In this article am going to illustrate how you can change the background color of a button after it has been clicked when using jQuery.
This kind of functionality makes a website or web application more responsive and interactive with the user especially when you have many buttons or links and you want your users to know which button has been clicked and which information they are viewing.
What is jQuery?
jQuery is a JavaScript library that provides quick HTML code traversing, event handling, animations for web development and also supports use of AJAX technology.
To use JQuery you can either:
1. Download the library from the internet to get the most recent version and then put the downloaded library in the folder where your web pages are and then include it in your web page(inside the head section) like
OR
2. You can include jQuery directly into your webpage using Content Delivery Network (CDN) like
src = ” http://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js” >
Note: This options only works as long as you are connected to the internet whereas option 1 is for offline use.
In this article am using the downloaded jQuery library of version 3.2.1.
Other tools needed
A Code editor like Notepad or WordPad (Default applications in windows operating system) or Adobe Dreamweaver
Illustration
To illustrate this we are going to use two buttons whose color will be changing when clicked. When one of these buttons is clicked, its background color changes to yellow whereas the background color of the other button goes back to normal i.e. without any color in the background.
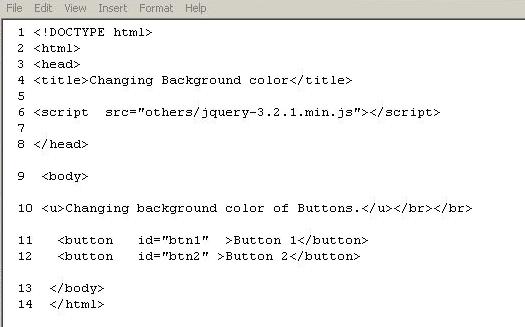
Now go to your editor and create a new file, name it index.html and paste in it the code below.
< ! DOCTYPE html>
The code you have just pasted into your editor does not display anything in the web browser, we are just including the jQuery library into our web page , giving the webpage a title and also adding tags that are used to define a web page and they are understood by the web browser i.e. tag,
tag and tag. These tags are put in every webpage and they must be closed as shown above like this tag, tag and .Now inside the body i.e. between and tags edit your index.html file by adding the code as shown below.

The code you have just added to your index.html file is the one that displays the two buttons whose background color we are going to change when clicked.
Inside the
Note: Don’t include the numbers besides the html code, these are just line numbers for my editor and they are not needed to run our webpage.
Still in your index. html file edit and add the code inside the head section i.e. in between and tag as shown below.
html file edit and add the code inside the head section i.e. in between and tag as shown below.
The code you have just added is the jQuery code that changes the background color of the buttons when they are clicked.
Explanation
Now you can notice that we have $(document).ready (function() { } (line 8 and 14) for button 1 and 2 respectively.
This is a function in jQuery that is used every time you want an event to start even before the page contents are loaded.
Inside that function we have $(“#btn1”).bind(‘click’, function(event) (line 9).
This line of code selects button1 using its id and then adds a click listener to it using the bind() method and the same thing is done to button 2 (line 15).
Inside the bind( ) method we have
$(“#btn1”).css(“background-color”, “yellow”); and $(“#btn2”).css(“background-color”, “”); at line 10 and 11.
These are the lines of code that set the background color of button1 to yellow then button 2 to no color when button 1 is clicked. The same thing is done to button one when button 2 is clicked (See line 16 and 17).
After adding all the above code in the index.html file, you can open it in your web browser and this will be the output as shown below.

When button 1 is clicked its background color changes to yellow whereas the background color of button 2 remains in normal form as shown below.

When button 2 is clicked its background color changes to yellow whereas the background color of button1 goes back to normal as shown below.

25 Free jQuery Plugins for Custom Tabs & Accordions
This post was written by Busobozi Emmanuel, a freelance writer and computer programmer. You can find him on LinkedIn and Facebook.
The post How to Change the Background Color of a Button on Mouse Click When Using jQuery appeared first on SpyreStudios.
Powered by WPeMatico