Giving a product a professional user interface look and feel add value to it. When the user likes what he or she sees in an app UI, the chances that they will install it increases a great deal. There are a set of defined rules for the design, colour, icon and other UI elements that your Android app should follow. In this article, we will stick to the icons, the launcher icon, for your Android app.
The icons for an android app are segregated into several categories. These include:
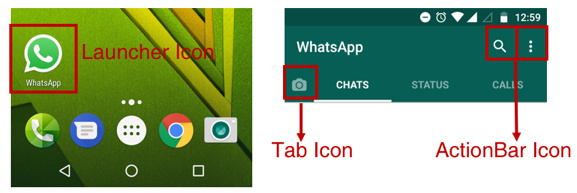
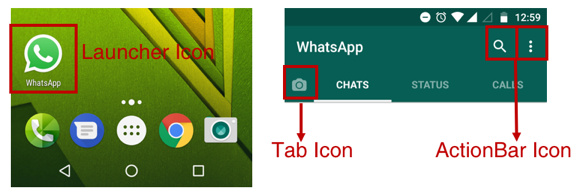
- Launcher Icon: this icon represents your app on the user’s device’s home screen or application list. This can either be an Adaptive Launcher Icon, for Android 8.0 (API level 26) or above, or a Legacy Launcher Icon, for Android 7.1 (API level 25) or below.
- Action Bar Icons: for the items in the action bar.
- Tab Icons: for the tab items that have icons, if any
You can learn more about these icon categories by looking at other apps. Here is the example of the Whatsapp icons:

Now, creating these icons may seem easy if you are a designer, or if you are a developer who has a designer on your team. But it is not as easy as it seems. You will have to create icons for each different dimension, based on the Android device screen resolutions and density. To give you a sense of how much work this can be, here is the list of sizes for which you need to create the launcher icon if you are going to do it in the traditional way:
| Density | Icon |
|---|---|
| ldpi | 36 x 36 px |
| mdpi | 48 x 48 px |
| tvdpi | 64 x 64 px |
| hdpi | 72 x 72 px |
| xhdpi | 96 x 96 px |
| xxhdpi | 144 x 144 px |
| xxxhdpi | 192 x 192 px |
| Web | 512 x 512 px |
And this is just the launcher icon. There is a similar list for each category of icon. But thankfully, Android Studio provides us with a tool called Image Asset Studio that handles the creation of icons for all screen densities very easily.
What is Image Asset Studio?
Android Studio 3 has introduced Image Asset Studio for creating icons for your app. It takes care of generating the app icons of appropriate resolution for different screen density and places them in the respective mipmap-density folders in the resource directory. It also generates the icon for the web (512 x 512 px) which is required for uploading the application to the Google Play Store. These icons are then fetched accordingly from the folders based on the screen density of the devices during runtime.
For adaptive launcher icons, the Image Asset Studio provides a complete preview of the icon set which includes circle, square, rounded square, squircle, full bleed layer, legacy icon, round and Google Play Store versions of the icon as well.

For legacy launcher icons, on the other hand, the devices do not support icons of varying shapes. So a more restricted set of icons will be generated.

Using Image Asset Studio
Let’s take a look at how to create an icon set using Image Asset Studio.
Update Icon using Image Asset Studio:
To start the Image Asset Studio, select Android in the Project Window. Right click on the res folder and select New -> Image Asset. You have now opened the Image Asset Studio. you can now create an Adaptive Launcher Icon or Legacy Only Launcher Icon as per your requirement.
Create an Adaptive Launcher Icon

You’ll use this icon type for Android 8.0 support.
First, select Launcher Icons (Adaptive & Legacy) for Icon Type. Change the name of the icon if you wish to. If the name already exists, there will be a warning at the bottom of the dialog, telling the existing one will be overwritten.
In the Foreground Layer Tab select the Asset Type:
- Image: Set the path of the custom icon image.
- Clip Art: Select icon from the set of material design icons and set the colour.
- Text: Set a specified string, set the font and the colour.
Similarly, in the Background Layer tab you can select an Image, Clip Art, or Text asset type.
For both the foreground and background layers, you also have the following optional settings:
- Layer Name: You can give the layer a unique name.
- Scaling Parameters: can be set to your requirements. This option is disabled if you select a colour for the background layer.
- Trim: Chose if you want to remove the transparent spaces around your icon.
- Resize: Change the size of the icon.
The Legacy Tab lets you decide whether to also generate a legacy icon. Here you can choose whether you want to generate a legacy icon, a Google Play Store icon, and a round icon, as well as what shape to use for each of them.
Create a Legacy Launcher Icon

This is the kind of icon you’ll create if you want to support versions of Android less than or equal to 7.1.
First select Launcher Icons (Legacy Only) for the Icon Type. You can change the Name of the icon at this time if you wish to. If the name already exists, there will be a warning at the bottom that the existing one will be overwritten. Select the Asset Type and configure the associate settings.
- Image: Set the path of the custom icon image.
- Clip Art: Select icon from the set of material design icons and set the colour.
- Text: Set a specified string, set the font and the colour.
You can also configure some optional settings for the icon’s appearance:
- Trim: Chose if you want to remove the transparent spaces around your icon.
- Padding: Set the padding for the icon.
- Foreground: Set the foreground colour.
- Background: Set the background colour.
- Scaling: Chose crop or shrink to fit.
- Shape: To add a backdrop to the icon, select the shape. For a transparent backdrop, select none.
- Effect: Chose whether to have a dog eared effect for your square or rectangular shaped icon.
Any changes you make, will be reflected in the preview section. Once you’re happy with your icon’s look and feel, click Next.
You will then be taken to the settings screen where you can change the Resource Directory where your icons will be emitted. Update it if you want. Following are the available options:
- main/res: for all build variants, including release and debug.
- release/res: overrides the main source set for the single release version of the build.
- debug/res: for debugging only.
- custom source set: you can define your own source set.
Finally, wrap it up by pressing Finish.
Now we are ready with our new launcher icon in all the respective folders. The name of my launcher icon is ic_launcher_demo. You can see all the icons that were generated for this icon in the screenshot below.

Update the AndroidManifest File
Now it’s time to update the AndroidManifest file so that our app knows to use the new icon. To start, open your AndroidManifest.xml file. Here is the default launcher icon set is set on line 7 and 9. You need to update it with the new icon that you created.

Change the android:icon and android:roundIcon to the name you have chosen for your launcher icon.
android:icon="@mipmap/ic_launcher_demo" android:roundIcon="@mipmap/ic_launcher_demo_round"
Congratulations! You have successfully updated the launcher icon for your app.
Conclusion
In this post you learned about the different kinds of icons that are used in an Android app, as well as all the different screen resolutions that must be generated for each icon. Then you learned about the Image Asset Studio tool and how it makes generating icons for your Android app much easier.
Powered by WPeMatico