Twenty Nineteen is the latest WordPress default theme currently available and was included with the WordPress 5.0 release. It’s already proving pretty popular with over 800,000 active installations to date.

It’s also also available to WordPress.com users too which bumps up the user base even more. It’s described as a minimal and non-generic theme with simple but sophisticated typography and supports multiple languages including:
- Arabic
- Chinese
- Greek
- Hebrew
- Japanese
- Korean
- Thai
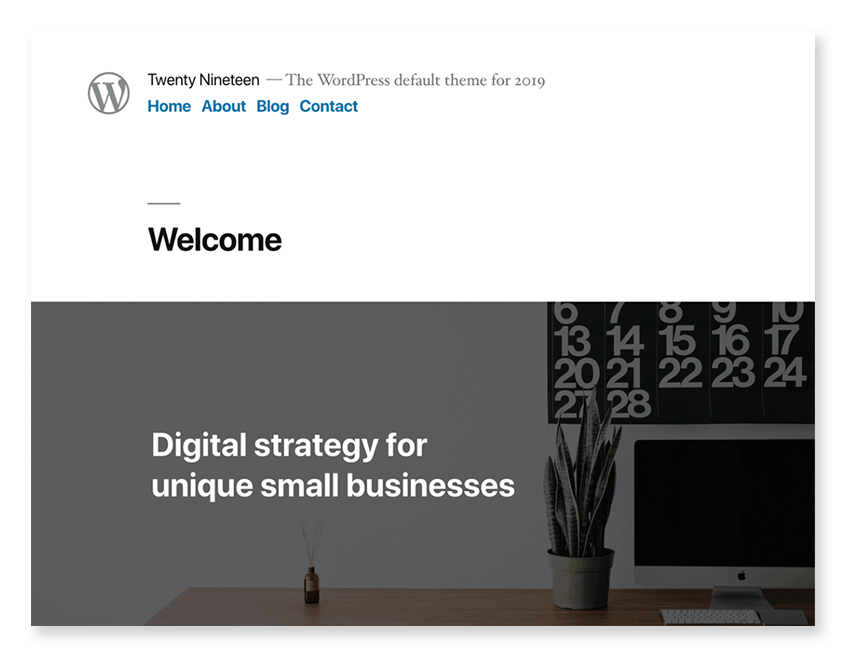
The design is pitched to appeal to a variety of different types of sites such as a photo blog, small business, non-profit, or typography-driven blog.
I personally like the design and am sure it will continue to do well. It feels light and accessible, is pleasing to the eye, and benefits from a very clean and elegant look.
However, the minimalist design may polarize some users who are looking for more of a design statement from a default WordPress theme. It’s still early days though and I’m sure as more resources become available to help users customize Twenty Nineteen this will help with further positive adoption.
However if you think you need it heavily customized then it might be less work to start with an alternative theme instead. I can see this theme being very popular on text-heavy sites (i.e. blogs) though. The typography, spacing, and minimalist design seem to suit that type of site very well.
For Theme Developers
If you develop WordPress themes then you’ll probably be interested in the features included with Twenty Nineteen. And in particular, how it works with the new editor (code named Gutenberg) included with WordPress 5.0.
Twenty Nineteen has been carefully designed to work seamlessly with the new editor and serves as a demonstration of how to properly integrate with it. If you choose not to support this new way of creating page content with blocks in your theme then it will have very limited appeal going forward. Maybe not so much in the short term but I anticipate users will quickly grow to expect tight editor integration as a minimum requirement for themes.
The editing experience is very slick and matches the admin view to the front end view as closely as possible. Every core block included with WordPress 5.0 has custom styles applied to match the theme. And it does a pretty good job of this.
It’s usually beneficial to keep themes in a regular development cycle to keep them up to date with the latest features best practices expected in a modern theme. With this in mind Twenty Nineteen theme is a good benchmark to compare your theme against.
If you’re familiar with the popular _s WordPress starter theme then you’ll have a head start as Twenty Nineteen is partially based on this and another theme: the Gutenberg starter theme.
Features At a Glance
Let’s now take a look at some of the standout features of Twenty Nineteen. But before we do it’s worth mentioning that the theme version we’re using for this article is v1.2. If you’re using a later version then it’s possible some of the theme features may have changed in the meantime.
Perhaps the most immediately noticeable aspect of Twenty Nineteen is the lack of sidebar support. By default you’re restricted to a single column layout on all pages. So if you’re looking to use multi-column layouts out of the box you’re going to be disappointed.
There is a footer widget area located below the site content. Some might say this is technically a sidebar, but don’t get confused, it can’t be used to display a sidebar in the traditional column layout sense; unless you employ some custom CSS wizardry of course!

Featured images can be added to posts and pages and are recommended to have dimensions of 2000 x 1200 pixels for best results. There’s even a theme option in the customizer to tint the color of all featured images.

You can enable tinting via the customizer. Just open up it and click on the Colors menu. Then check the box labeled Apply a filter to featured images using the primary color.

Whatever image is set as the featured image will display at 100vh on page load. This unit specifies the percentage of the viewport height inside the browser window.
It’s useful as no matter what device you’re using, or whatever the height of the browser window currently is, specifying 100vh will always result in height of the browser viewport (i.e. the visible area of the browser window).
The same customizer settings screen can also be used to set a custom theme accent color too via a new slider color picker control. This looks great and the control feels pretty slick when dragging the slider handle to update colors in real time.

However, if you want to set a specific color value then there’s no obvious way to do that which is a bit perplexing. You gain a little more precise control by using the left and right arrow cursor keys to nudge the slider value, but the step value of the slider isn’t enough to cover every possible color value. It would have made more sense to also show a text input control to allow exact color values to be entered.
Another feature Twenty Nineteen supports is a site logo which can also be configured via the customizer. Clicking on Site Identity and then Select Logo displays the WordPress media dialog box. Simply upload an image or select an existing one from the media library as your new logo. It will then be inserted in the customizer panel and in the preview window.

It doesn’t matter too much about the size of the image used for the logo but I’d recommend using one with matching dimensions for the width and height. You do however have the option to crop the image before it’s inserted into the customizer if the image aspect ratio isn’t close to 1:1.
You might find the logo feature a bit limiting though as it only renders a small rounded logo to the left of the site title and tagline. A dark circle is also rendered around the logo image when hovered over.
If you want a more rectangular logo that requires flexibility in the positioning and size then you’ll need to apply custom styles. A filter would also need to be applied to change the default square dimensions to match your logo.
As for navigation menus, Twenty Nineteen registers three separate locations that you can display individual menu items in.
- Primary
- Footer Menu
- Social Links Menu
The Primary and Footer Menu menu locations are standard menus and you add menu items in the usual way. The Primary menu also supports sub menu items but the Footer Menu does not by default.

Here you can see the same menu used for the Footer Menu which only outputs a flat list of links this time.

The Social Links Menu on the other hand expects you to add links to your social media profiles. In the customizer menu editor add a custom URL for each social media profile you want displayed. If the link matches one of the supported social media sites then it will be replaced in the menu by an icon matching the specified social media domain.

The Social Links Media icon colors are inverted when a featured image is applied to the page.

Supported social media links include:
- GitHub
- YouTube and many more
Editor Support
As mentioned previously, Twenty Nineteen integrates really well with the new WordPress 5 Gutenberg editor. This is done by explicitly declaring which core editor features are supported via the add_theme_support() function. There are several calls to this function in Twenty Nineteen in functions.php which is located in the root theme folder.
The add_theme_support() calls relevant to block support are:
add_theme_support( 'wp-block-styles' )add_theme_support( 'align-wide' )add_theme_support( 'editor-styles' )add_theme_support( 'editor-font-sizes' )add_theme_support( 'editor-color-palette' )
Each of these represents a particular feature of the new editor. Let’s take a look at each one in turn.
Block Styles Theme Support
In the editor all core blocks have default styles applied to make them render well out of the box. However, these default block styles are not applied by default on the front end unless you add this to your theme:
add_theme_support( 'wp-block-styles' );
You can of course override any of the core default styles as required but its a good idea to include support for them so you only have to override the styles you need to rather than define everything from scratch.
Align Wide Theme Support
With this feature enabled you now have two additional alignment options inside the editor: align wide, and align full.

These options aren’t available for all blocks but most blocks support it, including the image block, gallery block, and table block.
It’s down to you to implement the actual styles for this feature as WordPress only adds alignwide or alignfull CSS classes to the relevant block wrapper HTML element. Don’t worry though, Twenty Nineteen includes all the necessary styles needed for wide and full width content so you don’t need to do anything else by default.
Editor Styles Theme Support
This is where the magic happens that does the actual work of matching the post editing experience with the front end. All that’s needed is:
add_theme_support( 'editor-styles' );
Unfortunately though it’s not quite that simple. You also need to point WordPress to the stylesheet you want to use to override editor styles to match front end styles.
add_editor_style( 'style-editor.css' );
Twenty Nineteen uses the style-editor.css file located in the theme root folder to do this.
Editor Font Sizes Theme Support
Certain blocks such as the paragraph block allow you choose from a preset list of font sizes. This can be customized via add_theme_support( 'editor-font-sizes' ). To do this an array is passed as the second parameter containing the new font choices.
Twenty Nineteen adds four unique font sizes as follows:
add_theme_support('editor-font-sizes', array(
array(
'name' => __('Small', 'twentynineteen') ,
'shortName' => __('S', 'twentynineteen') ,
'size' => 19.5,
'slug' => 'small',
) ,
array(
'name' => __('Normal', 'twentynineteen') ,
'shortName' => __('M', 'twentynineteen') ,
'size' => 22,
'slug' => 'normal',
) ,
array(
'name' => __('Large', 'twentynineteen') ,
'shortName' => __('L', 'twentynineteen') ,
'size' => 36.5,
'slug' => 'large',
) ,
array(
'name' => __('Huge', 'twentynineteen') ,
'shortName' => __('XL', 'twentynineteen') ,
'size' => 49.5,
'slug' => 'huge',
) ,
));

Editor Color Palette Theme Support
The WordPress editor implements a default color palette that is available to style core blocks. And as you might have guessed these colors can be customized.
Twenty Nineteen implements its own block color palette as:
add_theme_support('editor-color-palette', array(
array(
'name' => __('Primary', 'twentynineteen') ,
'slug' => 'primary',
'color' => twentynineteen_hsl_hex('default' === get_theme_mod('primary_color') ? 199 : get_theme_mod('primary_color_hue', 199) , 100, 33) ,
) ,
array(
'name' => __('Secondary', 'twentynineteen') ,
'slug' => 'secondary',
'color' => twentynineteen_hsl_hex('default' === get_theme_mod('primary_color') ? 199 : get_theme_mod('primary_color_hue', 199) , 100, 23) ,
) ,
array(
'name' => __('Dark Gray', 'twentynineteen') ,
'slug' => 'dark-gray',
'color' => '#111',
) ,
array(
'name' => __('Light Gray', 'twentynineteen') ,
'slug' => 'light-gray',
'color' => '#767676',
) ,
array(
'name' => __('White', 'twentynineteen') ,
'slug' => 'white',
'color' => '#FFF',
) ,
));
This adds five unique colors are added to the custom color palette: Primary, Secondary, Dark Gray, Light Gray, White.

Tooling
It’s pretty common these days for themes and plugins to include some sort of tooling to assist with building and compiling the final source code files. This might include, for example, running JavaScript code through the Babel compiler if you want to use React or ES6+ code in your project. Another common use case is compiling SCSS or LESS code down to CSS.
Other build step examples include:
- packaging source code into a zip file
- language translation
- image optimisation
- file minification
- running unit tests
- deployment
This isn’t an exhaustive list. There’s so much you can do with post processing and automation which is why there are many tutorial series dedicated entirely to this subject!
Twenty Nineteen includes custom scripts inside package.json located in the root theme folder to compile the various SCSS files into CSS.
In addition all the relevant CSS vendor prefixes are added to the final CSS code, and an RTL CSS file is produced from the main style.css file. This is done via RTLCSS which saves you having to author and maintain separate RTL and LTR style sheets. Just code the LTR as normal and RTLCSS will automatically create the RTL style sheet version for you. Neat eh?
It’s worth taking a closer look at the scripts included in Twenty Nineteen as it can easily be reused for other themes or even in a child theme.
Style Sheets
Twenty Nineteen uses normalize.css (8.0.0) to define sensible CSS defaults for all leading browsers. In general there seems to be a significant amount of styles to cover a wide range of scenarios, including full RTL support.
In the root theme folder you’ll find specific styles for:
- main theme styles (style.css)
- customizer specific styles (style-editor-customizer.css)
- admin editor specific styles (style-editor.css)
- RTL autogenerated styles (style-rtl.css)
- printing hard copies of Twenty Nineteen webpages (print.css)
Each stylesheet is authored in SCSS and is compiled to CSS via scripts contained in package.json as previously mentioned.

The Future
Twenty Nineteen is a polished, solid theme as it stands, and is a great choice to demonstrate the new features of WordPress 5.0. In particular this is true of the new editor which is a very pleasant editing experience due to careful styling of the editor blocks that match front end styles.
The theme is still improving all the time though with plenty of changes planned in up coming versions. Some of the proposed updates include:
- add search option in page header
- add starter content from theme demo
- make the default primary color filterable
- improvements to mobile menu on touch screen devices
These and many more upcoming changes can be found on the WordPress Core Trac page.
And Finally…
Overall Twenty Nineteen is a great new addition to the collection of default WordPress themes. I’ve enjoyed using it so far and I highly recommend checking it out if you haven’t already.
Let me know in the comments what you think of the new default theme? Do you plan to use it on any of your production sites? If so what type(s) of site do you have in mind?
I’ll be following up this tutorial soon with a one or two part series on extending Twenty Nineteen via a child theme. So if there’s anything in particular you’d like to see covered then be sure to let me know in the comments!