
The Company Name on a Logo: How to Make It Work
19th July 2017

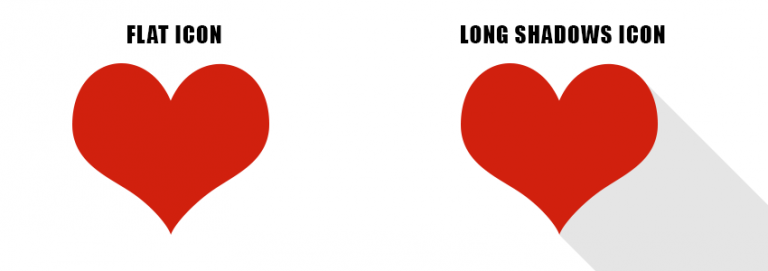
Creating a jQuery Plugin for Long Shadow Design
19th July 2017

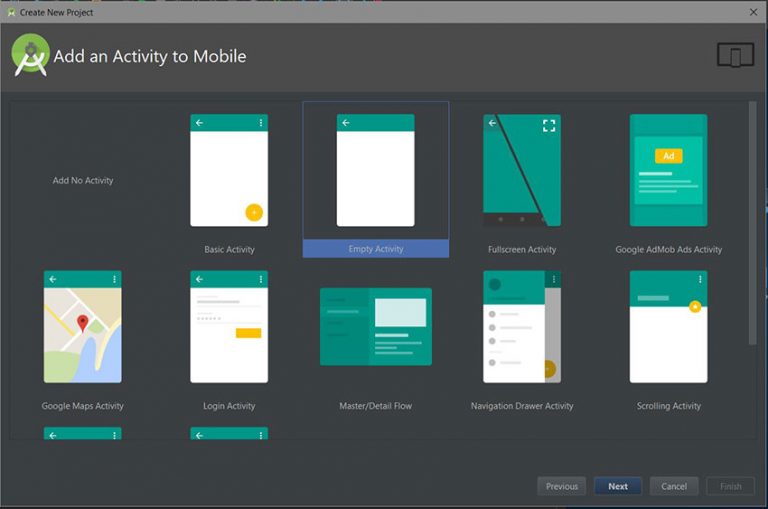
Android Design Patterns: The Singleton Pattern
19th July 2017

New Course: Instant Webpack 2
19th July 2017
How to Register & Use Laravel Service Providers
18th July 2017


10 Best CRM & Project Management PHP Scripts
17th July 2017

Android O: Phone Number Verification With SMS Tokens
14th July 2017

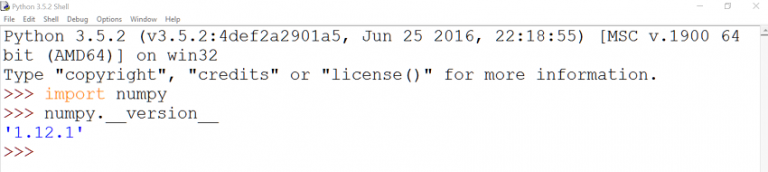
Introducing NumPy
14th July 2017

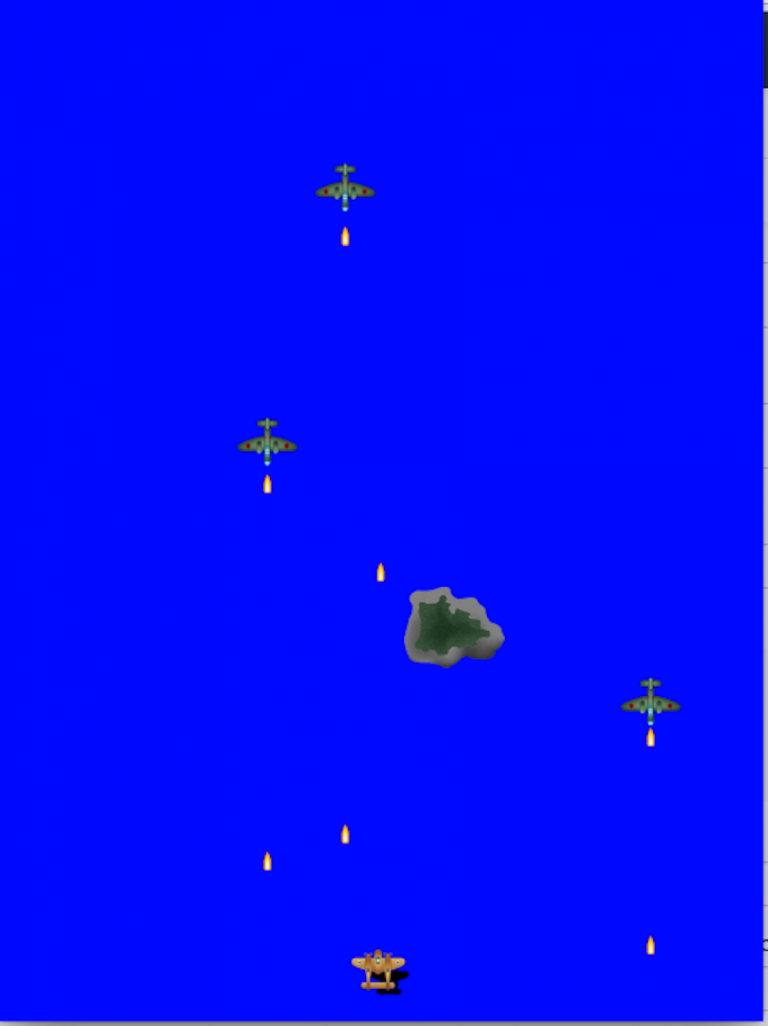
SpriteKit Basics: Putting It All Together
13th July 2017

Are You Using The Right CMS Platform?
13th July 2017















