There’s no shortage of tools when it comes to developing apps that work cross-platform. It originally started with PhoneGap, which then became Cordova. Then came the hybrid frameworks with near-native performance, like React Native and NativeScript. And more recently came Google’s Flutter.
My point is that there are a lot of those frameworks out there. You’ll believe me if you just do a quick Google search of “cross-platform mobile development frameworks”. If you’re just beginning to develop mobile apps, it can be paralyzing. That’s why it’s important to get to know your options.
So today I’ll be introducing you to Fuse, yet another platform for developing mobile apps that work cross-platform.
In this article, I’ll be aiming to answer the following questions:
- What is Fuse?
- What are its pros and cons?
- How does it work?
- How does it compare to more popular alternatives such as React Native?
What Is Fuse?
Fuse is a platform for developing cross-platform apps with UX Markup and JavaScript. It’s in the same category as React Native and NativeScript, but its main selling point is in the provision of tools that enable developers and designers collaborate in real time.
Fuse uses UX Markup, an XML-based language which provides the building blocks for the UI. It also allows you to specify how the different components would behave when users interact with them, thus the name “UX”.
Another important thing to understand when you’re getting started with Fuse is that it’s not a browser-based platform like Cordova. So even though it allows you to use JavaScript code, not all JavaScript features that are available in a browser environment work.
Fuse provides a decent collection of polyfills which allow you to do things like performing AJAX requests or setting an interval for executing a piece of code. Other than that, you’re limited to the core JavaScript features.
Pros
- Cross-platform: enables you to build apps that run on both Android and iOS devices.
- Native performance: UX Markup is compiled to native code, which is why the performance is comparable to native (if not the same). The different effects and animations are OpenGL-accelerated, which makes for a top-notch user experience.
- Declarative code: animations, effects, and transitions are declared via UX Markup. So things like scaling a button when it’s clicked are managed purely via the UX Markup. This lets you focus your JavaScript code on things like making requests to APIs, performing calculations, and writing business logic.
- Developer- and designer-friendly: Fuse uses technologies that web developers know and love: JavaScript for processing tasks and an XML-like language for the UX. The UX Markup they use for building the UI is very simple, which makes it easy to use, even for designers.
- Good documentation: the different features and APIs are well documented. They also have a collection of examples, though it mostly showcases their UX.
- Extendable: Fuse uses a language called Uno to extend native functionality. This means that you can implement custom functionality yourself if you need native functionality that isn’t exposed via Fuse’s JavaScript APIs.
Cons
- Young community: compared to React Native, Fuse’s community is still young, and it’s not really that active. They have a Slack channel and a forum. They also have a page for community packages, but when you look at the GitHub repos, there’s not really much activity. There’s also a lack of blog posts and tutorials about Fuse.
- No support for existing JavaScript frameworks: Fuse only supports vanilla JavaScript. So if you’re coming from Vue, React, or Angular and you want to use your skills on the Fuse platform, sadly that isn’t possible.
- No Linux support: You can’t develop apps with Fuse if you’re not on either Windows or macOS.
- No NPM support and package system: you can’t use NPM to install and use existing JavaScript libraries. Though there are a few JavaScript libraries that are known to work, a platform isn’t really complete without a package system that allows developers to install existing libraries which implement a specific functionality!
- No Native ES6 support: Fuse only supports ECMAScript 5.1 for writing JavaScript code. However, you can use a transpiler such as Babel to transpile your ES6 code to ES5.
How Does Fuse Work?
Under the hood, Fuse translates the UX Markup into native C++ code via the Uno compiler. Uno is the C#-like language which was used to write all of Fuse’s core classes. So the UX Markup that you’ve written, together with the Fuse framework, is compiled to C++. After that, the native platform tools (Android Studio or Xcode) take that C++ code and compile the native app.
As for the JavaScript code, it’s interpreted by a JavaScript VM at runtime. This means that the UI and the business logic are independent of each other.
How Does Fuse Compare to React Native?
No introductory article about a new platform would be complete without comparing it to an existing platform. One platform which is comparable to Fuse is React Native. So we’ll be comparing those two platforms based on the following criteria:
- platform features
- performance
- code
- extendability
Note that I’ll only be comparing the free features of Fuse because React Native is a free platform.
Platform Features
Both Fuse and React Native come with the following features:
- Hot reloading: changes to the code are automatically reflected in the app preview. However, if you compare how fast the UI updates happen, Fuse is clearly the winner. Their hot reload is almost instant.
- JavaScript APIs for using native functionality: both Fuse and React Native allow you to access native device functionality such as the camera, geolocation, and push notifications through a JavaScript API. However, if you compare the documentation, it’s clear that React Native has more APIs available.
Here are the features that are only available to Fuse:
- Previewing on multiple devices: this lets the developers and designers preview the app on multiple devices with different form factors. The only requirement is that the development machine should be on the same wireless network as the devices. This is very useful because they’ll immediately see if something doesn’t look nice on a specific viewport.
- Desktop preview: this allows the apps to be previewed on the desktop. Note that this will have very little impact on the performance of your computer. This is because it’s not actually a device emulator. The desktop preview also lets you preview the app on multiple viewports.
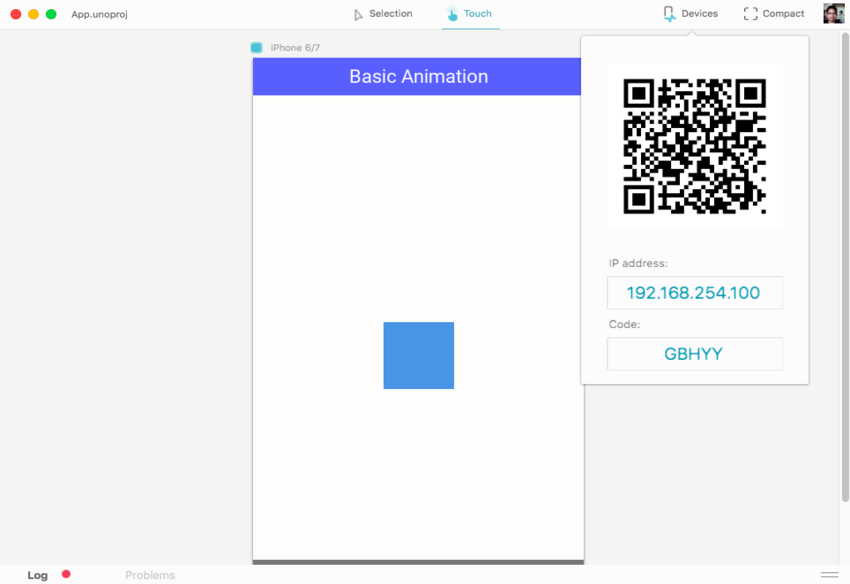
- Preview App: if you want a quick way to preview your app, a client app for Android and iOS is also available. This lets you scan a QR code, which then opens the app on the device. You can do this for as many devices as you want. Changes to the source code are automatically reflected on every single one of these devices.

The only downside of the preview app, as opposed to the custom preview (the default way of previewing apps on a device), is that custom Uno code and third-party packages won’t work. Geolocation, push notifications, and local notifications also won’t work. You’re better off using the custom preview in those cases.
Performance
Fuse’s performance is comparable to native because the UX Markup is compiled to native UI for the specific platform. And because all of the animations, effects, and transitions are defined in the markup itself, it already knows what to do when, for example, a button is pressed. As mentioned earlier, JavaScript runs on a separate thread, and it won’t affect the UI performance at all. On top of that, Fuse uses OpenGL ES, which provides hardware-accelerated graphics performance. This means that different animations and effects can be used at the same time with no considerable effect on the UI performance. This makes Fuse a very suitable platform for developing mobile games.
On the other hand, React Native uses a bridge module for each platform. This module acts as a connection between the JavaScript APIs (including the UI components) and native functionality so they can communicate with each other. This makes React Native less performant than Fuse because of the communication cost between the native components and React Native’s corresponding UI components.
Code
Both Fuse and React Native offer a markup language as a building block for the UI. However, just by comparing the docs of Fuse and React Native, you can see that React Native has more components which represent their native counterparts.
Fuse’s UX Markup allows you to describe the animations of a component whenever a user interacts with it. For example, here’s how you might create a button which becomes three times as big as its original size while it’s being pressed. Fuse takes care of how long the transition will be if you don’t specify it:
On the other hand, React Native relies on JavaScript for almost everything. In the code below, the TextInput component relies on text to be initialized in the state. It then updates it every time the text inputted by the user changes:
this.setState({text})} value={this.state.text} />
Here’s how the default text for a text field is supplied:
constructor(props) {
super(props);
this.state = {
text: 'Default Text'
};
}
Between the two, the way Fuse separates business logic from managing the UI is favorable in terms of collaboration between a developer and designer. UX Markup is simple enough for the designer to understand, so they can work on it while the developer handles the business logic.
Extendability
Fuse allows you to use the same language that they use for all of their core classes as a way to extend native functionality. However, this does require you to have knowledge of how to use the native APIs in Android and iOS. From Fuse’s Uno, you can use foreign code to implement native functionality. Currently, Uno only supports Objective-C for iOS and Java for Android. The resulting class is then exposed so that you can call it from JavaScript.
Similarly, React Native has a corresponding bridge module for both iOS and Android. This bridge module serves as the bridge between native functionality and JavaScript. Just like Fuse, this requires you to have a working knowledge of Objective-C or Java.
Both platforms also allow you to extend native UI components for each of your target platforms. So what if, for example, you want to implement a corresponding UI component for the native tooltip control on Android? You can do that on both Fuse and React Native.
Is Fuse Worth It?
If you ask my opinion, I’d say it depends on your specific use case. Fuse is definitely production-ready. Its main advantage is its performance and how fast you can go from an idea to a working prototype. Apps created with Fuse are highly performant, and it also makes collaboration between developers and designers really easy.
Its main disadvantage is its community. Fuse is clearly committed to open source with their release of the libraries which make Fuse work under the hood. However, they’re still a small company (when compared to Facebook, at least). This means that they have to make money in one way or another. That’s why they have professional paid plans which are more geared towards teams and the enterprise. So one can assume that most of their efforts will be put towards developing these paid tools. This leaves the open-source effort a second-class citizen.
If you’re working for a company that develops apps on a daily basis, then Fuse is a good option. But if you’re an independent developer like me, we’re mostly stuck with using the free plan. It’s good enough for most use cases, but if you need custom native functionality, then you’ll have to implement it yourself.
At the end of the day, it all depends on your use case. If you see your app not needing to work with a whole bunch of services, tools, and native APIs, then go for Fuse. Otherwise, don’t. Not unless you have a lot of time to spare in developing custom native modules!
Conclusion
You should now have a good understanding of what Fuse is, how it works, its pros and cons, and if it’s worth trying out as an alternative to more popular mobile development frameworks. In the second part of this series, we’ll take a look at how to develop an app with Fuse.
Powered by WPeMatico