Remember the old days of the Internet where you have to scroll sideways? It’s a bit annoying, especially if you’re reading a lot of texts that had been extended to the side.
Thankfully, web pages can be coded to wrap text, and you can choose to wrap it according to the text container width or screen width. That way, you can continue scrolling downwards, whatever screen you’re looking on, as web pages can be more adaptable to different types of devices as well.
READ MORE: 3 Features Every CSS Navigation Menu Must Have
Wrapping text is actually dictated by browsers by default. Wrapping happens depending on factors like:
- Text language
- Punctuation and spaces
- And more.
Before, wrapping in Android phones were nonexistent; browsers focus the frame on the main content, where you can just browse by zooming in and sliding sideways to read the content. Not all browsers automatically wrap content or automatically do this, but it’s something we do not desire. For example, some paragraphs may be cut off, leaving an awkward empty space in between or after each paragraph.
We have different reasons why we need to configure text wrapping on our own web pages. To do this, you may want to master some HTML elements and CSS properties that can help you control wrapping on your web pages, and how to instruct browsers to process space and line break wrapping. Read on!
Let’s go softly: Soft wraps and breaks
By default, browsers decide on implementing soft breaks, depending on these soft wrap opportunities:
- Hyphens
- Punctuations
- Syllables
- Word boundaries
- And more!

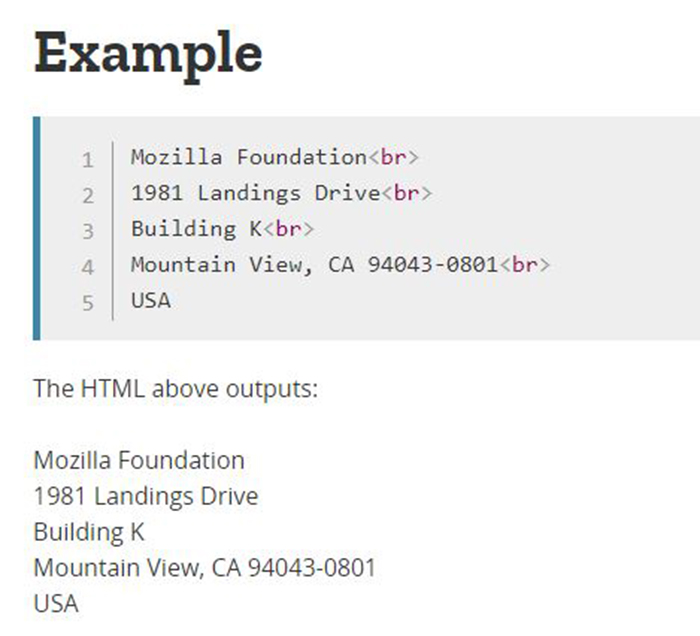
Once the browser finds one of these opportunities, a soft wrap break occurs as it breaks the string of text at that point. Want to place another break? You can always use the
element.
Give me some space: Whitespace
You might have encountered the white-space CSS property during your early days of coding; it helps prevent text wrapping by placing nowrap as the value of white-space.
Actually, white-space comes in different forms, but white-space is simply, space. Pressing the Spacebar yields a space character, while Tab provides a longer space, using multiple space characters. Pressing Enter or Return inserts a vertical space line. In HTML, this is “translated” as .
Since spaces can be considered as wrapping opportunities, there are times that you have to control how whitespace is treated via CSS. As it is a browser’s default to soft wrap on soft wrap opportunities, take note that controlling whitespace only controls single spaces, tab spaces, and lines.
Different white-space values:
- nowrap – no wrap occurs. Wrap can only occur once
is encountered - pre – similar to nowrap, but sequences of whitespace are preserved. Wrap will occur at newline characters in the source, or as dictated by the
tag. - pre-line – whitespaces are collapsed. Again, wrap will occur at newline characters in the source, or as dictated by the
tag. - pre-wrap – whitespaces are preserved. Again, wrap will occur at newline characters in the source, or as dictated by the
tag.
However, if you want to break word within themselves, you should familiarize yourself with the following CSS text properties: word-break, hyphen, and overflow-wrap.
Breaking Word by Word: Word breaks
In this case, if you want to allow breaking of words instead of lines or spaces alone, word-break is another property you should be familiar with.
There are different values of word-break that you should familiarize yourself with, especially those that can help in breaking words and letters into meaningful units.
via GIPHY
Different word-break values:
- break-all – overflow is prevented by breaking between any two characters
- keep-all – with overflow, but does not break any words; breaking is done at spaces in between
Using word-breaks for non-English text may result to confusion, especially with Chinese, Japanese, and Korean characters. CJK text may be altered if word-breaks like break-all or normal values are used.
Sensible word breaks: Hyphens
If you want to know another way to control breaks between letters in a word, the CSS property hyphens can be useful. There are many ways on how to implement hyphens. You can prevent hyphenation, let the browser automatically hyphen your text whenever appropriate, and even have hyphens inserted manually within the text.
Take note that when automatically implementing hyphenation as dictated by the browser, hyphenation rules are determined by the language set in HTML, by the lang attribute.
Hard hyphens are manually inserted hyphens, while soft hyphens, also known as SHY, are typically discretional hyphens. There aren’t too much hyphen values, but at least try to understand which of these values are more applicable to your situation.
Different hyphen values:
- none – words will not be broken. Whitespaces will serve as wrapping opportunities.
- manual – words will be broken for wrapping as suggested through line break opportunities.
- auto – the browser’s algorithms will freely dictate where hyphenation will occur. Again, the lang attribute will dictate how rules will be followed.
More than Enough: Overflow wrap
This is another handy CSS property to deal with long words. If you despise the look of hyphens chopping down your long texts, an overflow-wrap may be the solution you’re looking for.

Also known as word-wrap, this can chop down long words without hyphenating, or without creating any needless opportunities to wrap the text. Take note that overflow-wrap will only function if the line is already overflowing — contrary to word-breaks that rely entirely on the text itself for breaking.
Overflow-wrap functions with the value break-word. This enables long strings of text to break even if its rendered unbreakable through formal grammar. Break-word functions if there are no acceptable breaking opportunities within the line.
We hope we helped you with your overflowing text problems! If you want to read and learn more CSS tricks and tips, SpyreStudios has a lot of articles on CSS!
Examples were taken from MDN web docs.
Author bio: Henry Hernandez is the leading strategist for Texas Digital. Texas Digital aims to take your digital marketing strategy to the next level by bringing in a holistic Christian Marketing approach for sustained growth in market saturation.
The post How to Change Default Text Wrapping with HTML and CSS appeared first on SpyreStudios.
Powered by WPeMatico