On-Scroll Typography Animations – Effects that add an extra layer of creativity to a website.

GSAP CodePens 2022 – Explore this collection of code snippets featuring the popular animation library.

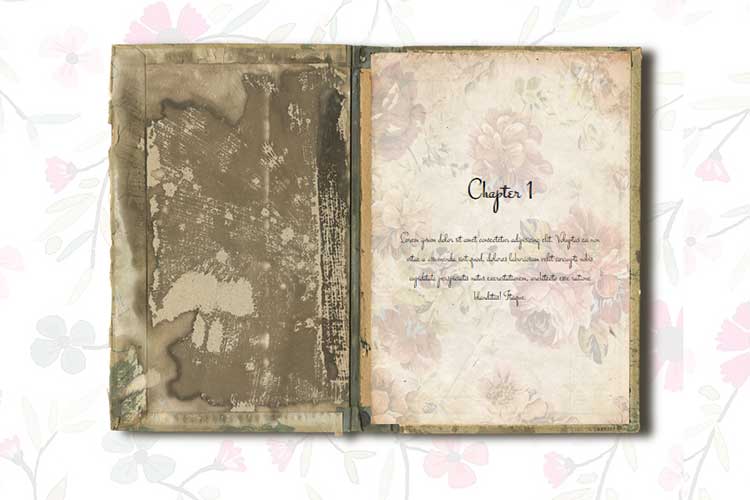
8 CSS & JavaScript Snippets That Celebrate Books – Check out examples that recreate the look and experience of books.

Complete Guide To Make You a Regex Guru – This handy resource will help you tame a complicated subject.

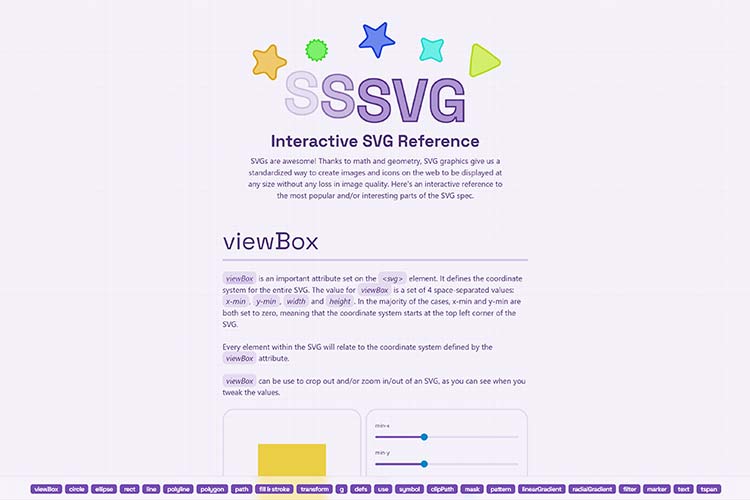
Interactive SVG Reference – Learn and play with various SVG concepts using this guide.

How Do You Define a Successful Web Project? – Why personal success doesn’t necessarily mean project success.

Code Documentation, Streamlined – Best practices and techniques for automating documentation.

Building an Accessible Theme Picker with HTML, CSS and JavaScript – This tutorial demonstrates a feature that allows users to choose a website color scheme.

Top 50 Free Web UI Kits Templates – Check out these outstanding free kits that are available in a variety of formats.

10 Things No One Told Me About Design Systems – Helpful tips for better understanding what a design system is (and isn’t).

More Real-World Uses for :has() – Common scenarios when the CSS pseudo-class can be useful.

Even With Tools Like AI, Building a Great Website Is Still Hard – Why human involvement is still a key factor in web design.

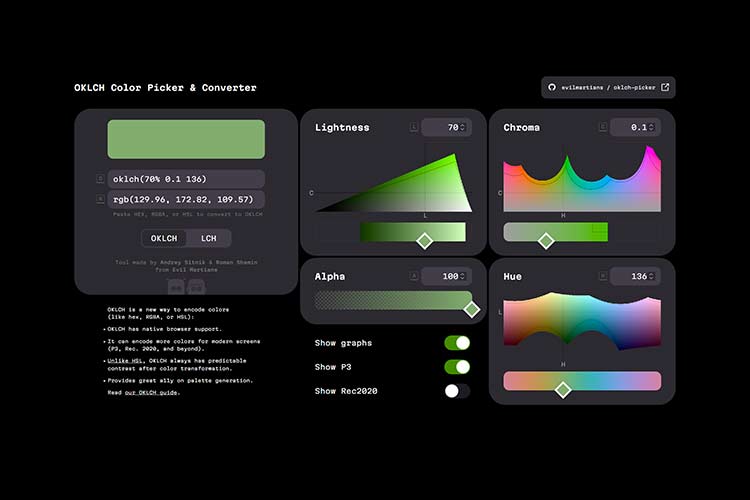
OKLCH Color Picker & Converter – A new, browser-supported method for encoding colors.

Accessibility Kit for Web Developers – Discover how one agency tests its work for accessibility.

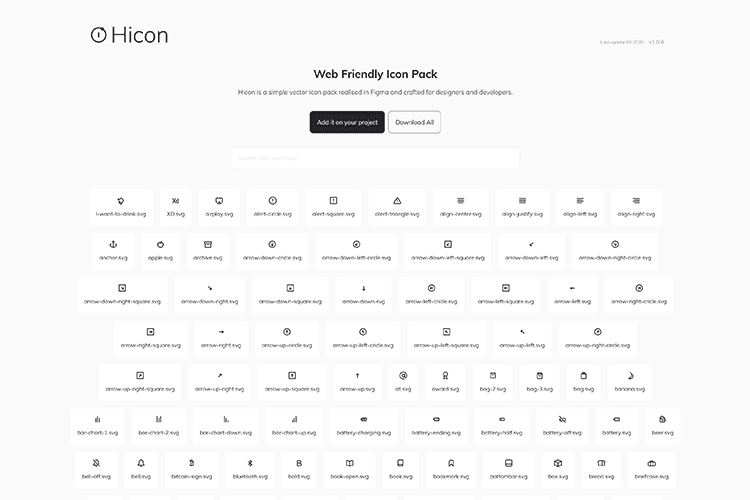
Hicon – A simple vector icon pack realized in Figma and crafted for designers and developers.

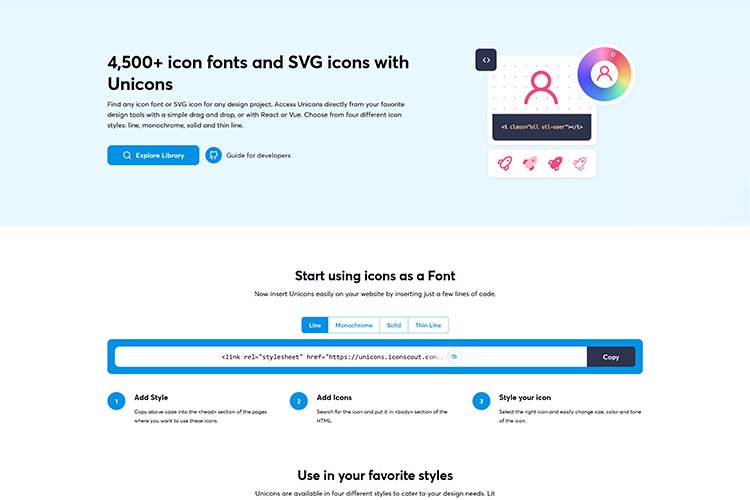
Unicons – This tool will help you find the perfect icon font or SVG within your favorite design apps.

Scalable CSS – A basic guide to finding the best approach to writing CSS that scales to any sized project.

50 Free Responsive Web Layout HTML Templates – Free templates that are easy to use and customize.

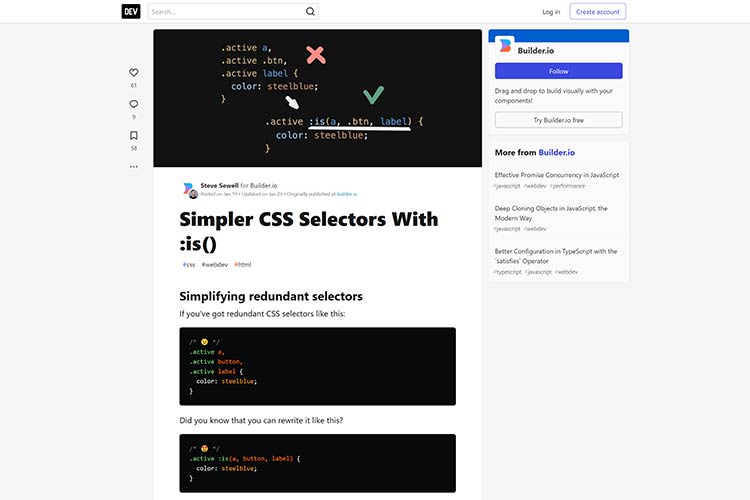
Simpler CSS Selectors With :is() – Stop writing redundant code with this handy CSS pseudo-class.

Weekly News for Designers № 679 Medianic.