Commemorative Logos – Special logos designed to celebrate WordPress’ 20th birthday.

Weekly News for Designers № 681 Medianic.