Let’s start this tutorial with the question: “What is TypeScript?”
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. As an analogy, if JavaScript were CSS then TypeScript would be SCSS.
All the valid JavaScript code that you write is also valid TypeScript code. However, with TypeScript, you get to use static typing and the latest features that get compiled to plain JavaScript, which is supported by all browsers. TypeScript is aimed at solving the problem of making JavaScript scaleable, and it does a pretty good job.
In this tutorial, you will begin by reading about different features of TypeScript and why learning it is a good idea. The rest of the sections in the article will cover the installation and compilation of TypeScript along with some popular text editors that offer you support for the TypeScript syntax and other important features.
Why Learn TypeScript?
If you have never used TypeScript before, you might be wondering why you should bother about learning it at all when it compiles to JavaScript in the end.
Let me assure you that you won’t have to spend a lot of time in learning TypeScript. Both TypeScript and JavaScript have very similar syntax, and you can just rename your .js files to .ts and start writing TypeScript code. Here are a few features that should convince you to start learning TypeScript:
- Unlike JavaScript, which is dynamically typed, TypeScript allows you to use static typing. This feature itself makes the code more maintainable and greatly reduces the chances of bugs that might have been caused due to incorrect assumptions about the type of certain variables. As an added bonus, TypeScript can determine the type of a variable based on its usage without you explicitly specifying a type. However, you should always specify the types for a variable explicitly for clarity.
- To be honest, JavaScript was not designed to serve as a large-scale development language. TypeScript adds all these missing features to JavaScript that make it truly scaleable. With static typing, the IDE that you are using will now be able to understand that code that you are writing in a better way. This gives the IDE the ability to provide features like code completion and safe refactoring. All this results in a better development experience.
- TypeScript also allows you to use all the latest JavaScript features in your code without worrying about browser support. Once you have written the code, you can compile it to plain old JavaScript supported by all browsers with ease.
- A lot of popular frameworks like Angular and Ionic are now using TypeScript. This means that if you ever decide to use any of the frameworks in future, learning TypeScript now is a good idea.
Installation
Before you start writing some awesome TypeScript code, you need to install TypeScript first. This can be done with the help of npm. If don’t have npm installed, you will have to install npm first before installing TypeScript. To install TypeScript, you need to start the terminal and run the following command:
npm install -g typescript
Once the installation is complete, you can check the TypeScript version that was installed by running the command tsc -v in your terminal. If everything was installed properly, you will see the installed TypeScript version number in the terminal.
IDEs and Text Editors With TypeScript Support
TypeScript was created by Microsoft. So the fact that Visual Studio was the first IDE to support TypeScript should not come as a surprise. Once TypeScript started gaining popularity, more and more editors and IDEs added support for this language either out of the box or through plugins. Another lightweight and open-source editor called Visual Studio Code, created by Microsoft, has built-in support for TypeScript. Similarly, WebStorm also has out-of-the-box support for TypeScript.
Microsoft has also created a free Sublime TypeScript Plugin. NetBeans has a TypeScript plugin that provides variety of features for ease of development. Syntax highlighting is available in Vim and Notepad++ with the help of the typescript-vim and notepadplus-typescript plugins respectively.
You can see a full list of all the text editors and IDEs that support TypeScript on GitHub. For the examples in this series, I will be using Visual Studio Code to write all the code.
Compiling TypeScript to JavaScript
Let’s say you have written some TypeScript code in a .ts file. Browsers won’t be able to run this code by themselves. You will have to compile the TypeScript into plain JavaScript that can be understood by browsers.
If are using an IDE, the code can be compiled to JavaScript in the IDE itself. For example, Visual Studio allows you to directly compile the TypeScript code to JavaScript. You will have to create a tsconfig.json file where you specify all the configuration options for compiling your TypeScript file to JavaScript.
The most beginner-friendly approach when you are not working on a large project is to use the terminal itself. First, you have to move to the location of the TypeScript file in the terminal and then run the following command.
tsc first.ts
This will create a new file named first.js in the same location. Keep in mind that if you already had a file named first.js, it would be overwritten.
If you want to compile all the files inside the current directory, you can do so with the help of wildcards. Remember that this will not work recursively.
tsc *.ts
Finally, you can only compile some specific files by explicitly providing their names in a single line. In such cases, JavaScript files will be created with corresponding file names.
tsc first.ts product.ts bot.ts
Let’s take a look at the following program, which multiplies two numbers in TypeScript.
let a: number = 12;
let b: number = 17;
function showProduct(first: number, second: number): void {
console.log("The product is: " + first * second);
}
showProduct(a, b);
The TypeScript code above compiles to the following JavaScript code when the targeted version is set to ES6. Note how all the type information that you provided in TypeScript is now gone after the compilation. In other words, the code gets compiled to JavaScript that can be understood by the browser, but you get to do the development in a much better environment which can help you in catching a lot of bugs.
let a = 12;
let b = 17;
function showProduct(first, second) {
console.log("The product is: " + first * second);
}
showProduct(a, b);
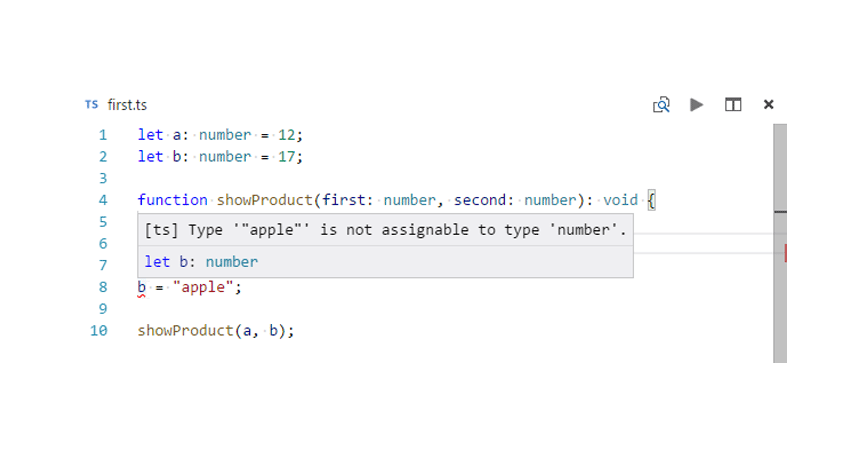
In the above code, we have specified the type of variables a and b as numbers. This means that if later you try to set the value of b to a string like “apple”, TypeScript will show you an error that “apple” is not assignable to the type number. Your code will still compile to JavaScript, but this error message will let you know that you made a mistake and help you avoid a problem during runtime.
Here is a screenshot that shows the error message in Visual Studio Code:

The above example shows how TypeScript keeps giving you hints about possible errors in code. This was a very basic example, but when you are creating very large programs, messages like these go a long way in helping you write robust code with less chance of error.
Final Thoughts
This getting started tutorial in the series was meant to give you a very brief overview of different TypeScript features and help you install the language along with some suggestions for IDEs and text editors that you can use for development. The next section covered different ways of compiling your TypeScript code to JavaScript and showed you how TypeScript can help you avoid some common errors.
I hope you liked this tutorial. If you have any questions, please let me know in the comments. The next tutorial of the series will discuss different variable types available in TypeScript.
Powered by WPeMatico