Block themes have now been a part of the WordPress ecosystem for a few years. And with the WordPress Site Editor moving out of beta, I thought it might be a good time to revisit them.
The included features of both block themes and the Site Editor are no longer experimental. Nominally speaking, that makes them a viable option for production environments.
It may also help to boost their presence in the theme market. As of this writing, block themes make up just under 5% of the listings on the official theme repository.
But quantity doesn’t necessarily speak to the quality of the themes. The classic theme marketplace has been littered with low-quality offerings for years. Thus, numbers don’t tell us everything.
In the end, it comes down to features and functionality. So, do block themes have what it takes to power your next WordPress project?
A New Standard for Custom Styles
Before the Site Editor, we had the Customizer. It provided a standardized interface for theme authors to add custom options. The feature worked, but some themes created a nested mess of settings panels.
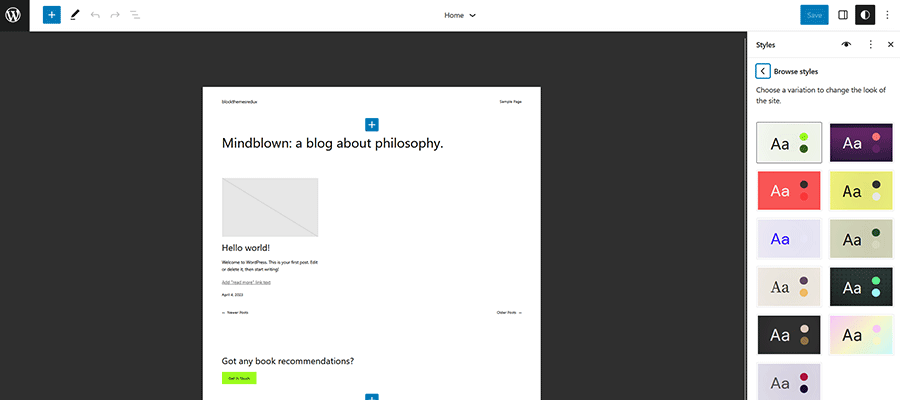
Block themes offer a different approach to customization. A global styles palette allows for setting important items like typography and colors. And theme authors can include readymade style variations that can dramatically change the look with just a click.
Beyond that, global styles can now be applied to specific blocks. For instance, you can set custom margins and padding for the Paragraph block. Or you might use custom colors and fonts on the Button block. There’s also the ability to add custom CSS to any block via an integrated textarea.
That’s a big deal. Previously, customizing block styling wasn’t easy. You might overwrite the default CSS in your theme. But new WordPress releases tended to change styles – meaning you’d have to readjust accordingly. Configuring the theme.json file was also possible. But having to manually insert specific styles is tedious at best.
Now, most tasks can be done directly within the Site Editor. Even better is that the custom styles you generate are portable via theme.json and the Create Block Theme plugin.
This makes for a smoother, browser-based design experience. That will likely hold more appeal for web designers than earlier incarnations of the Site Editor.
The Twenty Twenty-Three theme includes several style variations.
Fixes To Previous Pain Points
Improving the Site Editor experience has been a priority for the project. And recent versions of WordPress have brought some welcome changes on that front.
For one, a new UI has made the Site Editor easier to navigate. Templates and template parts are neatly organized. And it’s easier to recognize the exact item you’re editing.
And the much-maligned Navigation block has also received an overhaul. Menu items can now be intuitively managed via a settings sidebar.
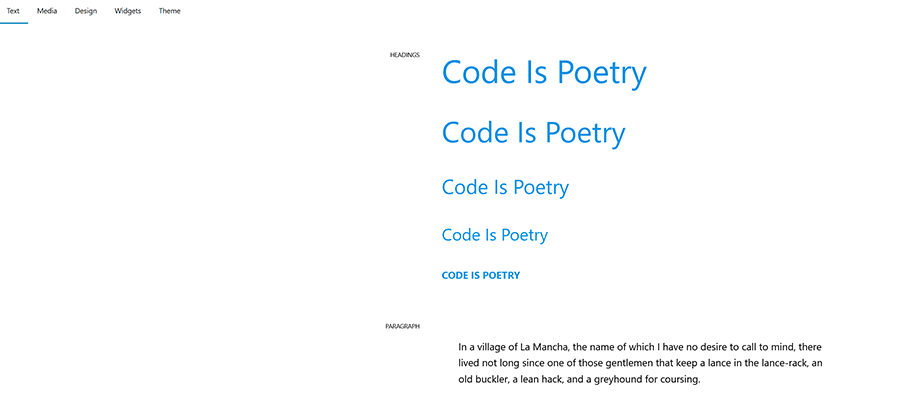
The Style Book feature should also come in handy. It provides a glimpse of how each block is styled. Previously, you’d have to manually add a block to a page to see how it fits within your theme. The ability to visually inspect seldom-used items in the back end helps to ensure that they meet our needs.
These and other enhancements have smoothed over a previously scattered user experience. That’s an important step. Because if the Site Editor isn’t easy to use, block themes will suffer as a whole.

The WordPress Style Book.
A Better Experience, but the Same Differences
A polished UX is a great step in the right direction. But that isn’t the only relevant part of using a block theme. You must also buy into the philosophy surrounding these features.
This may be the hardest thing for some web designers to accept. And there are a couple of issues at play:
A Different Way to Work
The Site Editor and block themes provide a visual way to build a website. This no-code approach can be liberating – or frustrating. The answer depends on how you prefer to work.
Developers who are used to building classic themes may not have the desired flexibility. Writing code means unlimited freedom. Every style and function can be customized to suit your needs.
As such, this newfangled way of working means accepting certain limitations. For instance, the global styles palette doesn’t include every possible styling option.
And while you can still use custom CSS within the Site Editor, it isn’t as well-organized as a traditional stylesheet. That could make future maintenance more cumbersome.
Not everyone is ready or willing to adopt a new workflow. Block themes force our hand.
Giving up Total Control Over Layout
Client-proofing can be a major part of building a website. The idea is that we can allow clients access to the items they need (content, the ability to upload images, etc.). At the same time, we can protect the integrity of the site’s layout.
Block themes aren’t necessarily built with this in mind. They provide ready access to the site’s header, footer, and everything in between. A rogue client could easily do some damage.
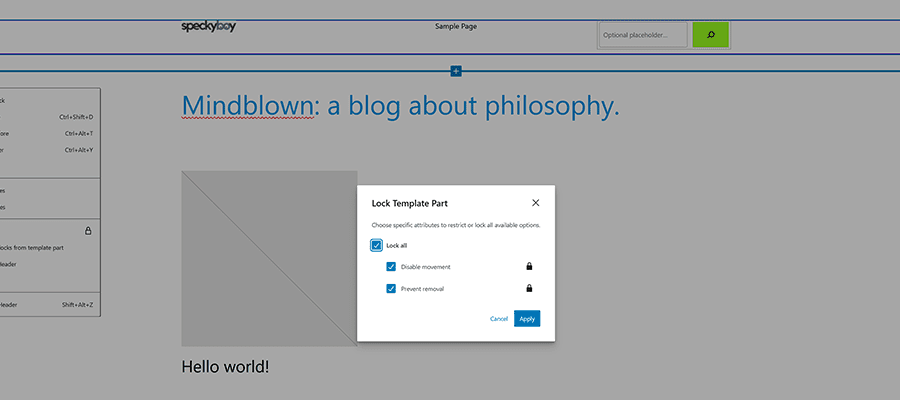
The Site Editor includes a “lock” function that prevents tampering. But it’s easy to disable.
With classic themes, it’s possible to embed elements directly into a template. This makes it completely off-limits within WordPress.
This shift has led to a debate within the WordPress developer community. For some developers, giving up control may be a bridge too far.

Template Part Blocking in the WordPress Site Editor.
Block Themes Have Grown Up
All told, block themes are in a better position to fulfill their potential. And much of the credit should go to the team behind the Site Editor.
The improvements to building within WordPress are noticeable. This should help to put block themes on the map. They are now a serious option for web designers, rather than a curiosity for early adopters.
This doesn’t mean they’re the right fit for every project and person. The philosophical differences between block and classic themes still exist, after all.
But the future looks bright. With the Site Editor being stripped of this “beta” label, theme authors are more likely to build for it. And the rest of us will have more products to choose from.
Will there be a point when block theme adoption surpasses its classic counterparts? If it happens, it won’t be immediate. But it will be interesting to see how things evolve.
Should a Block Theme Power Your Next WordPress Project? Medianic.