WooCommerce is by far the leading ecommerce plugin for WordPress. At the time of writing, it has over 3 million active installations and is reportedly behind over 40% of all online stores.
One of the reasons for WooCommerce’s popularity is its extendability. Like WordPress itself, WooCommerce is packed full of actions and filters that developers can hook into if they want to extend WooCommerce’s default functionality.
A great example of this is the ability to create a custom data panel.
What’s Covered in This Tutorial?
This tutorial is split into two parts. In part one, we’re going to be looking at:
- adding a custom panel to WooCommerce
- adding custom fields to the panel
- sanitizing and saving custom field values
Then in part two, we’ll look at:
- displaying custom fields on the product page
- changing the product price depending on the value of custom fields
- displaying custom field values in the cart and order
What Is a WooCommerce Custom Data Panel?
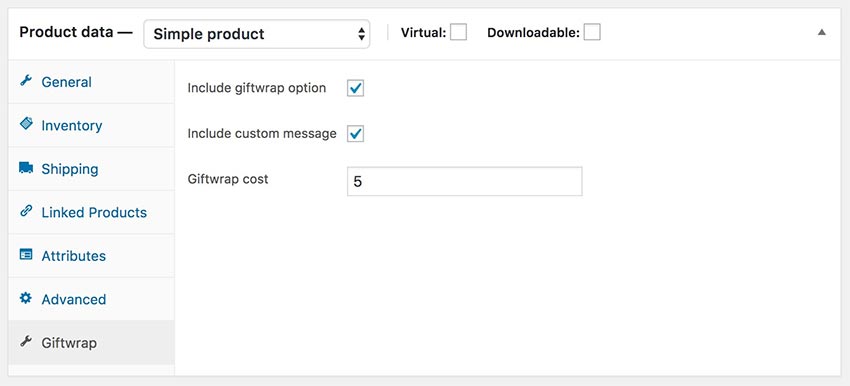
When you create a new product in WooCommerce, you enter most of the critical product information, like price and inventory, in the Product data section.

In the screenshot above, you can see that the Product data section is divided into panels: the tabs down the left, e.g. General, Inventory, etc., each open different panels in the main view on the right.
In this tutorial, we’re going to look at creating a custom panel for product data and adding some custom fields to it. Then we’ll look at using those custom fields on the front end and saving their values to customer orders.
In our example scenario, we’re going to add a ‘Giftwrap’ panel which contains some custom fields:
- a checkbox to include a giftwrapping option for the product on the product page
- a checkbox to enable an input field where a customer can enter a message on the product page
- an input field to add a price for the giftwrapping option; the price will be added to the product price in the cart
In the back end, it’s going to look like this:

And on the front end, it will look something like this:

Create a New Plugin
Because we’re extending functionality, we’re going to create a plugin rather than adding our code to a theme. That means that our users will be able to retain this extra functionality even if they switch their site’s theme. Creating a plugin is out of scope for this tutorial, but if you need some help, take a look at this Tuts+ Coffee Break Course on creating your first plugin:
 WordPressWordPress Coding Basics: Your First Plugin
WordPressWordPress Coding Basics: Your First Plugin
Our plugin is going to consist of two classes: one to handle stuff in the admin, and one to handle everything on the front end. Our plugin file structure is going to look like this:

Admin Class
First up, we need to create our class to handle everything on the back end. In a folder called classes, create a new file called class-tpwcp-admin.php.
This class will handle the following:
- Create the custom tab (the tab is the clickable element down the left of the Product data section).
- Add the custom fields to the custom panel (the panel is the element that’s displayed when you click a tab).
- Decide the product types where the panel will be enabled.
- Sanitize and save the custom field values.
Paste the following code into that new file. We’ll walk through it step by step afterwards.
__( 'Giftwrap', 'tpwcp' ), // The name of your panel
'target' => 'gifwrap_panel', // Will be used to create an anchor link so needs to be unique
'class' => array( 'giftwrap_tab', 'show_if_simple', 'show_if_variable' ), // Class for your panel tab - helps hide/show depending on product type
'priority' => 80, // Where your panel will appear. By default, 70 is last item
);
return $tabs;
}
/**
* Display fields for the new panel
* @see https://docs.woocommerce.com/wc-apidocs/source-function-woocommerce_wp_checkbox.html
* @since 1.0.0
*/
public function display_giftwrap_fields() { ?>
update_meta_data( 'include_giftwrap_option', sanitize_text_field( $include_giftwrap_option ) );
// Save the include_giftwrap_option setting
$include_custom_message = isset( $_POST['include_custom_message'] ) ? 'yes' : 'no';
$product->update_meta_data( 'include_custom_message', sanitize_text_field( $include_custom_message ) );
// Save the giftwrap_cost setting
$giftwrap_cost = isset( $_POST['giftwrap_cost'] ) ? $_POST['giftwrap_cost'] : '';
$product->update_meta_data( 'giftwrap_cost', sanitize_text_field( $giftwrap_cost ) );
$product->save();
}
}
}
Create the Custom Tab
To create the custom tab, we hook into the woocommerce_product_data_tabs filter using our create_giftwrap_tab function. This passes the WooCommerce $tabs object in, which we then modify using the following parameters:
-
label: use this to define the name of your tab. -
target: this is used to create an anchor link so needs to be unique. -
class: an array of classes that will be applied to your panel. -
priority: define where you want your tab to appear.
Product Types
At this stage, it’s worth considering what product types we’d like our panel to be enabled for. By default, there are four WooCommerce product types: simple, variable, grouped, and affiliate. Let’s say for our example scenario, we only want our Giftwrap panel to be enabled for simple and variable product types.
To achieve this, we add the show_if_simple and show_if_variable classes to the class parameter above. If we didn’t want to enable the panel for variable product types, we’d just omit the show_if_variable class.
Add Custom Fields
The next hook we use is woocommerce_product_data_panels. This action allows us to output our own markup for the Giftwrap panel. In our class, the function display_giftwrap_fields creates a couple of div wrappers, inside which we use some WooCommerce functions to create custom fields.
Note how the id attribute for our outer div, giftwrap_panel, matches the value we passed into the target parameter of our giftwrap tab above. This is how WooCommerce will know to display this panel when we click the Giftwrap tab.
WooCommerce Custom Field Functions
In our example, the two functions we’re using to create our fields are:
woocommerce_wp_checkboxwoocommerce_wp_text_input
These functions are provided by WooCommerce specifically for the purpose of creating custom fields. They take an array of arguments, including:
-
id: this is the ID of your field. It needs to be unique, and we’ll be referencing it later in our code. -
label: this is the label as it will appear to the user. -
desc_tip: this is the optional tool tip that appears when the user hovers over the question mark icon next to the label.
Note also that the woocommerce_wp_text_input function also takes a type argument, where you can specify number for a number input field, or text for a text input field. Our field will be used to input a price, so we specify it as number.
Save the Custom Fields
The final part of our admin class uses the woocommerce_process_product_meta action to save our custom field values.
In order to standardize and optimize how it stores and retrieves data, WooCommerce 3.0 adopted a CRUD (Create, Read, Update, Delete) method for setting and getting product data. You can find out more about the thinking behind this in the WooCommerce 3.0 announcement.
With this in mind, instead of the more familiar get_post_meta and update_post_meta methods that we might have used in the past, we now use the $post_id to create a WooCommerce $product object, and then apply the update_meta_data method to save data. For example:
$product = wc_get_product( $post_id ); $include_giftwrap_option = isset( $_POST['include_giftwrap_option'] ) ? 'yes' : 'no'; $product->update_meta_data( 'include_giftwrap_option', sanitize_text_field( $include_giftwrap_option ) ); $product->save();
Please note also that we’re careful to sanitize our data before saving it to the database. There’s more information on sanitizing data here:
 Creative CodingData Sanitization and Validation With WordPress
Creative CodingData Sanitization and Validation With WordPress
Main Plugin File
When you’ve created your readme.txt file and your main plugin file tutsplus-woocommerce-panel.php, you can add this code to your main file.
init();
}
}
add_action( 'plugins_loaded', 'tpwcp_init' );
This will initiate your admin class.
When you activate your plugin on a site (along with WooCommerce) and then go to create a new product, you’ll see your new Giftwrap panel available, along with custom fields. You can update the fields and save them… But you won’t see anything on the front end yet.
Conclusion
Let’s just recap what we’ve looked at so far in this article.
We’ve looked at an example scenario for adding a custom ‘Giftwrap’ panel to WooCommerce. We’ve created a plugin and added a class to create the panel. Within the class, we’ve also used WooCommerce functions to add custom fields, and then we’ve sanitized and saved those field values.
Powered by WPeMatico