If you are new to React then, understandably, you just want to get coding, and play around with some simple components to see how React works. You really don’t want to have to wade through a lengthy setup process in the first instance.
In this tutorial I’ll show you how to begin coding with React in seconds, almost completely removing the setup process! You’ll be using CodePen, an online code editor, that enables you to begin writing React code instantly.
A useful side effect of using online code editors is that you can easily share your work with others via a unique URL. Anything you create can also be searched for by other developers looking for React-based examples.
Let’s take a look at CodePen and see just how easy it is to set up React and start coding your first app!
CodePen
CodePen gives you access to three windows to edit HTML, CSS, and JavaScript, plus another window to render output. You can use CodePen completely for free, and don’t even need to register for an account to share your work. However, if you use the service regularly, you might want to consider opening an account so you can fill out a profile and begin to build up a portfolio.
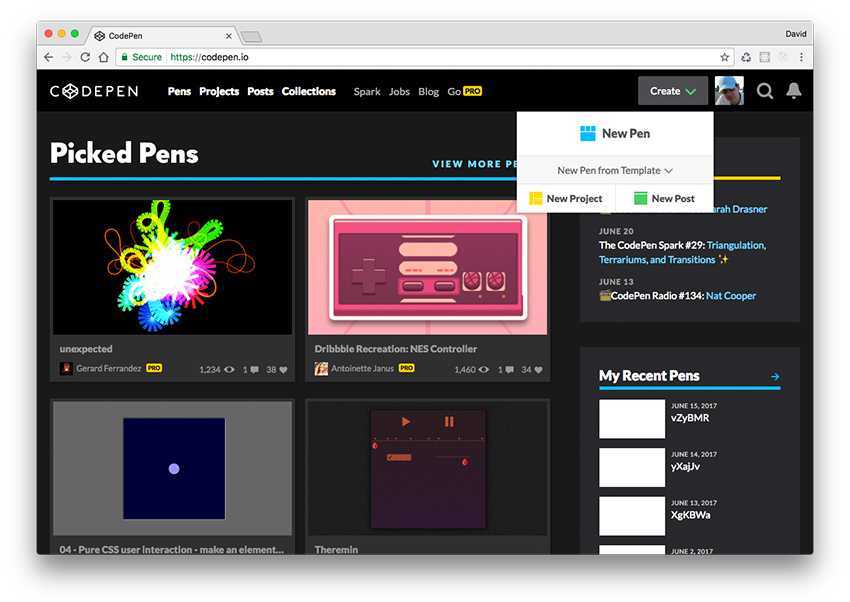
Every new creation in CodePen is called a ‘pen’. Go to the homepage and click the large Create button at the top right of the screen, and then New Pen from the dropdown menu.

Depending on your default settings, the three editors will either be on the left/right side of the main window or laid out across the top in a single row.

The CodePen output window is updated automatically every time you type in any one of the editor windows. This is optional and can be disabled via the pen’s settings.
Configuring Settings
Before we can write any React code, we need to import the necessary library scripts and set up our JavaScript processor. We’ll be using JSX inside our React components, as well as some features of ES6, so to be sure the CodePen JavaScript editor can interpret our code, we need a tool that will take our JSX and ES6 code and compile it down to standard JavaScript that all browsers can run.
We’ll be using Babel as our JavaScript compiler, so you’ll be able to safely use all the latest features of JavaScript without having to worry about browser compatibility. The added support for JSX compilation is a real bonus as it means we only need to use one tool.
To enable Babel in CodePen, we need to configure our pen’s settings. Click the Settings button in the top right menu, and then on JavaScript in the Pen Settings dialog box that appears. We can also add the required React libraries here too.
Click on the Quick-add dropdown and select React from the list. Notice that React is added to the first input box with the full path to the library specified. Click the drop down again to add React DOM. This is needed as we’re rendering our React components to the browser DOM.
Finally, under the JavaScript Preprocessor dropdown, select Babel. Your Pen Settings dialog should now look similar to this:

The exact versions of React, and React DOM scripts, may be slightly different on your screen as CodePen will inevitably update to the latest version from time to time.
Click Close to return to the main CodePen interface. Notice that next to the JS label in the JavaScript editor window, an additional (Babel) label has been added as a reminder that the JavaScript will be passed through the Babel compiler before it is executed in the browser.
Our First React App
In the HTML CodePen editor window, add a single
We don’t need to add much HTML manually as React handles adding and updating DOM elements for us. We won’t be adding any CSS to our pen either, so feel free to rearrange the windows so that the JavaScript editor and output window have more space available.

In the JavaScript editor window, enter the following code to add our first component.
class MyFirstComponent extends React.Component {
render() {
return (
Hello from React!
)
}
}
This is pretty much the most basic version of a component possible in React. We used an ES6 class to extend the core React component class, which implements a render() method and returns a HTML element.
To display our component, we need to call the ReactDOM.render() method:
ReactDOM.render(, document.querySelector( '#app' ) );
The first argument is the React component you want to render, and the second specifies which DOM element to render to.

Let’s now create another couple of React components. First, add this snippet to the HTML window:
Now add another component definition to the JavaScript window:
class MySecondComponent extends React.Component {
render() {
return (
My Second React Component.
)
}
}
The second component is very similar to the first one, and we render it out to the div element with id of app2 with another call to ReactDOM.render().
ReactDOM.render(, document.querySelector( '#app2') );
However, it’s not very efficient to render out individual components this way. The currently accepted approach is to define a top-level component such as RenderDOM.render(), rather than a separate call for each component.
So let’s refactor our very simple React app to make use of this top-level component approach.
Firstly, remove the
class App extends React.Component {
render() {
return (
My First React Components!
Now, our React app is entirely self-contained via a single top-level component. Notice that it’s comprised of HTML elements and React components. This makes it very easy to structure your app however you want.
Finally, remove all ReactDOM.render() methods and replace with a single call:
ReactDOM.render(, document.querySelector( '#app' ) );

Now, what if we wanted to add some information to
Let’s demonstrate this by passing down numbering information to our two nested components. Change the
class App extends React.Component {
render() {
return (
My First React Components!
We’ve added two number props which will be passed down to each child component and made available via a JavaScript object. Inside the component definitions, we can access the props via the props object as follows:
class MyFirstComponent extends React.Component {
render() {
return (
{this.props.number}: Hello from React!
)
}
}
class MySecondComponent extends React.Component {
render() {
return (
{this.props.number}: My Second React Component.
)
}
}

Let’s quickly recap on how easy it was to start coding with React using CodePen.
Firstly, we opened a new pen and configured the settings to add the React and ReactDOM script dependencies. We also added the JavaScript Babel preprocessor to compile our JSX and ES6 code down to standard JavaScript.
Then, it was just a simple case of adding our React components to the JavaScript editor. Finally, to get our components to display in the output window, we inserted a
Conclusion
Using CodePen, you can get a React component outputted to the screen within just a couple of minutes! However, it does have some limitations.
Modern React best practices for React development recommend a modular approach, with each component in a separate file. You can’t do this with the basic version of CodePen.
Also, because the CodePen output window is embedded inside an iframe element, you don’t have access to the browser React developer tools, which is an important consideration as your apps get more complex.
For beginners, though, and for quickly testing out new ideas for simple apps, CodePen is a great tool for React development. You could also use it to create an online portfolio, or as your own mini-library of React components ready to paste into other projects. There are plenty of other online code editors similar to CodePen such as JSFiddle, JS Bin, and many others.
In the next tutorial, we’ll focus on setting up React apps locally.
Powered by WPeMatico