Firefox may not be as popular as Google Chrome, but with the release of the super fast Firefox Quantum, it’s likely that the user base will grow in the future. To take advantage of what’s sure to be a growing population of users, you can build a Firefox extension (“add-ons” in Firefox parlance). This actually follows many of the same steps as building an extension for Google Chrome, which we covered in a previous post. This guide will take you through the process to build a super-simple Firefox extension, much in the same style as our Google Chrome extension.
When clicked, our extension will pop up a small web page that displays a little content. While this function on its own is pretty minimal, it will give you the basic information you need to start building your own extensions. If you want to explore deeper, you can check out the official Firefox extension documentation at the Mozilla Developer Network. There’s a lot there, and web developers will recognize that MDN is a reliable source for technical web design information.
Build a Firefox Extension: Hello World
Before we do anything, we’ll need to create a new folder to house all of our extensions parts. For this exercise, we will call our extension’s folder “Hello World” and create a folder with that same name. You can use that name, or any name you like. The name of your extension will actually be specified in a separate file.
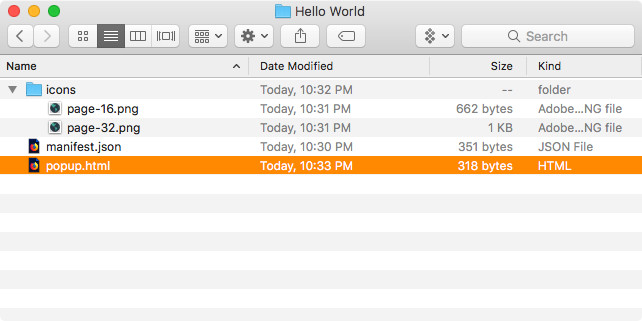
Below, we can see the files that our folder will eventually contain.

As in our Google Chrome extension , the primary files are our manifest.json and our popup.html. The manifest tells the browser all about our extension. It’s where all the critical information is maintained, like name, description, version, and files used in the extension. We also have some icons in a folder, with a 16 pixel and 32 pixel version. Those icon locations will be specified and loaded by our manifest. The manifest we’re using appears as below.
{
"description": "Demo toolbar functionality",
"manifest_version": 2,
"name": "Hello World!",
"version": "1.0a",
"browser_action": {
"browser_style": true,
"default_popup": "popup.html",
"default_icon": {
"16": "icons/page-16.png",
"32": "icons/page-32.png"
}
}
}
Let’s break down what’s going on in this manifest file.
description: a short description of the extension that will display in the add-ons window when the extension is loadedmanifest_version: a required statement for the most up-to-date version of the manifest frameworkname: the name the extension will use when loaded in to Firefoxversion: the version of the extensionbrowser_action: for our simple extension, this section of the manifest describes the entirely of the extensions function. A browser action extension places a clickable icon in Firefox’s toolbar. The user can click on the icon to interact with your extension and run its contents. In this case, our icon will simple load ourpopup.htmlwhen clicked on.browser_style: allows the extension to follow the styling of the browser toolbar, making it fit in better with user extensiondefault_popup: specifies the file that will load when the extension is clickeddefault_icon: specifies the location of the icon files within the extension’s directory. We’ve included both a 16 pixel and 32 pixel version with our extension to accommodate high-density displays.
Other sections of the manifest exist, and can expand the extensions functionality greatly, including running scripts. To learn more about those, check out Mozilla’s documentation on content scripts.
Running HTML with a Firefox Extension
Now that we’ve built the core of our extension, we can deal with the HTML we’re running. Here’s the source code for our popup.html file.

Obviously, this represents just about the bare minimum for an HTML page. You can get much more complicated, of course. If you want to run scripts, however, you can’t include them in your HTML. Thanks to security rules for the spec, you’ll need to load them via content scripts in your manifest file.
Temporarily Loading your Firefox Extension
For debugging and testing, you can temporarily load your Firefox extension in to your installation of Firefox. The extension will only stay loaded until you restart Firefox. Obviously, this is not how users are supposed to install extensions: publishing Firefox extensions is an entirely separate process.
1. Type “about:debugging” in to your Firefox address bar
![]()
2. Check the box next to “Enable add-on debugging”

3. Click the “Load Temporary Add-on” button

4. Select the manifest.json file in your extension’s directory

5. If you have any errors in your extension, Firefox will alert you. Once everything is good, your extension will be loaded!

Conclusion
Building a simple Firefox extension is much like building a simple Chrome extension. If you can build one, much of your work could easily transfer to another. Of course, there are implementations differences, but the core frameworks are largely similar. If you want to learn more about what you can do with extensions, take a look at Mozilla’s official documentation for Firefox extension.
You might also like the following posts:
30 Tutorials for Developing HTML5 Web Browser Games
How to Change Default Text Wrapping with HTML and CSS
Tricks to Overcome Common Development Problems
The post How to Build a Firefox Extension appeared first on SpyreStudios.
Powered by WPeMatico