In this video from my course on Practical Web Animation, you’ll learn how to create a simple hover effect using CSS. We’ll be making our navigation buttons more interesting by animating the background and text colors on hover. You’ll also learn some neat CSS tricks for properly centering a menu on the page.
How to Create Simple Button Fades
Fork the Pen and Make Style Changes
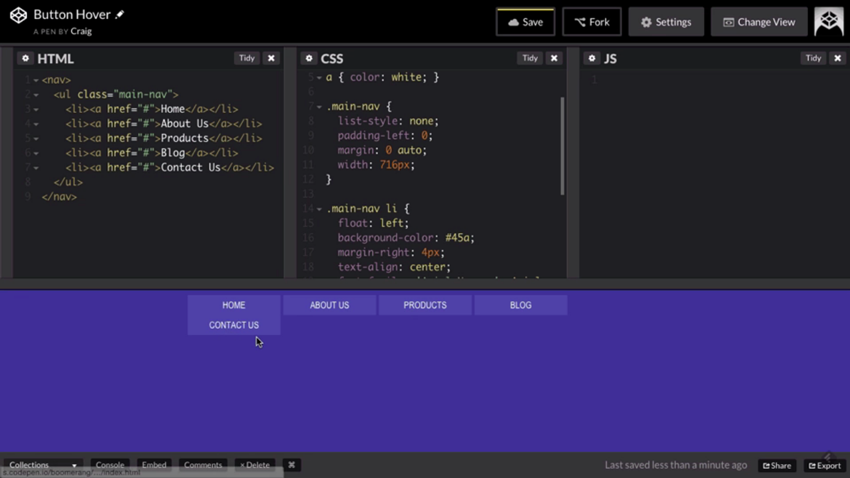
The first thing you need to do is create your own version of the starting pen on CodePen, which contains all the code you need to get started.
So once you open that up, go ahead and click on the Fork button to create a new copy of it, and then you can start making changes in your new copy.
First, I want to reduce the space between the buttons. You can do that by setting margin-right to a value of 4px. And you’ll see they’re a lot closer together.
Center the Menu
Next, we want to center this navigation on the page. By default, an unordered list is a block-level element, and the easiest way to center a block-level element is using margin: 0 auto;.
Our unordered list has a class of .main-nav, so go into that rule and add margin: 0 auto;.
At first, that won’t work, because since it is a block-level element, by default it takes up the full width of the browser or of its container.
So in order to center it, we first need to give it a width. And I want its width to be determined by the number of items in the menu and the amount of space that those items take up.
We have five buttons, each with a width of 140 px. And then we have a margin-right on each of those list items of 4 px. So the total width is 5 x 140 = 700, plus the spacing in between, which is 4 x 4 = 16. So our total width of this unordered list is 716 px.
But if we add width: 716px; in the .main-nav class, it doesn’t work. You’ll see that it does center things, but the “CONTACT US” button has been nudged down to the next line.

That’s because the “CONTACT US” button also has a margin-right of 4 px. So it’s that fifth margin-right that makes it wider than 716 px.
We could fix it by setting our width to 720, but then it’s not perfectly centered because we have four extra pixels of margin on the right. So a better option is to simply get rid of the margin-right for the last list item.
We can do that by creating a new rule:
.main-nav li:last-child {
margin-right: 0;
}
When we do that, everything works fine, and we can go back down to 716 px for the width now, and we see that our “CONTACT US” button is not breaking down to the next line.

One more thing we should do is space the menu down a little bit so it’s not so close to the top of the browser window. So instead of margin: 0 auto;, we could do margin: 20px auto. That will give it a margin of 20 pixels on the top and on the bottom. And then the auto, obviously, would center it horizontally.
Create the Hover Effect
So now let’s create our hover effect. Our anchor tag right now doesn’t have a background color applied to it at all. So let’s grab the background color from the list item, cut it, and then move it down to our anchor tag itself. So now our anchor tags have that background color.
Then we’ll create a new rule for the hover effect for those anchor tags:
.main-nav li a:hover {
background-color: #349;
}
Now, when we hover over the buttons, the background disappears.

In order to make this a little more eye-catching, we’re going to add a subtle fade. When we’re going to fade an item, we first need to determine which rule we need to apply this transition property to. We’re not going to apply it to the hover rule; we’re going to apply it to the original rule for the anchor tag inside that main nav.
So for that original rule, we’re going to add transition: all .5s;. This means that any property we decide to animate will go ahead and animate, and it will last half a second. So now when we hover over each of these buttons, we have a nice subtle fade out.
Make Two Things Fade at the Same Time
Let’s tweak this a little bit so that we’re fading two different things at the same time. So let’s save our work in CodePen and then fork a new version.
Then take away the background color altogether and put a border around the buttons. So for our original anchor tag rule, we’re going to get rid of our background color, and instead we’re going to have a border. So add border: 1px solid white;.
You’ll notice that everything breaks again, and the “CONTACT US” button jumps down to the next line.

That’s because whenever you add a border to an item that already has a defined width, that border is going to make that item larger. So our width is set to 140 px, but then we have one pixel of border on the left and one pixel of border on the right, making the full width 142 px.
That’s the default behavior, but there is a property called box-sizing that allows us to change that default behavior. If we change box-sizing to border-box, then the final width of our item will be whatever we define for it. So if we define a width of 140 px and then add borders to it, those borders will show up inside the item, and the final width of the item will still be 140 px.
So you can go up to the top and add a new line:
* { box-sizing: border-box; }
And when we do that, you’ll see it automatically gets fixed.

Now when we hover over these anchor tags, I want the background color to change to white, and I want the text to change to blue.
So instead of setting our background color to the color of our body background, we’re going to set it to a value of white (#fff). So now when we hover over a button, the background color goes to white. And now we just want to change the color of the text to #349, which is the same blue as our background.
So now when we hover over those, it just inverts itself. The text, which was white, is now the same blue as the background. And the background, which was blue, has changed to white.

Watch the Full Course
In the full course, Practical Web Animation, I will show you practical ways to create animations for buttons, pricing tables, and other web elements, using concise CSS and jQuery to do so.
You can take this course straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to this course, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 300,000+ creative assets. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.
Powered by WPeMatico