Use of smartphones has seen some explosive growth over the last decade. For this reason, many companies and independent developers see publishing an app on either Google Play or Apple’s app store as a good way of making money.
This, in turn, has flooded the play store and app store with over 2 million apps each. There are hundreds and thousands of apps that all do about the same thing. While some of those apps have been developed by amateurs, others have been created by professionals. The cut-throat competition makes it very hard for new apps to become popular.
To stand out, you have to provide a great experience that compels users to give you nothing less than a five-star rating. Not only that, but you also have to get rid of bugs in your app as quickly as possible, so that any frustrated users don’t end up giving you poor ratings.
This requires you to have access to detailed bug reports, which would be possible only if you knew the steps a user followed and many other device-related details and logs. Having access to network logs and allowing users or beta testers to file bug reports directly from within the app would significantly speed up the process.
In this tutorial, you will learn about a tool called Instabug, which does exactly that.
Getting Started With Instabug
The good news is that you don’t need to do a lot of work to follow this tutorial and see how Instabug works. As you will see, the integration process is quite easy. You can use Instabug free of cost for the first 14 days, so you can just go and sign up for the service.
After signing up, you will be asked to integrate the SDK into your app. I will be using an Android app to show you all the features of Instabug, but you can easily integrate it with native iOS apps or Hybrid apps.
You don’t even need to have an app at first. Just download the sample app provided by Instabug and start seeing bug reports in your Instabug dashboard. If you want to use your own app, you will have to make two small changes in order to integrate the SDK:
Inside the build.gradle file, add Instabug as a dependency and then synchronize the gradle files. If you have downloaded the sample app, you should still check that it is requesting the latest version of the dependency, which at the time of writing this tutorial was 4.5.0.
compile 'com.instabug.library:instabug:4.5.0'
The next step would be to initialize Instabug inside your application’s onCreate() method using the following code:
new Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvent(InstabugInvocationEvent.SHAKE)
.build();
You can find your own APP_TOKEN by selecting the SDK tab from your Instabug dashboard.
After performing these two steps, you are now ready to squash any bugs that your users might report.
Instabug will automatically add some permissions to the AndroidManifest.xml file. This will enable the app to get information about the network and WiFi connection. Other permissions will allow the users to attach images, videos, and audio recording with their bug reports.
The process of integrating the SDK is just as simple for iOS and hybrid apps. The documentation is easy to follow and lists all the steps in great detail.
One very important feature of Instabug is that it goes to great lengths to make sure that users feel very comfortable with any app that integrates Instabug and nothing seems out of place. This is achieved by allowing you to control everything from invocation and popups to the design and locale of the SDK.
By default, the SDK will automatically use the current locale of the device. However, you can change it to any other language using the setLocale() method. If you are using the sample app provided by Instabug, you will notice that the locale has been set to German. Upon inspecting the SampleApplication.java file, you will find the following code inside it:
Instabug.setLocale(new Locale(InstabugLocale.SIMPLIFIED_CHINESE.getCode(),
InstabugLocale.SIMPLIFIED_CHINESE.getCountry()));
Instabug.setLocale(new Locale(InstabugLocale.FRENCH.getCode()));
Instabug.setLocale(Locale.GERMAN);
These are three different methods to specify the language that you want the SDK to use. The locale value set by the first two calls to setLocale() is overridden by the last method, and that’s why you see the SDK instructions in German. If you want the SDK to use the current locale of the device, you can remove all these lines from the SampleApplication.java file. Similar instructions to specify the locale are also available for iOS as well as hybrid apps.
By default, the SDK is invoked when your users shake their device. Instabug also allows you to control how the SDK should be invoked. This can be helpful when you are using the shake feature for some other purpose in your app.
You can also set the SDK to be invoked on taking a normal screenshot, a two-finger swipe from right to left, or tapping a floating button shown above your app’s UI. The documentation provides a lot of extra information on how to change the invocation event at runtime or manually invoke the SDK for Android, iOS and hybrid apps.
You can also control the design of the SDK to make the bug reporting experience as seamless as possible. Instabug allows you to choose from a light or dark theme, specify the primary color for the UI elements of the SDK, and control the position of the floating button used to invoke the SDK.
The documentation provides all the steps to control the design of the SDK in great detail for Android, iOS and hybrid apps. The Instabug team has made sure that your users don’t feel that anything about the bug reporting mechanism is out of place when using your app.
Occasionally, Instabug will also use popups either to help users with something or to collect user data. Since popups are a huge part of the overall user experience, Instabug allows you to have full control over popups, including when they should appear or if a popup should appear at all.
For instance, the intro message popup only appears when the length of the first user session goes over 30 seconds. If the user invokes the SDK before that, the popup does not appear at all. You also have the option to disable the introductory popup entirely using the following line:
Instabug.setIntroMessageEnabled(false);
You can also show the popup at a particular time using the following line:
Instabug.showIntroMessage();
The documentation provides more details on how to control other popups inside Android, iOS and hybrid apps.
Instabug Sends a Lot of Data With Bug Reports
Whenever users send a crash or bug report from your application, Instabug collects as much relevant information about the bug or crash as it can. All these detailed reports allow you to debug the problem with ease and get rid of any bugs and crashes that occur in your app quickly.
Instabug allows you to identify the users who sent the bug report so that you can communicate with them about the bug. By default, Instabug asks users for their email when they submit a bug report. However, you can also set the email and the username yourself. Once you have set these values, the SDK won’t ask for an email again when a user submits a bug report.
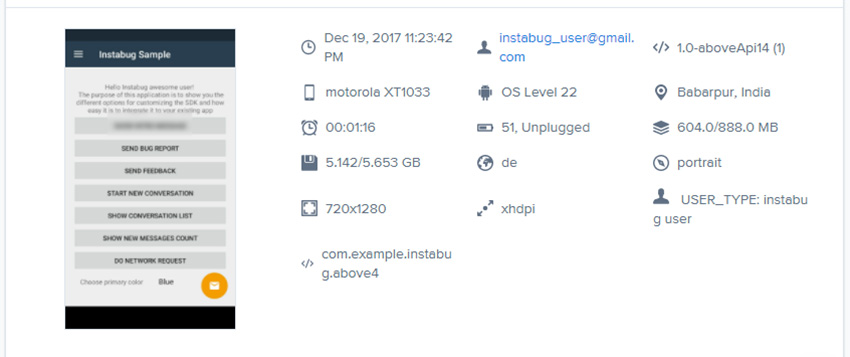
You can also attach custom attributes to your users, and these attributes will be shown to you in the Instabug dashboard. These custom attributes, as well as other attributes like the OS level and screen dimensions that are set automatically by Instabug, can help you filter bug reports that occur only on devices with a particular OS level, etc. The Instabug documentation covers this feature in great detail for Android, iOS and hybrid apps.

As you can see in the above screenshot, I have blurred out the text inside the first button. All users who want to submit a bug report will be able to blur out sensitive information from any screenshot they send to you.
Having access to different kinds of logs can go a long way when figuring out how to get rid of a bug in your app. For this reason, Instabug sends all kinds of logs with a bug report. You get access to the console logs as well as the network logs. The network log provides information about each request along with the responses.
In addition to the logs, Instabug also records all the steps a user took to help you reproduce the bug on your end. You can also log custom user events with each bug report. One important thing to keep in mind is that the number of log entries and user steps sent back to you by Instabug is capped at 1,000 each.

Quite a few bugs that your users report will be related to a variety of UI problems. They might not be seeing a button, or the app menu might be missing a few options. In any case, having access to the view hierarchy can be very helpful when you want to figure out what is wrong.
There are a few things which might hide a button or other elements from the users. These reasons include the button hiding behind some other UI element, or it being outside the parent view’s bounds, etc. The underlying reason can be easily figured out by taking a look at the view hierarchy generated by Instabug.

As you can see in the above image, clicking on any UI element will highlight it on the right side and show important information like the width, height, and padding applied to it. This can be crucial when debugging UI-related problems. Instabug also allows you to zoom in and out of the view hierarchy.
You also get to control the number of layers that you want Instabug to render and the spacing between different layers. This way, you will be able to easily debug user interfaces with hundreds of elements.

All this information that Instabug collects will be sufficient to get rid of almost any bug that you might encounter. At the same time, having access to a screenshot from the app, a video recording of the bug, or a voice note by the user which describes the problem they are facing can provide additional context that might be missing in some complex bugs.
Instabug always sends a screenshot which was taken when the SDK was invoked. In addition to that, users can attach extra screenshots from the app, an image from a gallery, a voice note, or a screen recording. Users are allowed to attach up to three files, each of which can have a size of 5 MB.
An Overview of the Instabug Dashboard
The Instabug dashboard provides you a list of all the team members and an activity log to give you a rough idea of what everyone on the team has been up to lately. One section of the dashboard also specifies the number of new, in-progress and closed bugs and crash reports. Similarly, you can also see the number of new and closed chats as well as published and paused surveys.

Besides the tools to help you get rid of any bugs in your app efficiently, Instabug offers a lot of other features as well. Efficient communication with the users or beta testers of your app can sometimes become difficult. Not all users will be willing to continuously switch between your app and emails in order to communicate their problems. The Instabug team understands this, and that’s why it offers in-app chat. You will now be able to talk with your users directly from within the app.
A lot of users vent their frustration with an app in the reviews on app stores. Those one-star ratings and reviews can drive away potential new users of your app. Giving your users the option of in-app chat can keep your ratings up while helping you quickly answer all their queries. You can turn any chat that you had with a user into a bug report and forward it to the development team for quick resolution. Instabug also allows you to send actionable messages to your users, like a link to download the latest version of your app.

You can also create surveys and send them out to different users of your app using Instabug. The surveys can have a text field or multiple choices for your users to choose from. You can run a survey whenever you want to gather information about the general usage patterns of your app or ask users for suggestions on how to improve the app. You will be able to access the responses to every survey that you have published in the dashboard.
You might not want to send a survey that you create to all the users of your app. Instabug allows you to send targeted surveys only meant for a subset of your users. In other words, a survey would only be sent to users who meet a certain condition. If no condition is specified, the survey will be sent to everyone by default.

More Features and Third-Party Integrations
There is a good chance that your company uses more than just one tool when developing apps. For instance, you might be using Slack for collaborating and effective communication within the team and Trello for project management. Similarly, you might be using JIRA as an issue tracking tool and Zendesk for offering customer support. Instabug offers integrations for all these tools and allows you to keep track of everything from one central location.
With so many integrations, you can keep using all the tools that you have been using for development without adding unnecessary friction. As an example, your users and beta testers can keep ling bug reports and provide feedback directly from within the app, but if you have integrated JIRA with Instabug, all these bug reports will be automatically logged into your JIRA project.
In this section, I have only named a few services which can be integrated with Instabug. You can access the whole list of tools for integration with Instabug in the Integrations Hub.
Developing a mobile app is a continuous process. You will be regularly releasing new versions of your app, and each version will have its own set of features and bugs. Some steps in the app development cycle are repetitive, and you can automate them to save valuable time.
With so many companies competing to get more and more apps published on the app stores, it is crucial for you and your team to move fast and save time. Keeping this need in mind, Instabug allows you to automate a lot of tasks.
For example, you can set up Instabug to automatically notify users when the bug they reported has been fixed. Similarly, you might want to thank users whenever they report a new bug or assign bug reports that fall under certain categories to a specific developer or team.
Letting Instabug handle all these repetitive tasks for you can save some of your valuable time, which can be utilized to do something more productive.
Final Thoughts
Instabug is an amazing tool which can help users provide great in-app feedback and bug reports from directly within your app. As you saw in the tutorial, integrating Instabug within existing apps just takes a few minutes. Instabug does all the heavy lifting for you.
The service is focused entirely on improving the experience of your users. Keeping this goal in mind, Instabug gives you access to a lot of options which control everything from the ways users can invoke the SDK to the primary color of different UI elements added by the SDK. This significantly improves the user experience, and nothing about the bug reporting mechanism seems out of place.
Besides improving the user experience, Instabug also makes the debugging process a lot easier. The detailed bug reports with all the logs and information about the user device can significantly cut the time taken for the development team to get rid of any bugs in the app. The ability to integrate with so many tools also makes it easier to use different third-party services together, without adding unnecessary friction.
In short, Instabug has everything that you might need in order to allow your beta testers and developers to work together and squash all the bugs in your apps. You should certainly sign up for Instabug to see if it makes a difference to your mobile app development process. The service is free to use for the first 14 days, so you don’t have anything to lose by giving it a try.
Powered by WPeMatico