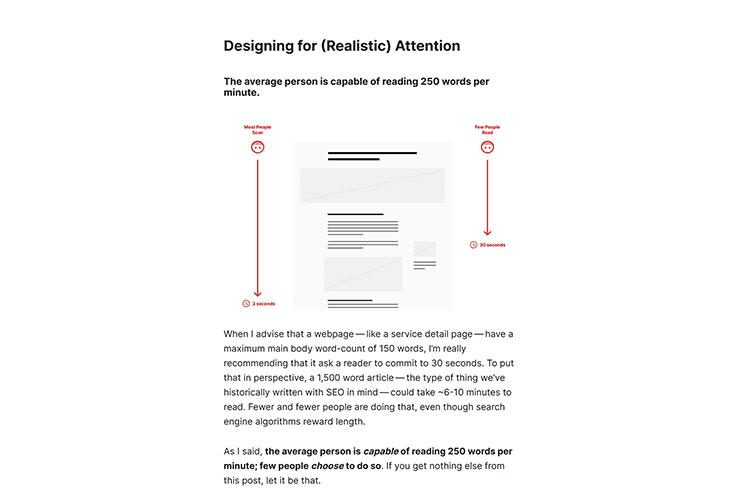
Designing for (Realistic) Attention – Why structuring a page for people who only scan it is so critical.

10 Stunning 3D Text Effect Tutorials for After Effects – Learn how to add stunning professional text effects to your videos.

Write Better CSS By Borrowing Ideas From JavaScript Functions – Why we should take the same level of care when writing CSS.

WordPress Explores AI Integration – Discussions begin on the role of artificial intelligence and the WordPress core.

How to Become a “Designer Who Codes” – Follow one designer’s path to learning front-end development.

Better Design & Testing for Mobile Viewport Madness – Common pitfalls of mobile testing and tips for making your designs look great on every screen.

Ideas for Grid to Slideshow Switch Animations – Explore examples of unique layout animation effects.

The Problem with Sticky Menus and What to do Instead – Reasons why this approach can hurt the user experience.

Don’t Use Custom CSS Scrollbars – Some things to consider before you change the default scroll bar UI.

How to Keep Freelance Clients for Years to Come – Ways to build a strong foundation for a successful partnership.

Fixel – A free variable font that features a human touch.

Simpler Cookie Notices – This tutorial demonstrates building a simple notice via the native <dialog> element.

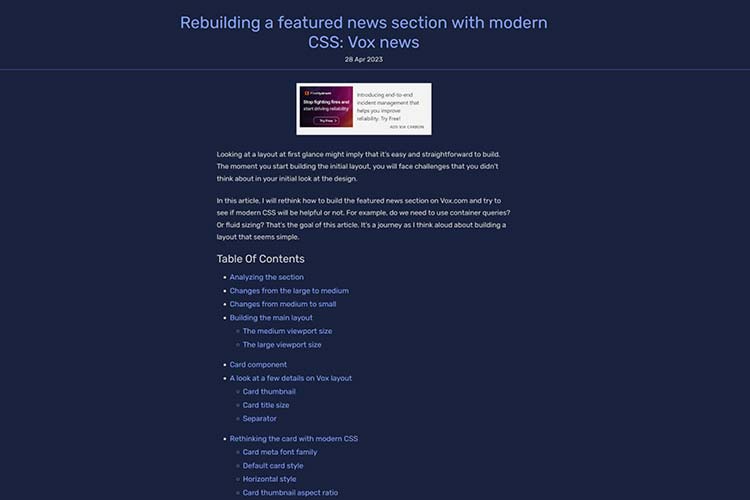
Rebuilding a Featured News Section with Modern CSS – How modern techniques can make building a complex layout easier.

WordPress Turns 20: Its Secrets of Success – Why the software has continued to grow and thrive after so many years.

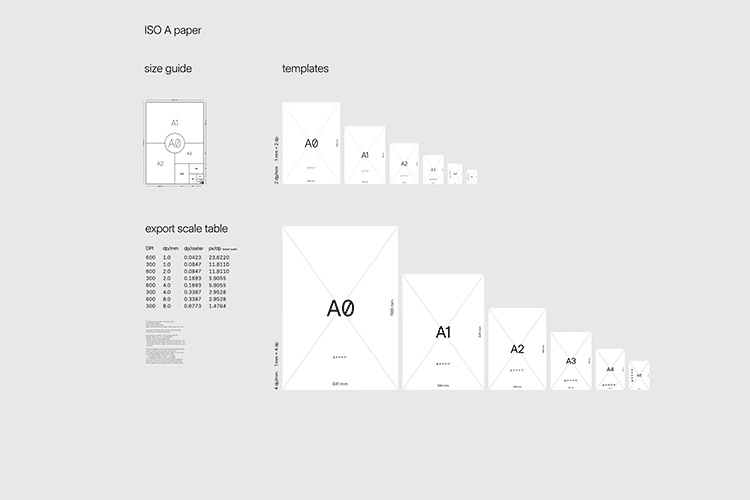
ISO “A” Paper Size Guide – Download a template and size guide for working with “A” standard paper sizes in Figma.

Introducing Sendig – a New WordPress Block Theme – Follow along as a designer and developer collaborate on building a new theme.

Testing Feature Support for Modern CSS – How to know if a CSS feature is safe to use.

20 Days to Celebrate 20 Years of WordPress, From Blogs to Blocks – Say “happy birthday” to WordPress by participating in these daily prompts.

Weekly News for Designers № 694 Medianic.