Are you organising a conference? Perhaps you’re involved with your local gym or community center, and want to start offering some classes? Or maybe you’re a business owner and need an easy way to post your opening hours to your website?
Whenever you need to share information about opening times and events, a schedule is the perfect solution, allowing you to communicate this information in a familiar calendar format.
There are plenty of plugins that can help you add a schedule to your WordPress website, but in this tutorial we’ll be focusing on Events Schedule. I’ll show you how to build a schedule, populate it with classes, and then publish that schedule to your website, before exploring some of the plugin’s more advanced features.
By the end of this tutorial, you’ll know how to enhance your schedule with Google Maps content and “call to action” buttons, allowing your users to perform a range of tasks directly from your schedule, including emailing the event’s instructor and adding this event to their iCal calendar.
To wrap things up, I’ll show you how to use Events Schedule in combination with the popular WooCommerce plugin, to quickly and easily build an automated booking and ticketing system for all the events in your schedule.
Download the Events Schedule WP Plugin
You can purchase the Events Schedule WP plugin through CodeCanyon:
- If you’re not already registered, then create a free Envato Market account.
- Head over to the CodeCanyon website, click the little Sign In button in the upper-right corner, and enter your Envato account details when prompted.
- Once you’re logged into your account, go to the Events Schedule WP Plugin listing, click Buy Now and then follow the onscreen instructions to complete the purchase.
- When prompted, download your plugin.
- Unzip your plugin—the resulting folder should contain several items, including a weekly-class.zip file, which you’ll need to upload to your WordPress account.
How to Add a Third Party Plugin to WordPress
Once you have your plugin, the next step is adding it to your WordPress account:
Log into WordPress, if you haven’t already. Select Plugins from the left-hand menu, followed by Add New. Then select the Upload Plugin button.
On the next screen, select Choose file and then upload the weekly-class.zip file. Select Install Now. This plugin should now be uploaded to your WordPress account. Once your plugin has been successfully uploaded, select Installed Plugins from WordPress’ left-hand menu. Find Events Schedule WP Plugin and select Activate.
After a few moments, the Events Schedule plugin will be ready for you to use.
How Do I Create a Schedule?
Once the Events Schedule plugin is active, a new Classes item will appear in WordPress’ left-hand menu. When building a schedule, you’ll typically use this new menu item to:
- Create all the class types, locations and instructors you want to use across your schedule.
- Create all of your classes, and then assign the correct type, location and instructor to each class.
- Build and style your schedule, and then add all of your classes to that schedule.
- Grab the schedule’s shortcode and paste it into any of your WordPress posts, at which point the schedule will appear on your website.
Let’s start by laying the groundwork, and create all the class types, locations and instructors that we’ll be using throughout this article.
Creating New Class Types
Your class types will vary depending on the kind of schedule you’re creating. For example, if you’re building the schedule for a gym or sports center, then you might create class types such as “Aerobics,” “Yoga” and “Swimming.” However, if you were creating the schedule for a college, then your class types would be more likely to have names such as “Maths,” “English” and “Science.”
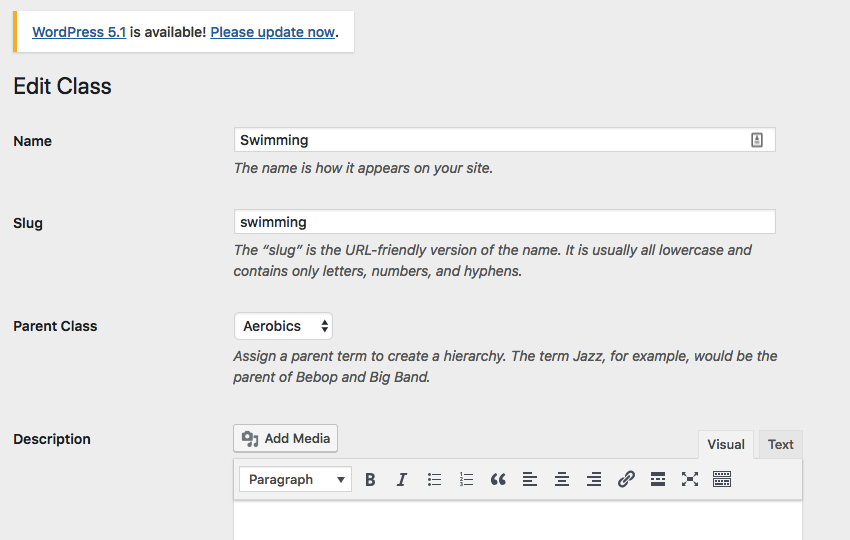
To create a new class type, select Class Types from WordPress’ left-hand menu. This takes you to a new page, where you can enter the following information about each class type:
- Name. This is the name of the class, such as “Box Fit,” “Kettle Bells” or “Running.”
- Slug. This is the URL-friendly version of the class type. The slug should consist of lowercase characters and contain only letters, numbers and hyphens.
- Parent. To help keep your schedule organised, you might want to create parent classes, and then assign your child classes to the relevant parent class. For example, you might create an “Aerobics” parent class, and then assign your gym’s running, aqua aerobics and swimming classes to that parent class. If you do want to create a parent class, then simply leave the Parent field blank. Alternatively, if you were creating a child class, then you’d assign it a parent by opening the Parent Class dropdown and then making your selection from the list.

- Description. Here, you can add a description for this class type. This description will be displayed in a pop-up window that appears when the user selects this class type in your schedule.
- Color. To help visitors find the class that’s right for them, you may want to assign different colours to different class types. If you’re using a parent class, then the colour of each individual class type will override the colour of their parent class.
Once you’re happy with the information you’ve entered, click Add New Class Type. Rinse and repeat for every class type that you want to create.
All of your class types will now appear in the Class Types section. If you need to make changes to a class type at any point, then just select Class Types from WordPress’ left-hand menu. All of your class types will be listed towards the right of the screen; select the class that you want to edit, make your changes, and then click Save.
Adding Locations
Your classes may take place in different locations—whether that’s different rooms, buildings, or even entirely different geographical locations.
If you want to display this information in your schedule, then you’ll need to create one or more locations:
First, select Locations from WordPress’ left-hand menu. In the Name field, give this location a descriptive name, such as “Conference Room 1,” “Swimming Pool,” or “Science Block.” Use the Slug field to enter an optional, URL-friendly version of this location. If you don’t specify a custom URL, then the Event Schedule plugin will generate one automatically.Next, you can add an optional Description to this location, which will be displayed in a pop-up whenever the user selects this location in your schedule. You could use this description to provide some parking information, driving directions or even a quick note letting the reader know that your Yoga Studio is located on the 3rd floor.
When you’re happy with the information you’ve entered, select Add New Location. Rinse and repeat for all the locations you want to use.

If you ever need to make some changes to an existing location, then just select Class Types from WordPress’ left-hand menu. Then select the location that you want to edit, and then make your changes.
Add an Instructor
Next, you need to register all the instructors who’ll be leading your classes:
- Select Instructors from WordPress’ left-hand menu.
- In the Name field, enter the instructor’s name.
- Create a custom slug, if required.
- In the Description section, enter any additional information you want to display when the user selects this instructor in your schedule, such as the instructor’s qualifications or their contact details.
- When you’re happy with the information you’ve entered, click Add New Instructor.
If you ever need to edit an instructor’s details, then just select Instructors from the left-hand menu, choose the instructor you want to edit, and then make the necessary changes.
Create Some Classes
You’re now ready to start populating your schedule with individual events.
To add a new class to your schedule, select Classes > Add New from WordPress’ left-hand menu. Note that we’ll be spending the next few sections in this menu, so unless specified otherwise assume we’re still on the Classes > Add New screen.

You can now enter some, or all of the following information:
1. Give the Class a Name
This one is fairly straightforward: give the class a title, which will be displayed in your schedule.
2. Set the Date and Time
Maybe your class lasts five minutes, perhaps it spans several days, or maybe it’s a recurring event. The Events Schedule plugin has all the settings you need, to specify exactly when the event occurs, and if it ever recurs.
First, use the Starting Date & Time fields to specify when your class begins. If this event starts and finishes on the same day, then you can use the accompanying Duration slider to specify how long this class will last, ranging from 5 minutes to a maximum of 24 hours.

Alternatively, if this class spans several days, then you’ll need to select the This is a multi-day event checkbox.
Once this checkbox is selected, you can set an end date and time for your event. Just be aware that multi-day events aren’t compatible with every schedule style. If you do want to display multi-day events, then you’ll need to use one of the following styles: Plain List, Events Carousel Masonry Grid, Cover, or Countdown. We’ll be exploring different schedule styles later in this tutorial.
Finally, if your event is recurring then open the Repeat dropdown and select a frequency. You can choose from: Daily, Weekly, Every Two Weeks, Monthly, Yearly, or Custom.
If you select Daily, then you’ll gain access to a series of Monday-Sunday checkboxes. If you opt for Custom then you’ll be able to choose the exact date(s) when this event will repeat, using the Add Date button.
When you create a repeating event, you’ll have the option to set a Last Repeat Date which is the final date when this event will appear in your schedule. If you don’t specify a Last Repeat Date, then this event will keep repeating indefinitely.

3. Assign a Type, Location and Instructor
Assuming you’ve already added every class type, location and instructor to your WordPress account, this step should be easy:
- Assign a class type. Find the Class Types box and make sure the All Class Types tab is selected. In the subsequent list, select the class type that you want to use.
- Assign a location. Find the Location box and start typing your location into the accompanying textbox; when the correct location appears, select it.
- Assign an instructor. Find the Instructor box and start typing the instructor’s name into the accompanying textbox; when the correct instructor’s name appears, select it.
4. Optional: Set a Class Image
Next, you can set an optional class image, which will be displayed alongside your class if you use any of the following schedule styles: Plain List, Monthly Calendar, Masonry Grid, or the Events Carousel.
To set a class image:
- Select the Upload Image button.
- Choose the image that you want to use.
- Select Insert Image.
5. Create a Call to Action
A static schedule is a great way to communicate information to potential clients, but you can also use this plugin to create interactive schedules.
The Events Schedule plugin supports several “call to action” buttons, which encourage visitors to engage with your schedule – whether that’s requesting more information, reaching out to the event’s instructor, or reserving a place at an upcoming class.

Out-of-the-box, the Events Schedule plugin supports all of the following call to action buttons:
- Go to page. This button launches a WordPress page. You could create a dedicated WordPress page for each of your classes, and then use a Go to page button to link visitors to the relevant webpage.
- Go to custom URL. Clicking this button launches a URL, which can be part of an external third party website. You could use this call to action to link to the instructor’s personal website or LinkedIn page, where potential clients can learn more about the instructor’s qualifications.
- Email. This launches the user’s default email client and creates a new email containing all the information about this particular class. This can provide potential attendees with an easy way to contact the class’ instructor, just in case they have any questions, or they want to reserve a spot at an upcoming class.
- Download iCal Event. The last thing you want, is for a potential client to show interest in a class, and then forget to attend! A Download iCal Event button can help keep your class at the forefront of the user’s mind by adding this event to their iCal calendar.
Let’s add a call to action! First, scroll to the Class settings section and select the Action Button tab. Then, enter some text into the Button Label field.
Depending on the call to action you’re creating, this label might be something like Contact instructor, Add to my iCal or Find out more. If you don’t specify a label, then this action button will not appear in your schedule.

You can now choose the Button Action, which will be performed whenever the user clicks this button. Choose from: Go to page, Go to custom URL, Email, or Download iCal Event.
Note that call to action buttons will only be visible in the Plain List and Weekly Tabs schedule styles.
6. Have More to Say? Add an Excerpt
Sometimes you may need to provide a bit of extra information about a class. For example, maybe attendees need to bring their own yoga mat, or you want to include a disclaimer warning potential attendees that this is an intense class that requires a high level of physical fitness.
If you need to include some extra, miscellaneous information, then you can add an excerpt. Simply scroll to the bottom of the page and then type your text into the Excerpt box.
To make sure this excerpt will appear in your finished schedule, scroll to the top of the screen and open the Screen Options dropdown. Then, just make sure the Excerpt checkbox is selected.
7. Adding Google Maps to Your WordPress Schedule
We’ve already added some basic locations to our WordPress account, but you can also display a Google Map of each class’ exact location.
This map will be displayed in a pop-up that appears whenever the user selects this class within your schedule—assuming you’ve followed the instructions to enable pop-ups (by heading over to Schedule Builder and selecting Show description).
To add a Google Map to your class, select the Map Details tab and then enter some, or all of the following information:
- Map Latitude. The location’s latitude coordinates.
- Map Longitude. The location’s longitude coordinates.

- Map Type. Choose from Roadmap, Satellite, Hybrid or Terrain styles. Roadmap is the default.
- Map Color Theme. Choose between Light, Dark or Default.
- Map Zoom. Enter the map’s zoom level, ranging from 1 to 18. The default is 15.
If you do decide to include Google Maps, then for the best results it’s recommended that you add a Google Maps API key to your WordPress account.
You can grab an API key, via the Google Cloud Console by following these steps:
- Head over to the Google Cloud Console. If this is your first time using the Console, then you may be prompted to create an account.
- In the toolbar, open the dropdown menu and select New Project.
- Give your project a name, and then click Create.
- Click the lined icon in the upper-left and select APIs & Services > Credentials.
- Select the Create credentials button and then select API Key from the subsequent dropdown menu.
- The Google Cloud Console will now generate an API key; copy this to your clipboard.
- Back in the WordPress dashboard, select Classes > Settings from the left-hand menu.
- Select the Google Maps tab.
- Paste your API key into the Google Maps API field.
- Click Save Settings.
When it’s time to test your schedule, it’s possible the pop-up may appear without any Google Maps content. If this occurs, then double-check that you’ve entered the correct longitude and latitude values for your location, as incorrect coordinates can prevent Google Maps from being displayed correctly.
If the entire pop-up fails to appear, then check that pop-ups are enabled, by heading over to Schedule Builder and then selecting the Show description slider. Finally, just be aware that Events Schedule pop-ups will only appear when they have some additional content to display.
…And Publish Your Class!
Once you’re happy with the information you’ve entered, you can publish this class just like any other WordPress post: give the Publish button a click.
Once you’ve published at least one class, you’re ready to build your schedule.
Building and Styling Your Schedule
In this section, we’ll be creating and styling a schedule, and then adding all of our classes to that schedule.
- In WordPress’ left-hand menu, select Schedule Builder.
- Select Add New.
- Give your schedule a descriptive name.
- Open the How many days to show? dropdown and choose how many days or weeks you want to include in this schedule.

1. Choosing a Schedule Style
The Events Schedule plugin includes 13 different schedule styles, so choose the style that’s the best fit for the information you want to display:
- List styles. These are basic list styles which display varying levels of information. Choose from Plain List, Compact List, or Large List.
- Weekly Schedule. This is similar to a calendar, and is a good fit for schedules that feature a large number of repeating classes.
- Weekly Tabs. This divides your classes into tabs, where each tab represents a different day.
- Events Carousel. A graphical carousel display.
- Daily Agenda. A simple calendar view.
- Masonry Grid. A dynamic grid with images.
- Monthly Calendar. A monthly calendar view.
- Timeline. A simple vertical timeline display.
- Single event styles. Although less widely-used, Cover and Countdown display a single event.
2. Adding Your Classes
Next, scroll to Choose contents and select all the class types, locations and instructions you want to include in this schedule.
Only classes that have one or more of the selected Class Type, Location or Instructor values will appear in your published schedule.
3. Consider Adding Some Filters
If your schedule contains a large amount of information, then you may want give visitors an easy way to filter this information.
To add a filter, scroll to the Available Filters section. This section contains the following tabs:
- Class Types
- Locations
- Instructors
Each of these tabs contain all the individual items you’ve created within that category, for example my Locations tab contains the following items: Cycling Studio, Floor 1, Main Room, Swimming Pool and Yoga Studio.

Go through each tab and select all the items you want to include in your filters.
Once you’re happy with your selection, you’ll need to enable the corresponding Show Filter… slider. Find the Filter Options section, and then enable one, some or all of the following sliders:
- Show Class Type Filter
- Show Locations Filter
- Show Instructions Filter
If you don’t enable the corresponding Show… slider, then the user will be unable to filter based on class type, location and/or instructors, even if you’ve selected all the checkboxes within that category.
While you’re here, you may also want to enable the Show Day of the Week Filter and the Show Time of the Day Filter.
You can customise where your filters appear onscreen, using the Filters Position section, and whether they appear as switches (Show Filters as Switches) or in an expanded format (Show Filters Expanded.)

Next, scroll to the Labels section and specify the labels that should appear on each of your filters. For example, if you’ve enabled the class type filter, then you’ll have access to a Class Types Filter Label field, where you can enter the text that should appear alongside this filter.
Add Your Schedule to Your Website
Once you’re happy with the information you’ve entered, scroll to the top of the screen and click Save.
The next step is to embed this schedule in your WordPress website, which requires you to copy and paste some shortcode.
Hover your cursor over the schedule’s name and a line of shortcode should appear, with a simple structure similar to [wcs-schedule id=1]. When prompted, click Copy to clipboard. You can now paste this information to any location that supports shortcode.

Navigate to the WordPress page where you want to display your schedule. Select the three-dotted More options button and then select Edit as HTML. Paste your shortcode into the webpage, and save your changes. This schedule will now appear as part of your webpage.

Do You Need to Cancel an Event?
Every event in your schedule is set to Live by default. However, there may be times when you need to cancel an event, for example if the instructor is going on holiday or maternity leave, or they just called in sick.
Rather than deleting an event from your schedule, you can change its status to Cancelled so that it appears greyed-out, with a line through it.

To cancel an event, just select Classes > All Classes from WordPress’ left-hand menu. Then pick the class that you want to cancel and open the Status dropdown and select Cancelled.
Alternatively, if this is a repeating event, then you can cancel it for a specific day, without cancelling every instance of that event. Open the Status dropdown and elect Cancelled Dates. In the subsequent field, enter the date when this event is cancelled.
If you need to cancel multiple instances of this event, then click Add Date and then enter another date. Rinse and repeat, as many times as required.
Creating an Automated Booking and Payment System
At this point, you’ve built a schedule and perhaps added a few “call to action” buttons, such as emailing the class’ instructor or adding an event to iCal. Although a potential client could reserve their place over email, if you’re going to accept bookings then it’s often easier to implement an automated booking and ticketing system.
In this final section, I’ll show you how to create and sell virtual tickets for each of your events, and even how to accept payments directly from your schedule.
There’s are a number of ticketing plugins available, but Events Schedule is designed to integrate with the popular WooCommerce plugin, so I’ll be using WooCommerce throughout this final section.
Installing WooCommerce
If you don’t already have WooCommerce installed, then:
- Select Plugins from WordPress’ left-hand menu, followed by Add New.
- Search for WooCommerce.
- When you spot the plugin, click Install.
- Select Activate.
- When prompted, launch the setup wizard and then follow the onscreen instructions to setup a payment method.
Once WooCommerce is up and running, you’re ready to create some tickets and start accepting payments.
Create Tickets for Your Class
The first step is creating a product, which will represent the tickets for a specific event or class.
In WordPress’ left-hand menu, select Products followed by Add New. Give this product a descriptive name, such as “Swimming Tickets” or “Aerobics Reservations.” Scroll down to the Product Data section, open its accompanying dropdown and then select Schedule Ticket. You can now choose between providing a Virtual Ticket or a Downloadable ticket. To keep things straightforward, I’m going to select Virtual Ticket.
Now click the General tab. Enter the Regular price for each ticket. Also, in order for Schedule Ticket to work correctly, you’ll need to set it to be Hidden from the catalog. Scroll up to the Publish section, find Catalog visibility and then give its accompanying Edit link a click. Select Hidden, followed by OK.

Finally, select Publish.
Repeat this for every ticket that you want to offer. Depending on your pricing structure, you might create separate tickets for each event, or you could create categories of ticket, such as full-price daytime tickets and half-price evening tickets.
Assign Your Tickets to a Class
After creating your tickets, you need to assign them to the corresponding class:
Select Classes from WordPress’ left-hand menu and select the class that you want to assign some tickets to. Scroll down to the Class Settings section, which should contain a new WooCommerce tickets tab. Select this tab then, in the Capacity field, enter the total number of tickets that are available for this class. In Button label enter the text that should be displayed alongside your ticketing button, for example Book Now or Reserve your place.
In Sold Out Label, type the text that should appear when there are no more tickets available. If you leave this field empty, then the Sold Out button will not appear once all available tickets have been purchased.
In WooCommerce Event Ticket, open the dropdown menu and select the tickets that you created in the previous step. Once you’re happy with the information you’ve entered, click Update.
Now, when you check your schedule you should see that a ticketing button has appeared alongside your class. Give this button a click and you’ll be taken to a screen where you can purchase a ticket to this event.

You can keep track of all your bookings, by selecting Classes > Bookings from WordPress’ left-hand menu. This screen contains information about each class, including that class’ current occupancy and total capacity, plus the name, email address and telephone number of each person who’s purchased a ticket to this class.
Note that only classes that have at least one booking will appear on this page, so don’t panic if this screen is currently blank!
Conclusion
In this post, I showed you how to build a schedule for your WordPress site, complete with call to action buttons, Google Maps integration, and a complete ticketing and payment system.
If you’re interested in building your own interactive schedule, then you can grab the Events Schedule WP Plugin from CodeCanyon, or you can check out the plugin’s documentation for more information.