Test Driven Development is a programming practice that has been preached and promoted by every developer community on the planet. And yet it’s a routine that is largely neglected by a developer while learning a new framework. Writing unit tests from day one will help you to write better code, spot bugs with ease, and maintain a better development workflow.
Test-Driven Development in Angular
Angular, being a full-fledged front-end development platform, has its own set of tools for testing. We will be using the following tools in this tutorial:
- Jasmine Framework. Jasmine is a popular behavior-driven testing framework for JavaScript. With Jasmine, you can write tests that are more expressive and straightforward. Here is an example to get started.
it('should have a defined component', () => {
expect(component).toBeDefined();
});
- Karma Test Runner. Karma is a tool that lets you test your application on multiple browsers. Karma has plugins for browsers like Chrome, Firefox, Safari, and many others. But I prefer using a headless browser for testing. A headless browser lacks a GUI, and that way, you can keep the test results inside your terminal. In this tutorial, we will configure Karma to run with Chrome and, optionally, a headless version of Chrome.
-
Angular Testing Utilities. Angular testing utilities provide you a library to create a test environment for your application. Classes such as
TestBedandComponentFixturesand helper functions such asasyncandfakeAsyncare part of the@angular/core/testingpackage. Getting acquainted with these utilities is necessary if you want to write tests that reveal how your components interact with their own template, services, and other components.
We are not going to cover functional tests using Protractor in this tutorial. Protractor is a popular end-to-end test framework that interacts with the application’s UI using an actual browser.
In this tutorial, we are more concerned about testing components and the component’s logic. However, we will be writing a couple of tests that demonstrate basic UI interaction using the Jasmine framework.
Our Goal
The goal of this tutorial is to create the front-end for a Pastebin application in a test-driven development environment. In this tutorial, we will follow the popular TDD mantra, which is “red/green/refactor”. We will write tests that initially fail (red) and then work on our application code to make them pass (green). We shall refactor our code when it starts to stink, meaning that it gets bloated and ugly.
We will be writing tests for components, their templates, services, and the Pastebin class. The image below illustrates the structure of our Pastebin application. The items that are grayed out will be discussed in the second part of the tutorial.

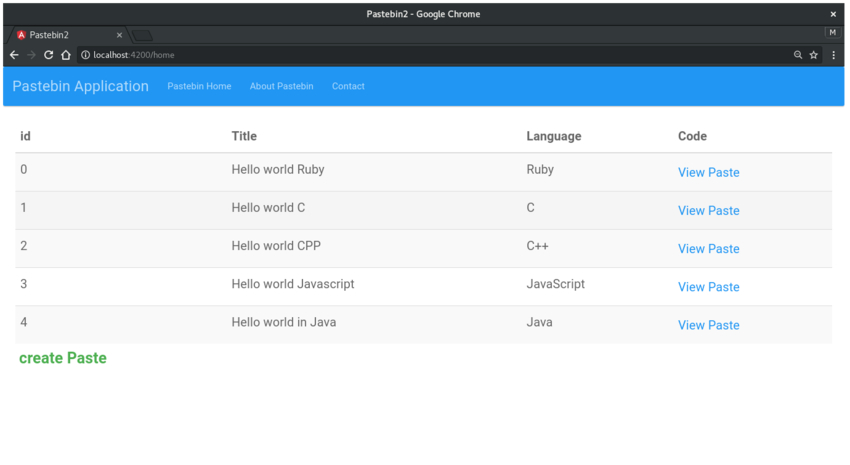
In the first part of the series, we will solely concentrate on setting up the testing environment and writing basic tests for components. Angular is a component-based framework; therefore, it is a good idea to spend some time getting acquainted with writing tests for components. In the second part of the series, we will write more complex tests for components, components with inputs, routed components, and services. By the end of the series, we will have a fully functioning Pastebin application that looks like this.



In this tutorial, you will learn how to:
- configure Jasmine and Karma
- create a Pastebin class that represents an individual paste
- create a bare-bones PastebinService
- create two components, Pastebin and AddPaste
- write unit tests
The entire code for the tutorial is available on Github.
https://github.com/blizzerand/pastebin-angular
Clone the repo and feel free to check out the code if you are in doubt at any stage of this tutorial. Let’s get started!
Configuring Jasmine and Karma
The developers at Angular have made it easy for us to set up our test environment. To get started, we need to install Angular first. I prefer using the Angular-CLI. It’s an all-in-one solution that takes care of creating, generating, building and testing your Angular project.
ng new Pastebin
Here is the directory structure created by Angular-CLI.
Since our interests are inclined more towards the testing aspects in Angular, we need to look out for two types of files.
karma.conf.js is the configuration file for the Karma test runner and the only configuration file that we will need for writing unit tests in Angular. By default, Chrome is the default browser-launcher used by Karma to capture tests. We will create a custom launcher for running the headless Chrome and add it to the browsers array.
/*karma.conf.js*/
browsers: ['Chrome','ChromeNoSandboxHeadless'],
customLaunchers: {
ChromeNoSandboxHeadless: {
base: 'Chrome',
flags: [
'--no-sandbox',
// See https://chromium.googlesource.com/chromium/src/+/lkgr/headless/README.md
'--headless',
'--disable-gpu',
// Without a remote debugging port, Google Chrome exits immediately.
' --remote-debugging-port=9222',
],
},
},
The other type of file that we need to look out for is anything that ends with .spec.ts. By convention, the tests written in Jasmine are called specs. All the test specs should be located inside the application’s src/app/ directory because that’s where Karma looks for the test specs. If you create a new component or a service, it is important that you place your test specs inside the same directory that the code for the component or service resides in.
The ng new command has created an app.component.spec.ts file for our app.component.ts. Feel free to open it up and have a good look at the Jasmine tests in Angular. Even if the code doesn’t make any sense, that is fine. We will keep AppComponent as it is for now and use it to host the routes at some later point in the tutorial.
Creating the Pastebin Class
We need a Pastebin class to model our Pastebin inside the components and tests. You can create one using the Angular-CLI.
ng generate class Pastebin
Add the following logic to Pastebin.ts:
export class Pastebin {
id: number;
title: string;
language: string;
paste: string;
constructor(values: Object = {}) {
Object.assign(this, values);
}
}
export const Languages = ["Ruby","Java", "JavaScript", "C", "Cpp"];
We have defined a Pastebin class, and each instance of this class will have the following properties:
-
id titlelanguagepaste
Create another file called pastebin.spec.ts for the test suite.
/* pastebin.spec.ts */
//import the Pastebin class
import { Pastebin } from './pastebin';
describe('Pastebin', () => {
it('should create an instance of Pastebin',() => {
expect(new Pastebin()).toBeTruthy();
});
})
The test suite starts with a describe block, which is a global Jasmine function that accepts two parameters. The first parameter is the title of the test suite, and the second one is its actual implementation. The specs are defined using an it function that takes two parameters, similar to that of the describe block.
Multiple specs (it blocks) can be nested inside a test suite (describe block). However, ensure that the test suite titles are named in such a way that they are unambiguous and more readable because they are meant to serve as a documentation for the reader.
Expectations, implemented using the expect function, are used by Jasmine to determine whether a spec should pass or fail. The expect function takes a parameter which is known as the actual value. It is then chained with another function that takes the expected value. These functions are called matcher functions, and we will be using the matcher functions like toBeTruthy(), toBeDefined(), toBe(), and toContain() a lot in this tutorial.
expect(new Pastebin()).toBeTruthy();
So with this code, we’ve created a new instance of the Pastebin class and expect it to be true. Let’s add another spec to confirm that the Pastebin model works as intended.
it('should accept values', () => {
let pastebin = new Pastebin();
pastebin = {
id: 111,
title: "Hello world",
language: "Ruby",
paste: 'print "Hello"',
}
expect(pastebin.id).toEqual(111);
expect(pastebin.language).toEqual("Ruby");
expect(pastebin.paste).toEqual('print "Hello"');
});
We’ve instantiated the Pastebin class and added a few expectations to our test spec. Run ng test to verify that all the tests are green.
Creating a Bare-Bones Service
Generate a service using the below command.
ng generate service pastebin
PastebinService will host the logic for sending HTTP requests to the server; however, we don’t have a server API for the application we are building. Therefore, we are going to simulate the server communication using a module known as InMemoryWebApiModule.
Setting Up Angular-in-Memory-Web-API
Install angular-in-memory-web-api via npm:
npm install angular-in-memory-web-api --save
Update AppModule with this version.
/* app.module.ts */
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
//Components
import { AppComponent } from './app.component';
//Service for Pastebin
import { PastebinService } from "./pastebin.service";
//Modules used in this tutorial
import { HttpModule } from '@angular/http';
//In memory Web api to simulate an http server
import { InMemoryWebApiModule } from 'angular-in-memory-web-api';
import { InMemoryDataService } from './in-memory-data.service';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
HttpModule,
InMemoryWebApiModule.forRoot(InMemoryDataService),
],
providers: [PastebinService],
bootstrap: [AppComponent]
})
export class AppModule { }
Create an InMemoryDataService that implements InMemoryDbService.
/*in-memory-data.service.ts*/
import { InMemoryDbService } from 'angular-in-memory-web-api';
import { Pastebin } from './pastebin';
export class InMemoryDataService implements InMemoryDbService {
createDb() {
const pastebin:Pastebin[] = [
{ id: 0, title: "Hello world Ruby", language: "Ruby", paste: 'puts "Hello World"' },
{id: 1, title: "Hello world C", language: "C", paste: 'printf("Hello world");'},
{id: 2, title: "Hello world CPP", language: "C++", paste: 'cout<<"Hello world";'},
{id: 3, title: "Hello world Javascript", language: "JavaScript", paste: 'console.log("Hello world")'}
];
return {pastebin};
}
}
Here, pastebin is an array of sample pastes that will be returned or updated when we perform an HTTP action like http.get or http.post.
/*pastebin.service.ts */
import { Injectable } from '@angular/core';
import { Pastebin } from './pastebin';
import { Http, Headers } from '@angular/http';
import 'rxjs/add/operator/toPromise';
@Injectable()
export class PastebinService {
// The project uses InMemoryWebApi to handle the Server API.
// Here "api/pastebin" simulates a Server API url
private pastebinUrl = "api/pastebin";
private headers = new Headers({'Content-Type': "application/json"});
constructor(private http: Http) { }
// getPastebin() performs http.get() and returns a promise
public getPastebin():Promise {
return this.http.get(this.pastebinUrl)
.toPromise()
.then(response => response.json().data)
.catch(this.handleError);
}
private handleError(error: any): Promise {
console.error('An error occurred', error);
return Promise.reject(error.message || error);
}
}
The getPastebin() method makes an HTTP.get request and returns a promise that resolves to an array of Pastebin objects returned by the server.
If you get a No provider for HTTP error while running a spec, you need to import the HTTPModule to the concerned spec file.
Getting Started With Components
Components are the most basic building block of an UI in an Angular application. An Angular application is a tree of Angular components.
— Angular Documentation
As highlighted earlier in the Overview section, we will be working on two components in this tutorial: PastebinComponent and AddPasteComponent. The Pastebin component consists of a table structure that lists all the paste retrieved from the server. The AddPaste component holds the logic for creation of new pastes.
Designing and Testing the Pastebin Component
Go ahead and generate the components using Angular-CLI.
ng g component --spec=false Pastebin
The --spec=false option tells the Angular-CLI not to create a spec file. This is because we want to write unit tests for components from scratch. Create a pastebin.component.spec.ts file inside the pastebin-component folder.
Here's the code for pastebin.component.spec.ts.
import { TestBed, ComponentFixture, async } from '@angular/core/testing';
import { DebugElement } from '@angular/core';
import { PastebinComponent } from './pastebin.component';
import { By } from '@angular/platform-browser';
import { Pastebin, Languages } from '../pastebin';
//Modules used for testing
import { HttpModule } from '@angular/http';
describe('PastebinComponent', () => {
//Typescript declarations.
let comp: PastebinComponent;
let fixture: ComponentFixture;
let de: DebugElement;
let element: HTMLElement;
let mockPaste: Pastebin[];
// beforeEach is called once before every `it` block in a test.
// Use this to configure to the component, inject services etc.
beforeEach(()=> {
TestBed.configureTestingModule({
declarations: [ PastebinComponent ], // declare the test component
imports: [ HttpModule],
});
fixture = TestBed.createComponent(PastebinComponent);
comp = fixture.componentInstance;
de = fixture.debugElement.query(By.css('.pastebin'));
element = de.nativeElement;
});
})
There's a lot going on here. Let's break it up and take one piece at a time. Within the describe block, we've declared some variables, and then we've used a beforeEach function. beforeEach() is a global function provided by Jasmine and, as the name suggests, it gets invoked once before every spec in the describe block in which it is called.
TestBed.configureTestingModule({
declarations: [ PastebinComponent ], // declare the test component
imports: [ HttpModule],
});
TestBed class is a part of the Angular testing utilities, and it creates a testing module similar to that of the @NgModule class. Furthermore, you can configure TestBed using the configureTestingModule method. For instance, you can create a test environment for your project that emulates the actual Angular application, and you can then pull a component from your application module and re-attach it to this test module.
fixture = TestBed.createComponent(PastebinComponent); comp = fixture.componentInstance; de = fixture.debugElement.query(By.css('div')); element = de.nativeElement;
From the Angular documentation:
The
createComponentmethod returns aComponentFixture, a handle on the test environment surrounding the created component. The fixture provides access to the component instance itself and to theDebugElement, which is a handle on the component's DOM element.
As mentioned above, we've created a fixture of the PastebinComponent and then used that fixture to create an instance of the component. We can now access the component's properties and methods inside our tests by calling comp.property_name. Since the fixture also provides access to the debugElement, we can now query the DOM elements and selectors.
There is an issue with our code that we haven't yet thought of. Our component has an external template and a CSS file. Fetching and reading them from the file system is an asynchronous activity, unlike the rest of the code, which is all synchronous.
Angular offers you a function called async() that takes care of all the asynchronous stuff. What async does is keep track of all the asynchronous tasks inside it, while hiding the complexity of asynchronous execution from us. So we will now have two beforeEach functions, an asynchronous beforeEach() and a synchronous beforeEach().
/* pastebin.component.spec.ts */
// beforeEach is called once before every `it` block in a test.
// Use this to configure to the component, inject services etc.
beforeEach(async(() => { //async before is used for compiling external templates which is any async activity
TestBed.configureTestingModule({
declarations: [ PastebinComponent ], // declare the test component
imports: [ HttpModule],
})
.compileComponents(); // compile template and css
}));
beforeEach(()=> { //And here is the synchronous async function
fixture = TestBed.createComponent(PastebinComponent);
comp = fixture.componentInstance;
de = fixture.debugElement.query(By.css('.pastebin'));
element = de.nativeElement;
});
We haven't written any test specs yet. However, it's a good idea to create an outline of the specs beforehand. The image below depicts a rough design of the Pastebin component.

We need to write tests with the following expectations.
- The Pastebin component should exist.
- Component's title property should be displayed in the template.
- The template should have an HTML table to display the existing pastes.
-
pastebinServiceis injected into the component, and its methods are accessible. - No pastes should be displayed until
onInit()is called. - Pastes are not displayed until after the promise in our Service is resolved.
The first three tests are easy to implement.
it('should have a Component',()=> {
expect(comp).toBeTruthy();
});
it('should have a title', () => {
comp.title = 'Pastebin Application';
fixture.detectChanges();
expect(element.textContent).toContain(comp.title);
})
it('should have a table to display the pastes', () => {
expect(element.innerHTML).toContain("thead");
expect(element.innerHTML).toContain("tbody");
})
In a testing environment, Angular doesn't automatically bind the component's properties with the template elements. You have to explicitly call fixture.detectChanges() every time you want to bind a component property with the template. Running the test should give you an error because we haven't yet declared the title property inside our component.
title: string = "Pastebin Application";
Don't forget to update the template with a basic table structure.
{{title}}
id Title Language Code
As for the rest of the cases, we need to inject the Pastebinservice and write tests that deal with component-service interaction. A real service might make calls to a remote server, and injecting it in its raw form will be a laborious and challenging task.
Instead, we should write tests that focus on whether the component interacts with the service as expected. We shall add specs that spy on the pastebinService and its getPastebin() method.
First, import the PastebinService into our test suite.
import { PastebinService } from '../pastebin.service';
Next, add it to the providers array inside TestBed.configureTestingModule().
TestBed.configureTestingModule({
declarations:[ CreateSnippetComponent],
providers: [ PastebinService ],
});
The code below creates a Jasmine spy that is designed to track all calls to the getPastebin() method and return a promise that immediately resolves to mockPaste.
//The real PastebinService is injected into the component
let pastebinService = fixture.debugElement.injector.get(PastebinService);
mockPaste = [
{ id:1, title: "Hello world", language: "Ruby", paste: "puts 'Hello'" }];
spy = spyOn(pastebinService, 'getPastebin')
.and.returnValue(Promise.resolve(mockPaste));
The spy isn't concerned about the implementation details of the real service, but instead, bypasses any call to the actual getPastebin() method. Moreover, all the remote calls buried inside getPastebin() are ignored by our tests. We will be writing isolated unit-tests for Angular services in the second part of the tutorial.
Add the following tests to pastebin.component.spec.ts.
it('should not show the pastebin before OnInit', () => {
this.tbody = element.querySelector("tbody");
//Try this without the 'replace(ss+/g,'')' method and see what happens
expect(this.tbody.innerText.replace(/ss+/g, '')).toBe("", "tbody should be empty");
expect(spy.calls.any()).toBe(false, "Spy shouldn't be yet called");
});
it('should still not show pastebin after component initialized', () => {
fixture.detectChanges();
// getPastebin service is async, but the test is not.
expect(this.tbody.innerText.replace(/ss+/g, '')).toBe("", 'tbody should still be empty');
expect(spy.calls.any()).toBe(true, 'getPastebin should be called');
});
it('should show the pastebin after getPastebin promise resolves', async() => {
fixture.detectChanges();
fixture.whenStable().then( () => {
fixture.detectChanges();
expect(comp.pastebin).toEqual(jasmine.objectContaining(mockPaste));
expect(element.innerText.replace(/ss+/g, ' ')).toContain(mockPaste[0].title);
});
})
The first two tests are synchronous tests. The first spec checks whether the innerText of the div element stays empty as long as the component isn't initialized. The second argument to Jasmine's matcher function is optional and is displayed when the test fails. This is helpful when you have multiple expect statements inside a spec.
In the second spec, the component is initialized (because fixture.detectChanges() is called), and the spy is also expected to get invoked, but the template should not be updated. Even though the spy returns a resolved promise, the mockPaste isn't available yet. It shouldn't be available unless the test is an asynchronous test.
The third test uses an async() function discussed earlier to run the test in an async test zone. async() is used to make a synchronous test asynchronous. fixture.whenStable() is called when all pending asynchronous activities are complemented, and then a second round of fixture.detectChanges() is called to update the DOM with the new values. The expectation in the final test ensures that our DOM is updated with the mockPaste values.
To get the tests to pass, we need to update our pastebin.component.ts with the following code.
/*pastebin.component.ts*/
import { Component, OnInit } from '@angular/core';
import { Pastebin } from '../pastebin';
import { PastebinService } from '../pastebin.service';
@Component({
selector: 'app-pastebin',
templateUrl: './pastebin.component.html',
styleUrls: ['./pastebin.component.css']
})
export class PastebinComponent implements OnInit {
title: string = "Pastebin Application";
pastebin: any = [];
constructor(public pastebinServ: PastebinService) { }
//loadPastebin() is called on init
ngOnInit() {
this.loadPastebin();
}
public loadPastebin() {
//invokes pastebin service's getPastebin() method and stores the response in `pastebin` property
this.pastebinServ.getPastebin().then(pastebin => this.pastebin = pastebin);
}
}
The template also needs to be updated.
{{title}}
id Title Language Code {{paste.id}} {{paste.title}} {{paste.language}} View code
Adding a New Paste
Generate an AddPaste component using Angular-CLI. The image below depicts the design of the AddPaste component.

The component's logic should pass the following specs.
- AddPaste component's template should have a button called Create Paste.
- Clicking the Create Paste button should display a modal box with id 'source-modal'.
- The click action should also update the component's
showModalproperty totrue. (showModalis a boolean property that turns true when the modal is displayed and false when the modal is closed.) - Pressing the save button should invoke the Pastebin service's
addPaste()method. - Clicking the close button should remove the id 'source-modal' from the DOM and update the
showModalproperty tofalse.
We've worked out the first three tests for you. See if you can make the tests pass on your own.
describe('AddPasteComponent', () => {
let component: AddPasteComponent;
let fixture: ComponentFixture;
let de: DebugElement;
let element: HTMLElement;
let spy: jasmine.Spy;
let pastebinService: PastebinService;
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [ AddPasteComponent ],
imports: [ HttpModule, FormsModule ],
providers: [ PastebinService ],
})
.compileComponents();
}));
beforeEach(() => {
//initialization
fixture = TestBed.createComponent(AddPasteComponent);
pastebinService = fixture.debugElement.injector.get(PastebinService);
component = fixture.componentInstance;
de = fixture.debugElement.query(By.css('.add-paste'));
element = de.nativeElement;
spy = spyOn(pastebinService, 'addPaste').and.callThrough();
//ask fixture to detect changes
fixture.detectChanges();
});
it('should be created', () => {
expect(component).toBeTruthy();
});
it('should display the `create Paste` button', () => {
//There should a create button in the template
expect(element.innerText).toContain("create Paste");
});
it('should not display the modal unless the button is clicked', () => {
//source-model is an id for the modal. It shouldn't show up unless create button is clicked
expect(element.innerHTML).not.toContain("source-modal");
})
it("should display the modal when 'create Paste' is clicked", () => {
let createPasteButton = fixture.debugElement.query(By.css("button"));
//triggerEventHandler simulates a click event on the button object
createPasteButton.triggerEventHandler("click",null);
fixture.detectChanges();
expect(element.innerHTML).toContain("source-modal");
expect(component.showModal).toBeTruthy("showModal should be true");
})
})
DebugElement.triggerEventHandler() is the only thing new here. It is used to trigger a click event on the button element on which it is called. The second parameter is the event object, and we've left it empty since the component's click() doesn't expect one.
Summary
That's it for the day. In this first article, we learned:
- how to setup and configure Jasmine and Karma
- how to write basic tests for classes
- how to design and write unit tests for components
- how to create a basic service
- how to use Angular testing utilities in our project
In the next tutorial, we'll create new components, write more tests components with inputs and outputs, services, and routes. Stay tuned for the second part of the series. Share your thoughts through the comments.
Powered by WPeMatico