When you land on a website that is both striking and intuitive, it can take your breath away. These are the sites evoke awe and leave you inspired. You long to find out more! How was this work created? How did the designer come up with such ideas?
As a designer, you may feel envious. You may search for the source code, and go looking for any references or framework used to create such an inspiring site.
All you want is to produce work which showcases your creativity. You know your work has to be both functional and efficient, but it also has to be aesthetically pleasing, and when you get the balance right, you know you’ve excelled.

Source
You want your designs to be sleek and sophisticated, and yet you may be searching for a balance between minimalism or simplicity, and creativity. How does flat design influence your work?
With white space taking up a lot of attention, and designs created to fit a grid on a page, how do you create practical, effective designs while still showing off your creativity?
Explore your purpose
Look at the goal of the website you are designing. What purposes does it serve, and how does the site function? What expectations do viewers have when they access the site?

Source
If we think of a news site, is the purpose to create a pleasant reading experience? Are there different options for viewers who log in or subscribe? Does the site make money from advertising, or do viewers pay to subscribe? How do viewers find their favorite journalists?
Don’t lose your focus. You want to create a cool website with a purpose. Don’t just create a website that you think looks good. It should be designed for your target audience and it should solve the problems that they need.
Begin by focusing on how to improve the performance of the site. Talk to your clients about what they would like, as well as the various options available. Understanding their goals and concerns (above and beyond the scope of work) will assist you with building an effective site.
Brainstorm
By putting your thoughts onto paper, or even a whiteboard, you’ll be giving a great deal of thought to your design, addressing it from multiple angles, and plotting out solutions.

Source
This will allow you to explore, plan and conceptualize what you would most like to do. By plotting your ideas, you may also get to see the gaps and areas you could expand on before you begin to officially formulate your design.
Once you have your basic concept, explore how this will meet your client’s goals, adding to the functionality of your design. Work on layout and hierarchy, and communicate your ideas with your client to ensure they are a good fit. This will help keep your ideas and concepts dynamic.
Develop your user interface
Your user interface will assist clients in interacting with your website. Develop an interface which solves your client’s problems.
This will be used to shape your content and help with effective user navigation. Include tools to assist your user to navigate the site clearly and effectively.
Approaching your design from this perspective will assist you with establishing layout and content required when moving beyond the home page.
Map your page
By starting your design with a grid, you will add structure to your layout, give you consistency when working for different screen sizes, and enable you to create a responsive design so that your site can be used for mobile phones or tablets.
You can do this by duplicating your grid so that your template can be easily adapted. By focusing on structure rather than screen size, you’ll be able to utilize your grid to focus on the area of a page, rather than the measurements.
Focus on font

Source
When choosing a font for your design, focus on legibility. Not all website viewers will have excellent eyesight, so size is an important consideration. Don’t be scared of big fonts.
Related reading: 33 Free Display Fonts for Attention-Getting Headlines
If you’d like to add flourish, use this in page titles or subheadings, but keep large quantities of text simple. You may want to use two different styles of font, using a more striking font for titles or calls to action. Ensure that your fonts remain consistent in different areas of your site.
Choose your colors

Source
When designing your color theme, focus on three colors for your user interface. Look at the main color, secondary color, and accent color. These colors should be used consistently throughout your design in order to give your site a sense of identity.
When adding images, graphics, and illustrations, there is no need to limit the number of colors you add, but ensure that they don’t distract from the functionality of the website.
Create a clear site identity

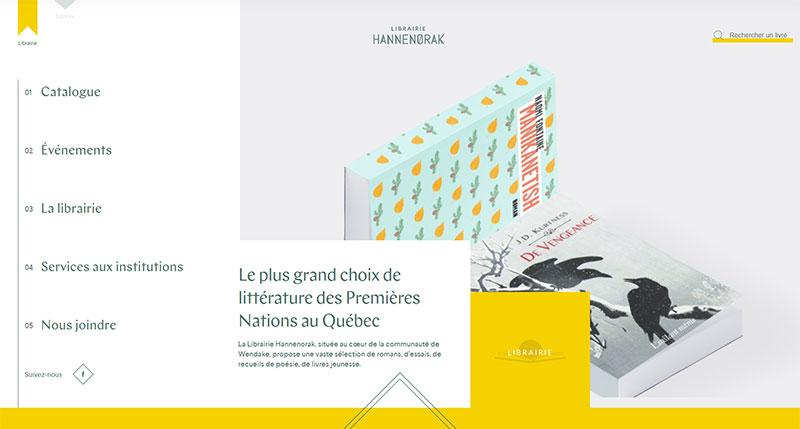
Source
When users click on your site, you want them to know they are in the right place. Branding is, therefore, very important. By using colors, fonts, logo, and imagery, you can let your viewers know they are in the right place.
If you are working on a new site, place the logo in the left-hand corner (we read from left to right) or top of the page, in order to create a sense of identity for the site. Keep logos, fonts, and colors consistent throughout.
Create a responsive site

Source
A responsive site can be viewed on a desktop, but also on a tablet or smartphone. Creating a responsive site means ensuring your home screen is effective across different devices.
Design your navigation panel so that it is easy to use on a small screen. Create an interface which is responsible to touch as well as to clicks.
Identify your users

Source
When designing a site, do so with your users in mind. This means designing your color, font, visual effects and navigation systems with an end user in mind.
Your design would be different, for example, when attracting teenagers and young adults to a skateboarding site, to designing for an audience who wish to use a banking service. There’s no need to design for everybody. Instead, focus on your target audience.
Keep your site dynamic

Source
Even if you are thrilled with the end results of your design, remember to keep your site updated.
Test for glitches and error messages, and ask for user feedback to see where you might improve your site. See where content can be improved, or navigation errors occur. A site which is constantly updated according to user needs will run smoothly and efficiently.
Use high-quality images

Source
Always add high-quality images to your site, and particularly if the site will be used to sell a product. High-quality images give a sense of quality.
If you are using a great many images in your design, ensure that they work well with the background color and style of the site.
Focus on emotional impact

Source
Your goal is to create a rewarding, warm and relatable experience for your site visitors. Often, color is one of the first messages a visitor gets when clicking on a site.
This is because color has an emotional impact. Non-profit sites often use greens, while corporate sites may use deep navy. Sites which focus on creating a sense of homeliness may use rich, warm colors.
Showcase
St Bernard

Pikmykid

Vue.js Amsterdam

Aviva

Elton John

Holland Green

Area Tres Workplace

Soviet Movies Online

We Are Adaptable

Bigger Picture

ID Digital

Ending thoughts
While designers work towards making a site efficient, solving problems for clients, and ensuring users have a positive experience, aesthetics are also very important.
This will help a site to stand out amongst its competition and encourage users to engage.
The post How to Design Creative Websites – 22 Great Examples appeared first on SpyreStudios.
Powered by WPeMatico