Are you ready for WordPress Gutenberg? This dramatic redesign of the WordPress editor aims to provide a true WYSIWYG experience by breaking up pieces of posts and pages into individual blocks of content.
In our brand new course, Coding Blocks for WordPress Gutenberg, you’ll learn how to create your own blocks to extend the functionality of the Gutenberg editor.

What You’ll Learn
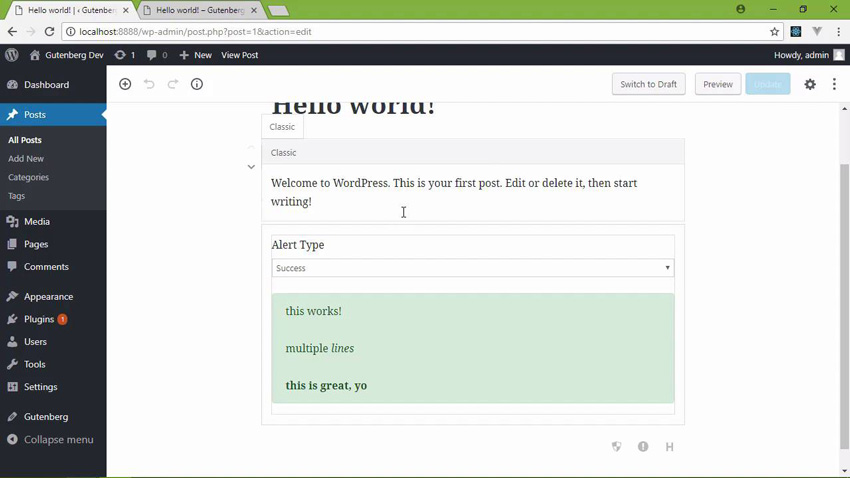
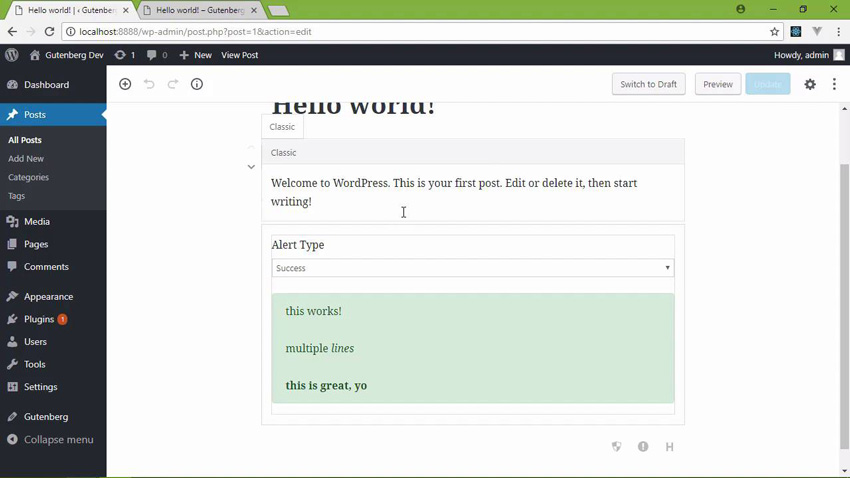
In this step-by-step video course, Jeremy McPeak will show you exactly how blocks work in WordPress Gutenberg and how to write your own.
Among other things, you’ll learn how to:
- define attributes to maintain state
- build and refine the user interface for your block
- store data
- add rich text capabilities
Check out the quick intro video to get a better idea of what’s included, so that you can get fully up to speed with Gutenberg before it becomes part of WordPress core!
Watch the Introduction
Take the Course
You can take our new course straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to this course, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 550,000+ creative assets. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.
Powered by WPeMatico