Building a design System with Tailwind CSS – Learn how to create a design system in Figma with step-by-step practice.

Scroll-Based Layout Animations – An exploration of different scroll-based layout switch animations using GSAP’s ScrollTrigger and Flip.

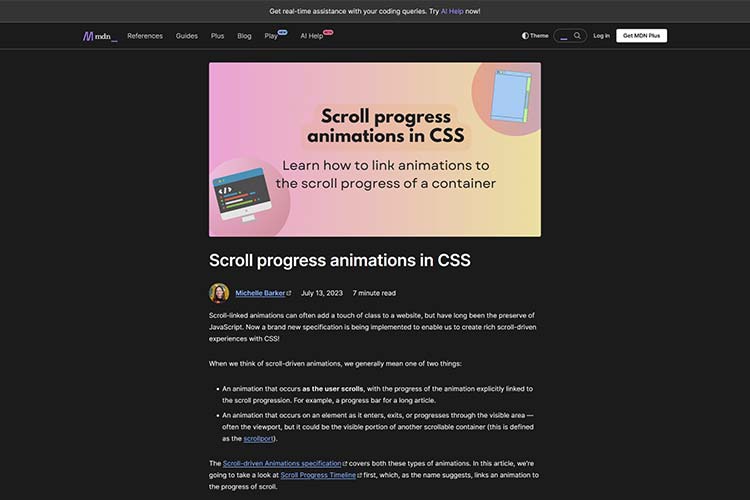
Scroll Progress Animations in CSS – Use CSS to link an animation to the scroll progress of a container.

Increase Revenue From Your Existing Web Design Clients – Ways that existing clients can boost your revenue.

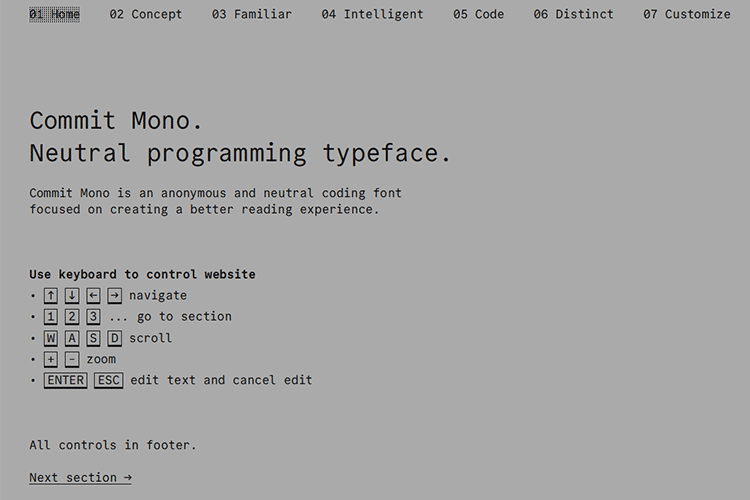
Commit Mono Font – Programmers will want to check out this neutral typeface.

React Design Patterns – Taking a look at design patterns included with the popular framework.

The Biggest Pains in Website Maintenance – Why some aspects of the modern web complicate maintenance.

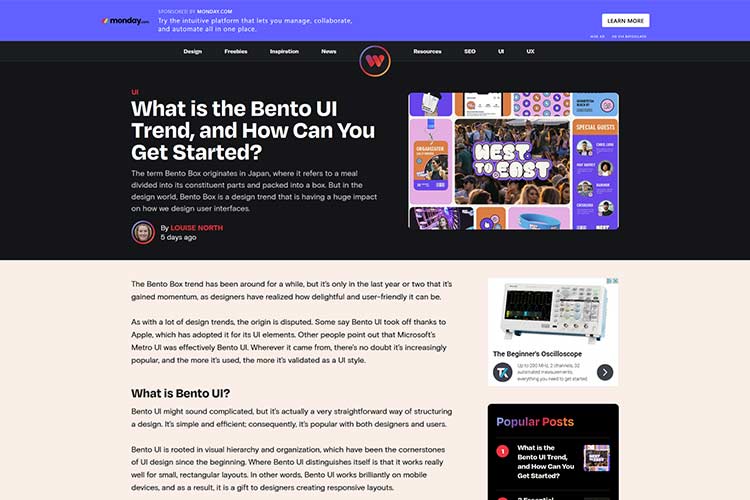
What is the Bento UI Trend, and How Can You Get Started? – Take a deeper look at this popular layout style.

Phosphor Icon Family – Discover this flexible icon family for interfaces, diagrams, presentations, and more.

A Checklist for Choosing Type – Use this handy checklist to pick the perfect fonts for your project.

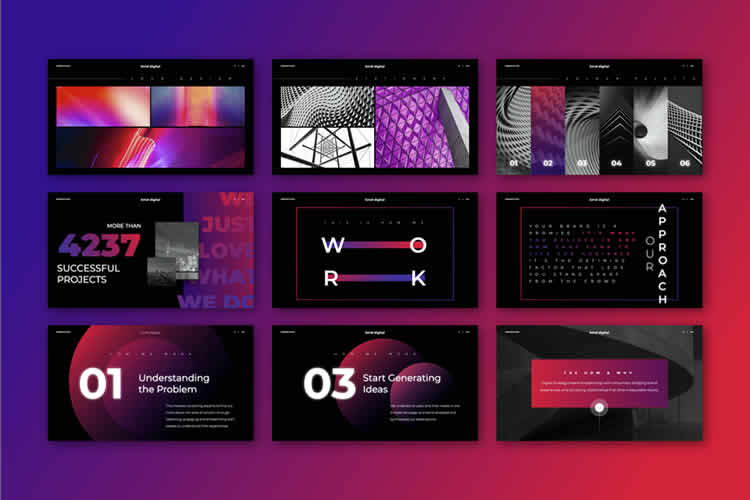
Free Keynote Templates for Creatives – Use one of these beautiful templates to create a professional and polished presentation.

Iconbuddy – A collection of 100k+ customizable open-source icons.

Multi-Layered Calendars – An exploration of what calendars could be if they weren’t stuck in time.

AI Presents Many Challenges for Web Designers – Artificial intelligence may bring new levels of convenience to web designers. But it could also make our lives miserable.

Using Variable Fonts in theme.json – Tips for using variable fonts in WordPress block themes.

Scoop: Vox Media Drops its Own CMS – The media company’s proprietary CMS has been replaced by WordPress.

Weekly News for Designers № 705 Medianic.