It’s not a sudden discovery that the size of web pages are increasing. Developers minify their code, ditch expansive libraries, and shift code to the server side, all in an attempt to shave 100 kB off their code base. You may even be asked to drop valuable libraries like jQuery in an attempt to speed up your page loads. But then design comes in, and happily plops down a 1 megabyte header image, insisting they need the absolute highest quality visuals and nothing else will suffice.
There is, of course, some merit in that argument. Consumers are visually driven, and high-quality photography and well-design layouts are an excellent way to get new visitors interested in your site. But consumers are not so eagle-eyed that they’ll hone in on minor compression artifacts. We can and must do better in order to improve load times and even boost SEO. After all, Google does penalize pages for slow load times and large page sizes. And in the awkward age of a high mobile user base and no HTML or CSS-driven way to avoid loading the biggest image possible on the most data-starved connections, shrinking file size has more than one benefit.
Using Photoshop to Save Images for the Web
If you’re editing images in Photoshop, you have an number of ways to save out photos that are cognizant of file size. The easiest method is adjusting the quality slider when saving as a JPG, of course. But that’s a somewhat imprecise science. A better tool is the Save for Web export tool. Even though it’s old and technically made to turn Photoshop layouts in to “web-ready” slices (I shiver at the thought of those days), it offers extreme control over image compression.
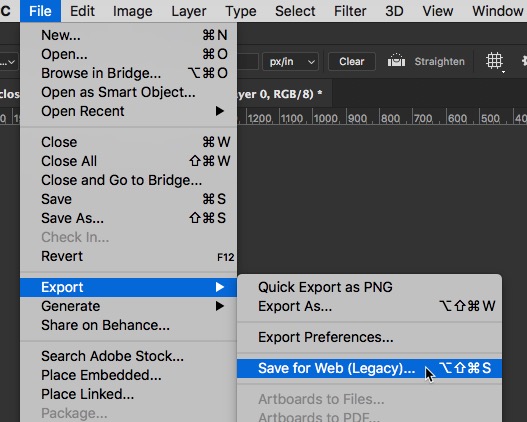
You can access Save for Web under File > Export > Save for Web and Devices.

This will pop up a menu showing a preview of your image, as well as a side panel of options. Here you can compare the effects of your compression choices in real-time. Lower the quality of a JPG to 0 for example, to see how truly awful it might look. This window can do JPGs, GIFs and PNGs, all with their own impressive selection of modes and settings. Explore them to get a feel for what kind of effects the settings have your images. You can also explore the built-in presets to see what Photoshop thinks might be helpful.

The 2-up and 4-up panels can also be useful. Here, you can compare two or four different compression methodologies, making it easy to pick the one that best suits your needs.

Click on the image to explore the 4-Up pane’s usefulness.
Just click on them at the top of the window to activate the mode. Then click on each preview window and set your compression settings individually. You can also grab the previews and pan them around. Their linked together, so panning one image pans them all, allowing for consistent comparison.
Look at the bottom of any preview to see the file size and essentially stats.

If you want to see the image in a browser window, you can click the “Preview” button to load it up in your default browser.
 Once you’ve selected your favorite settings, click the “Save” button to save the file to disk.
Once you’ve selected your favorite settings, click the “Save” button to save the file to disk.
Compressing Photos Effectively with Free Tools
More likely, however, you’ve had photos dropped on your desk by your client. You didn’t select them or edit them, but you have to work with them. Fortunately, you can select from a bevy of compression tools to shrink your file. Here our some of our top picks.
1. TinyPNG

This unassuming in-browser web tool, TinyPNG, will work with both JPGs and PNGs. It works with any file between 5 MB, and can handle 20 files at once. It rapidly and effectively reduces the sizes of both file types, often knocking between 30 and 50 percent of the file size. It’s not uncommon to see reductions as much as 90 percent with especially inefficient starting files. If you don’t like the web interface, you can instead opt for API access and build your own tool. You can also pay a one-time fee of $50 for a Photoshop plugin. This way, you can ditch Save for Web and go directly to TinyPNG’s impressive compression tools. If you’re just sick of the 5 MB limit or the 20 file per compression cap, sign up for TinyPNG Pro at $25 per year and remove both.
2. Compressor

Like TinyPNG, Compressor is an in-browser tool made for shrinking files. It accepts JPGs and PNGs as well as GIF and SVG files, with a limit of 10 MB. It also offers a little more control: users can choose between lossy and lossless compression. Unfortunately, you can only upload one photo at a time, and it’s compression is not as powerful as TinyPNG’s algorithm. It does producer slightly higher quality images, but you’d really need to be zooming into 100 percent to notice the difference.
3. Kraken

Kraken is a professional tool for users that need the greatest control and the highest volume. There is a free version that you can try out, and even that’s surprisingly feature rich. This includes an expansive pane of expert settings for well-versed users, including quality levels, metadata management and even chroma subsampling method selection for JPGs. Users looking to get the full experience with Kraken Pro also get but image resizing, import from URL and full page compression, full API access, WordPress and Magento plugins and Kraken cloud storage. Plans run from $5 to $79 per month, depending on your volume of megabytes compressed. The free version is limited to 1 MB, but all the image compression tools are still fully functional.
Using Both?
Let’s say you’re in pursuit of the smallest effective file possible. Could you use both Save for Web and an off-the-rack compression tool like TinyPNG? Absolutely. It might even look acceptable. But you can also run into situations where TinyPNG finds nothing to compress. In very rare cases, the image returns from compression unusable, with too many artifacts like banding and crunch. But in that case, you just go with your carefully-exported Photoshop file, having only wasted five seconds making that determination.
The post How to Optimize, Compress, and Save Images For the Web appeared first on SpyreStudios.
Powered by WPeMatico