State of CSS 2023 – Take part in this annual survey that shows where CSS is headed.

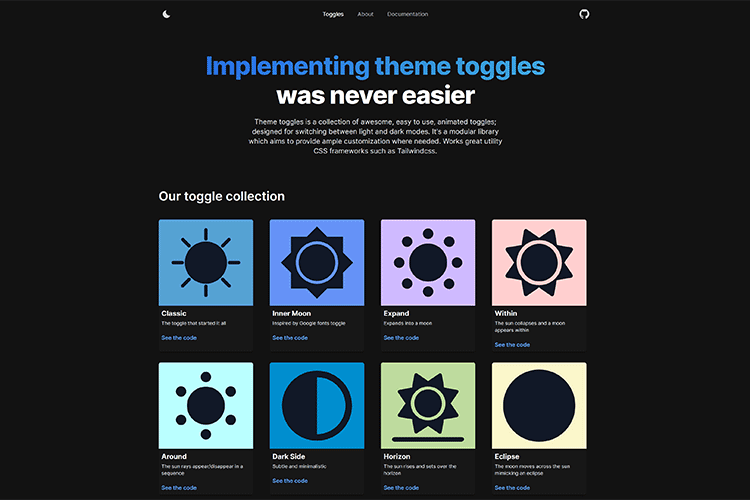
Theme Toggles – Check out this collection of animated toggles for use on your website.

SVG Hub – A library of over 70 custom-color elements ready to paste into your project.

8 CSS & JavaScript Snippets for Animating Words – Examples that bring your text to life.

Web Accessibility Guide – Everything Designers Should Consider and Implement – A handy guide outlining the principles of accessibility.

A Quick Guide to Great Website Photography – How to choose the right images for your website.

Behind The Curtains Of Wikipedia Redesign – Details regarding the design, development, and processes that went into the project.

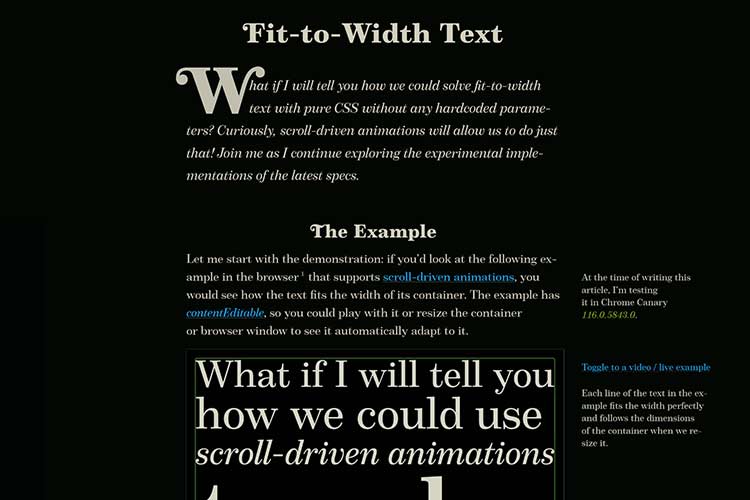
Fit-to-Width Text – Use CSS to create text that adjusts to the width of its container.

Novel – An open-source Notion-style WYSIWYG editor with AI-powered autocompletion.

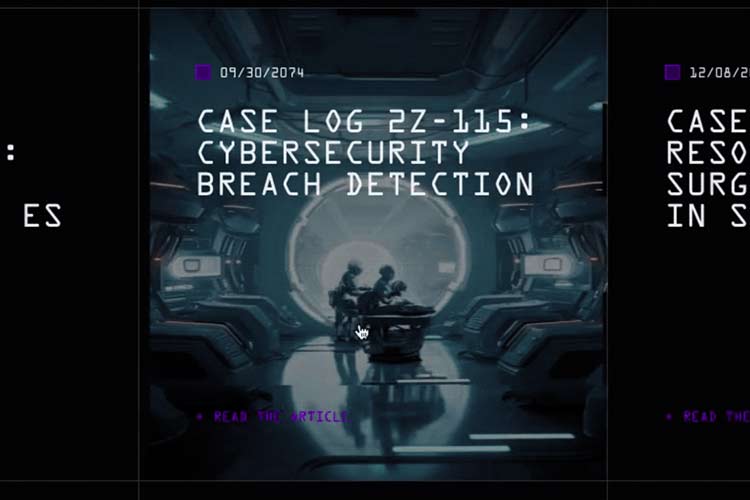
Coding the Sliced Image Hover Effect from Quai Network – Learn how to code a similar hover animation to the one seen on the website of Quai Network.

The Silent End of Adobe XD – Adobe’s prototyping app looks to have been ‘sunset’.

Reasons To Change Your Web Design Workflow – The motivating factors for adopting new tools and technologies.

SVG Gradients – A collection of click-to-copy gradients.

Naming Components – Use this guide to create a taxonomic glossary of design system components, properties, and values.

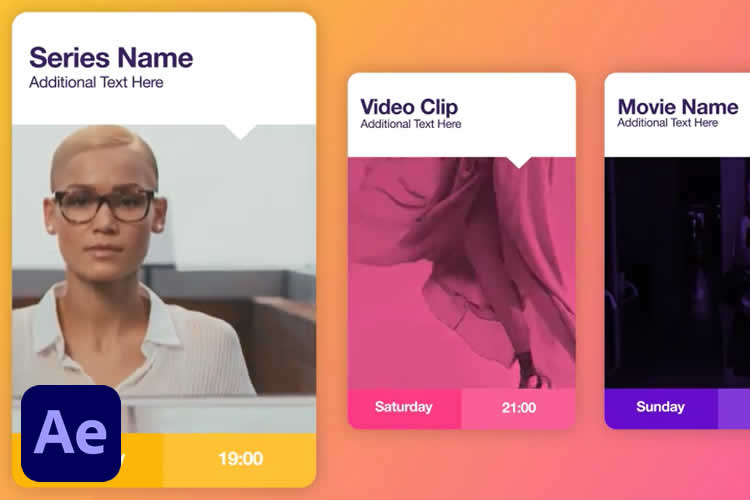
The 15 Best Broadcast Packages for After Effects in 2023 – Add a professional touch to your video projects.

Creating Scroll-Triggered Animations – A new CSS specification allows for natively creating scroll-triggered animations.

Gravatar Adds New Payment Features for Profiles – Your Gravatar profile can now serve as a hub for receiving payments.

Weekly News for Designers № 701 Medianic.