DevOps is Bullsh*t – Some thoughts on why the practice hasn’t lived up to its potential.

Do Clients Need To Know How Their Website Works? – Tips for focusing on the most important aspects of a client’s website.

Negative-Space Typography – Controlling the space between text styles is as important as differentiating the styles themselves.

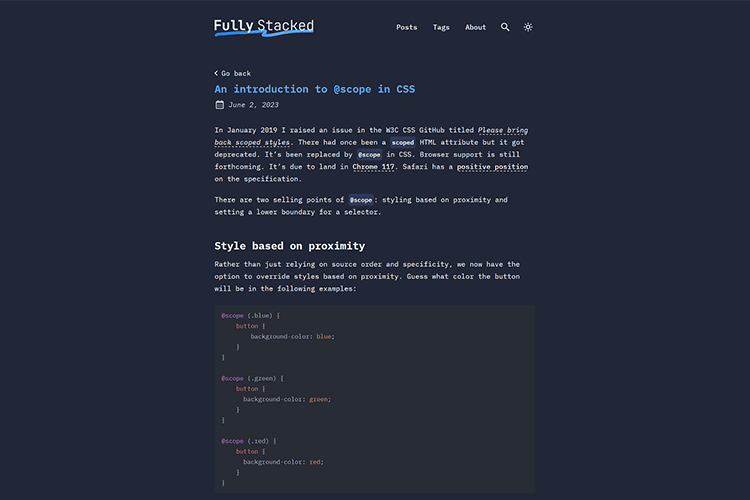
An Introduction to @scope in CSS – Explore the benefits and potential use cases of this CSS specification.

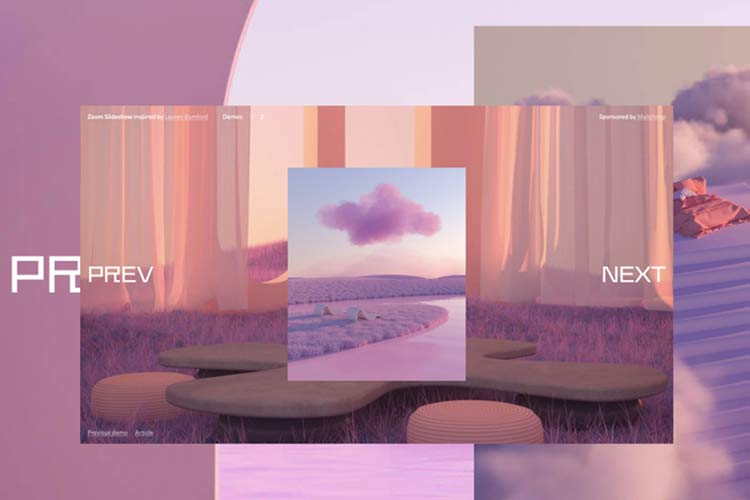
Four Exclusive Demos: Slideshows & Typographic Animations – Demos that range from image slideshows to on-scroll typography and hover effects.

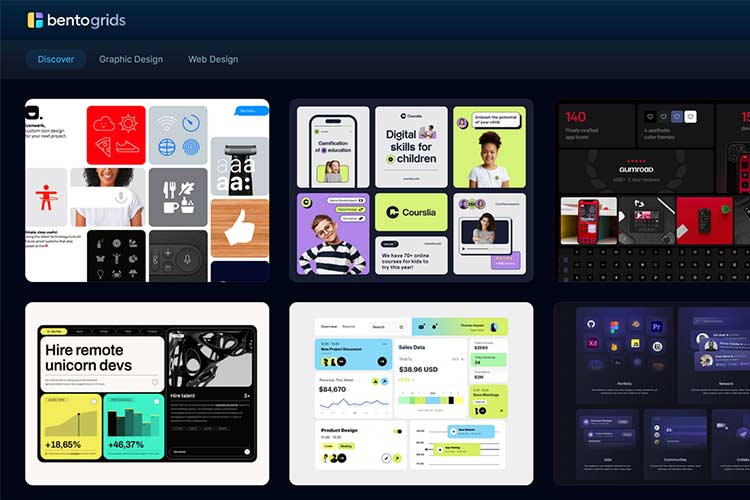
BentoGrids – Check out this curated collection of tile-based grid layouts.

The Bright Side of an Increasingly Homogeneous Web – A look at the positive effects of a more consolidated web.

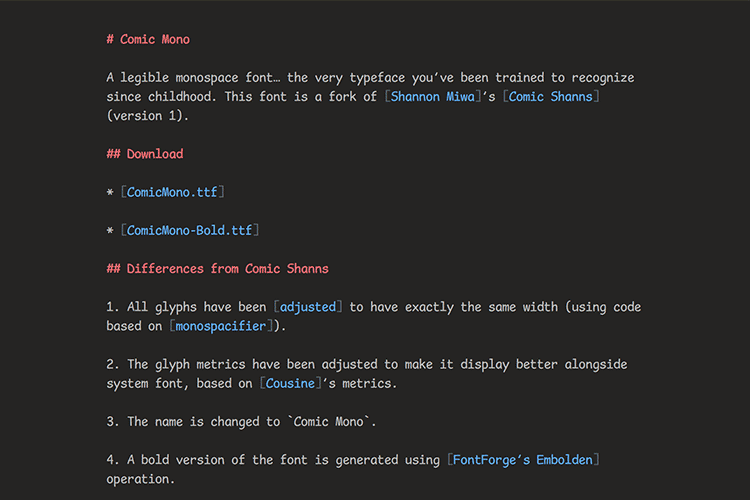
Comic Mono – Download a copy of this legible monospaced font.

The Gotchas of CSS Nesting – Some common problems that browsers have with the practice.

Stack Overflow Developer Survey – Developers share how they learn and level up, which tools they’re using, and which ones they want.

The 30 Best Branding Identity Mockup Templates – There’s something for every project you’re passionate about in this beautiful collection.

Kablammo – An extraordinary variable font from…outer space?

The Continuing Tragedy of CSS – Has CSS become too complicated?

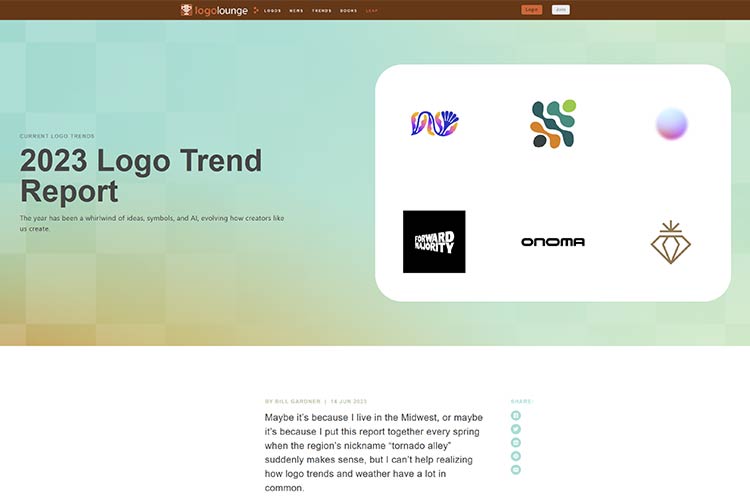
2023 Logo Trend Report – Taking a look at a year of ideas, symbols, and AI.

Why Niche WordPress Plugins May Be the Best Option – When it comes to plugins, quality is more important than quantity.

Positioning Anchored Popovers – Review the available options for positioning popover elements.

48 Laws, Rules, and Principles of Web Development – A handy list of laws, rules, and principles related to web and software development.

HeadstartWP – Check out this free, open-source tool for creating headless WordPress websites.

Automattic Donates €20,000 to Fund Next Phase of Drupal Gutenberg Development – Using the Block Editor in Drupal gets a boost.

Weekly News for Designers № 700 Medianic.