If you’re a freelance web developer, a lot of your marketing pitch comes down to your website. Clients want to see websites that are visually appealing, true, but also effective at conveying your work. Your portfolio site should showcase your skill as a developer, both in its own design and the work you share on it. Get inspired to create a great web developer portfolio with these excellent examples.
Tips for A Strong Web Developer Portfolio
If you’re not sure where to start when building your web developer portfolio, here’s a few tips to get you started.
- Logo: either design a good one yourself, or work with a talented designer. Your logo should convey something about who you are as a developer and designer.
- Tagline: your website should immediately summarize the work you do in clearly-understandable terms. Terms like “interactive design expert” can confuse clients that aren’t familiar with industry language. Explain what you do in terms your target audience will understand.
- Contact: make sure you have real contact information that’s easily accessible. You should provide a real phone number and email address alongside any contact form you might use. Don’t force clients to use impersonal forms if they’d rather call you.
- Services: a services page can help clarify what you do for clients that aren’t “in the know.” It’s especially useful if you over a variety of services, or want to appeal to corporate clients.
- About: your About page should summarize who you are to your clients and drive home your personal brand. If your brand is clean cut and professional, avoid stories about your personal motivation as a designer. If you have an avant-garde, artistic brand, explain your philosophy of aesthetics.
- Portfolio: include only your best work in your portfolio. It should convey the type of developer you are. For example, if you rarely do back-end work, don’t include mediocre back-end work in your portfolio just to show you have range. It dilutes the potency of your better work dramatically and confuses clients.
Bottom line: your portfolio should help clients understand what you do and make it super easy to contact you. Don’t be afraid to show off, but try not to overwhelm clients with an over-designed interface or way too much variety.
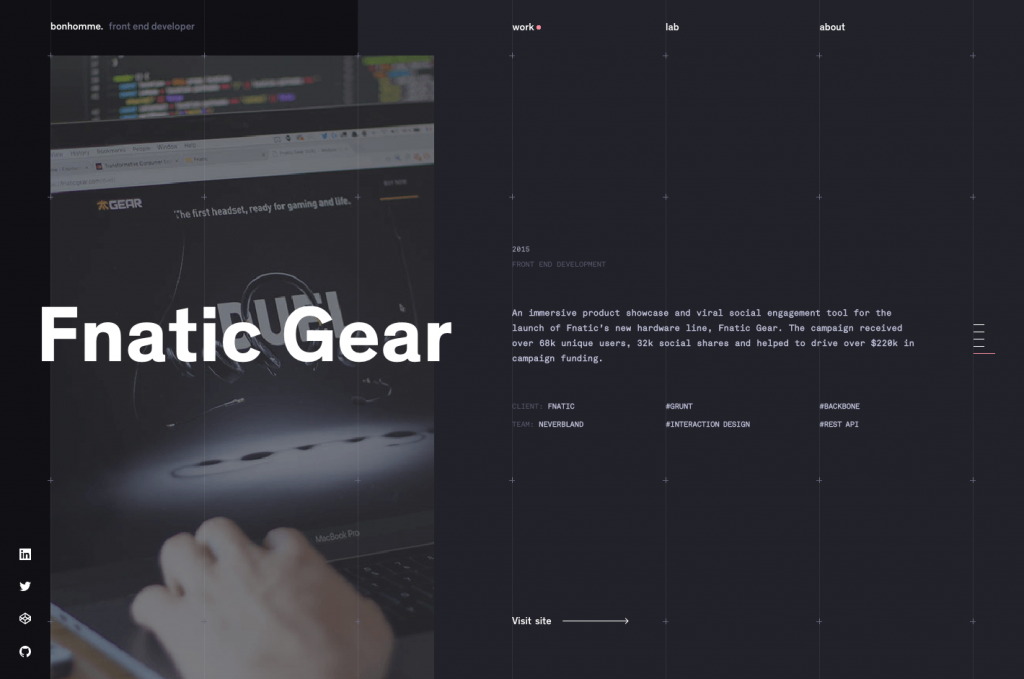
Maxime Bonhomme

Chris Biron

Nick Jones

Belle Epoque

Michele Angeloro

Raoul Gaillard

Facility

Colin Simpson

Contemplate

Taylor Ho

Riccardo Zanutta

Simon Evans

Niranjan

Marc Thomas

Sadok

Ryan Scherf

Sean Halpin

Steven Mengin

Vito Salvatore

Guillaume Juvenet

Kenji Saito

Cihad Turhan

Juan Ferreras

Kohe

My Poor Brain

Small Studio

Charlotte Tang

Jacek Jeznach

Jonny Maceachern

Emily Ridge

Naiara Abaroa

You might also like:
How to Find the Best Online Portfolio Site for You
34 Inspiring & Responsive Web Design Portfolio Layouts
35 Examples of Flat Portfolio Website Designs
The post Get Inspired by 31 Beautiful Web Developer Portfolios appeared first on SpyreStudios.