Who doesn’t love a little animation? As long as it’s not overdone, animation is a great way to add some life and engagement to your React app.
In our new course, How to Animate Your React App, you’ll learn how to add some sparkle to your web app with simple animations. It’s a short course of less than an hour, so you can learn this valuable new skill without a major time commitment.
What You’ll Learn
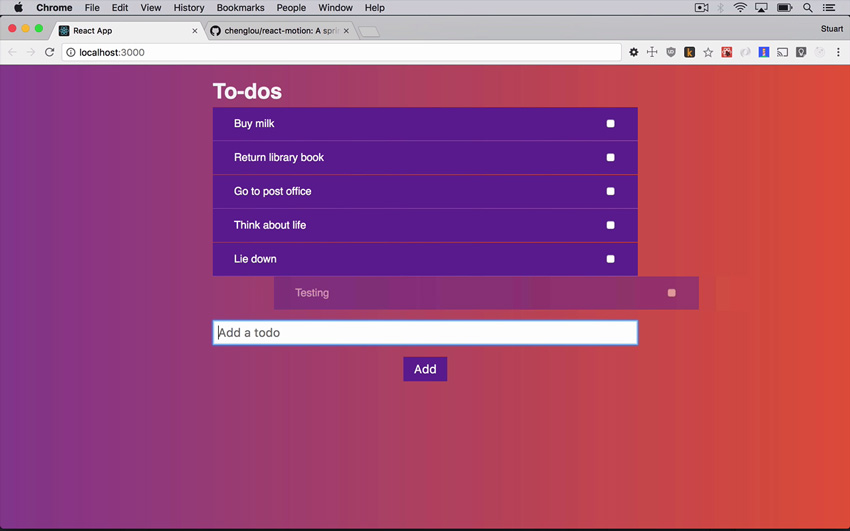
Follow along with Stuart Memo and you’ll build a basic to-do app, and then enhance it with UI animation.

To start, you’ll learn how to use React’s built-in animation hooks. After you’ve become proficient with that, you’ll move on to react-motion, a very popular and powerful animation library.
Watch the Introduction
Take the Course
You can take our new course straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to this course, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 200,000+ photos and 26,000+ design assets and templates. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.
And don’t forget, you can also find tons of ready-made JavaScript animation plugins and scripts over on CodeCanyon.