Writing CSS In 2023: Is It Any Different Than A Few Years Ago? – A look at features that have made an impact – and those that haven’t.

The Ultimate Guide to AI Web Design 2023 – How web designers can use some of the most exciting AI tools to streamline their jobs.

8 Ways To Dress up Quotes With CSS & JavaScript – Check out some compelling ways to present quotes on your website.

Figma Typography Secrets – Seven Pro Tips Revealed – Secrets to help you get the most out of type in the prototyping app.

Elstob Font – Explore this variable font for medievalists.

The 20 Best Titles Templates for Adobe After Effects – Grab your audience’s attention with these amazing title templates.

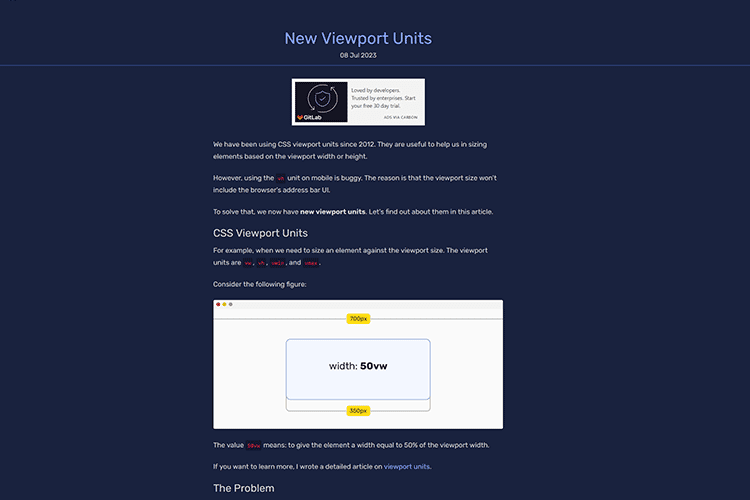
New Viewport Units – Learn more about the latest CSS unit options.

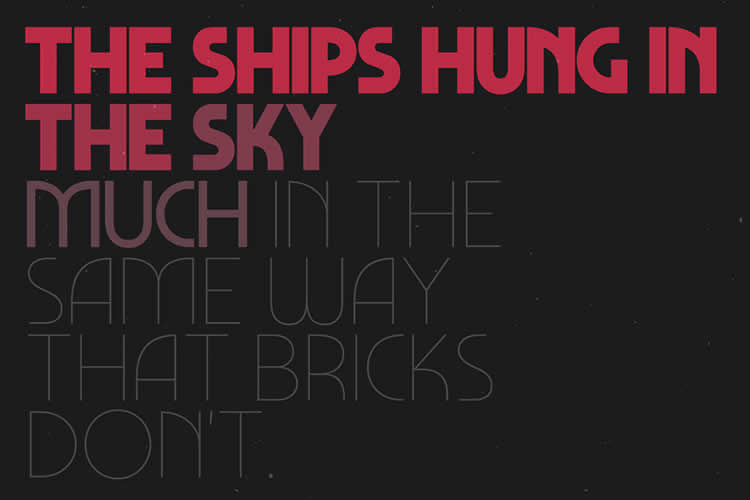
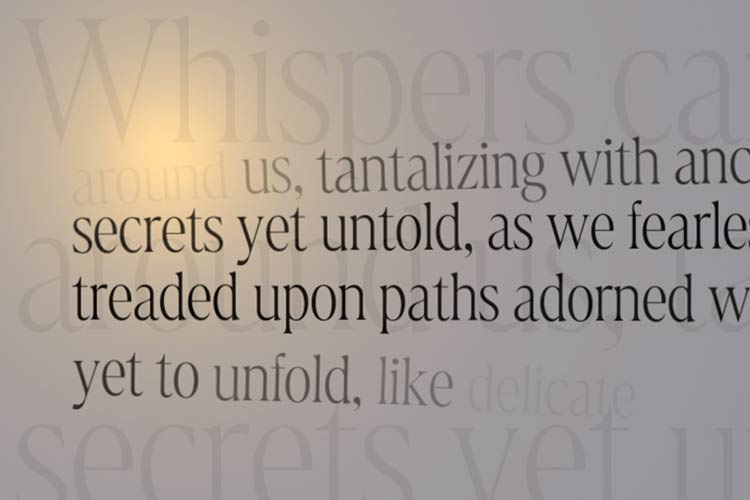
Inspiration for Text Block Transitions – View examples of transitions that feature different word animations.

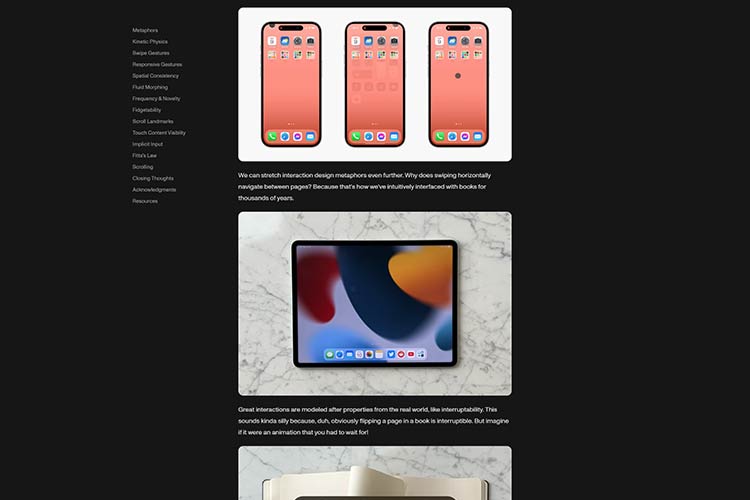
Invisible Details of Interaction Design – An in-depth look at ways to build a stronger design intuition and vocabulary.

Why Web Design Client Referrals Aren’t a Slam Dunk – The etiquette and risks of client referrals.

SVGmix – A free collection of SVG logos and icons.

Source Prompts – Search this database of example prompts for use with AI tools.

How we created a joyfully bolder icon system – One team’s journey to build new iconography.

What the End of Adobe XD Says About the State of Design Tools – Perhaps we can look to the design community for answers.

A Guide to Variables in Figma – Have a look at this exciting new prototyping feature.

An Introduction to Native CSS Nesting – Learn the ins and outs of this new CSS feature.

Analysis of 39 WordPress plugins with over a million active installations – View a variety of facts and figures about the most popular plugins.

WordPress 6.3 to Introduce a Development Mode – This handy feature should help theme developers.

Weekly News for Designers № 704 Medianic.