In this tutorial, you’ll learn about the importance of animations to improve user experience. I’ll show you how to incorporate animations in Angular 6 applications with the help of animation components and Bootstrap.
The Role of Animations in User Design
Most web users are visual creatures and therefore respond to visual objects. This means that as a designer, you have to find a way to incorporate animations in your designs. Animation can prove to be a useful tool when it comes to user interaction in your website or app. However, this doesn’t mean that when you use animation, users will be attracted to your site. You have to strike a balance on the number of animations used at a particular place and time. Let’s look at some scenarios in which animation can prove useful in user design.
- Providing Feedback: Animation can be used to acknowledge that a particular action has been received by the system. For example, when a user enters the wrong information you can use the shake animation to let them know they need to enter their credentials again.
- Demonstration: Animation can also be used to demonstrate how certain aspects of applications work. This is done by providing visual hints which serve to teach users how the different UI elements operate.
- Transitions: Transition animation helps the user not lose focus of where their attention should be. When incorporating transition animations, keep in mind that the process should be smooth and effortless.
Animation States and Transitions
Before we get started on adding animations into our Angular application, let’s first look at the different animation states and transitions available in Angular.
These are the main states in Angular animations:
- void state: an element which is not in the view is represented by the void state
- wildcard (*) state: this represents any state
We will look at how these fit in an actual app when we start coding.
In order for an animation to change from one state to another, it needs to transition. The transition event has its own properties which include:
- Duration: this property defines the life of an animation. This means from the start of the animation to the time it finishes.
- Delay: this property is used to define the time between the start of the actual transition and the time it is triggered.
- Easing: this property controls changes in the speed of an animation. An animation can start out slow and accelerate as it progresses and vice versa.
Setting Up an Angular 6 Project
We will start by initializing a new Angular application as follows:
ng new angularAnimation
The next thing will be to enable animations by importing the BrowserAnimationModule module in app.module.ts as shown below.
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Any animation functions that will be used are then imported from @angular/animations in the component file as follows:
import { trigger, state, style, animate, transition, group } from '@angular/animations';
Define the Animations
Finally, you define all your animations in the components decorator as shown.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'].
animations: [
trigger('trigger1', [
//state and transitions go here
]),
trigger('trigger2', [
//state and transitions go here
]),
]
)
The animation property is usually an array that contains one or more triggers as defined above. Each trigger, in addition, has a state and transition functions.
A simple animation property would look like this:
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
animations: [
trigger('changeBtnColor', [
state('state1', style({
backgroundColor: 'yellow',
})),
state('state2', style({
backgroundColor: 'pink',
border:'1px solid #18ab29',
height: '100px',
width: '200px'
})),
transition('state1=>state2', animate('1000ms')),
transition('state2=>state1', animate('1000ms'))
]), ]
})
In the above animation, the name of the trigger is, changeBtnColor and we have two states: state1 and state2. Our element will be yellow in state1 and our animation will change its size as well as color when transitioning to state2.
Hook an Element to an Animation Trigger
Lets now hook our element to the trigger in the template as shown below.
Change color Animation
Now go back to the component and define the function that listens to the button click.
export class AppComponent {
title = 'Animations in Angular';
current = 'state1';
changeState() {
this.current = this.current === 'state1' ? 'state2' : 'state1';
}
}
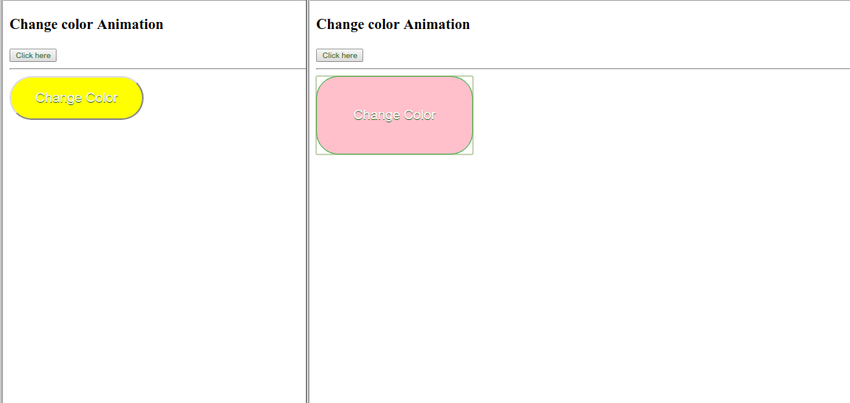
Below are the before and after transformations of the animation.

Now that we have mastered the basics of Angular animation, let’s go a little more in-depth with another example. In the next example, we will add animation to list items.
Animating List Items
Now open app.component.ts and update it as follows:
export class AppComponent {
title = 'Animations';
mylist = [];
addElement() {
this.mylist.push('This list is animated');
}
removeElement() {
this.mylist.length -= 1;
}
}
Here, we create an empty list and create a function for adding elements to the list and another for removing elements from the list.
Next, we will add the elements that will be applied to the animations. Update the template as follows:
Enter and Leave animation
Add List Remove List
- {{list}}
We will start adding animations in the component. Open app.component.ts and add the following animations in the component decorator.
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
animations: [
trigger('AnimateList', [
transition(':enter', [
style({opacity: 0, transform: 'translateY(-75%)', offset: 1.0}),
animate('0.2s 600ms ease-in')
]),
transition(':leave', [
animate('1.2s ease-out',
style({opacity: .5, transform: 'translateY(35px)', offset: 0.3})
]),
])
]
})
Here we have a trigger called AnimateList which has the :enter and :leave aliases. enter represents the transition from void to * (void => *), while :leave represents the transition from * to void (* => void). During the :enter transition, the animation will wait for 600ms and run for 0.2s. Theleave transition will wait for 0.1s and run with no delay.
We now need to update the template to use the animation we have defined above. The list items in app.component.html should look like this:
- {{list}}
The final demo of the application should run as shown below.
Conclusion
This tutorial has covered all that is necessary to get started with your own animations in Angular. For more information head over to the animations guide and explore the full power of animations in Angular.