JavaScript has been around for 20+ years, and it’s one of those languages that never stop evolving. The language has been experiencing a fast-paced growth recently that makes me wonder whether the modern front-end JavaScript technologies that are well known today will be relevant a couple of years later.
Nevertheless, it’s important to be ahead of the game by working with the latest tools and frameworks for a better development workflow. This article explores various JavaScript libraries, frameworks, and tools that you should consider learning right now.
Introduction
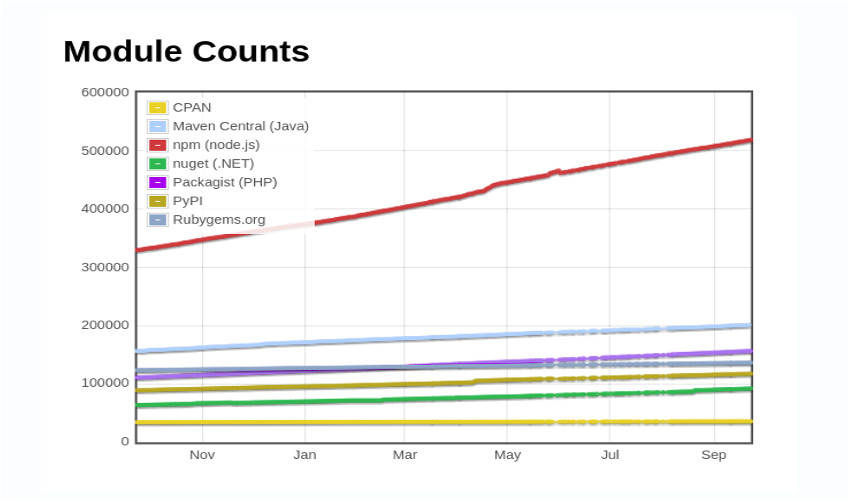
The JavaScript environment has grown huge. It has its own ecosystem of libraries, frameworks, tools, package managers and new languages that compile down to JavaScript. Interestingly, npm, which is the de facto package manager for JavaScript, is also the largest software registry in the world. Here is an excerpt from a post published on Linux.com back in January 2017.
At over 350,000 packages, the npm registry contains more than double the next most populated package registry (which is the Apache Maven repository). In fact, it is currently the largest package registry in the world.
Fast forward eight months, and there are currently about 500,000 packages in the npm registry. That’s a massive growth compared to other package repositories.

As a front-end JavaScript developer, it’s important to keep up with the modern JavaScript tools and libraries. When a technology becomes popular, demand for it is high, which in turn means more coding jobs that pay the highest salary in the industry. So I’ve assembled a list of the popular JavaScript technologies that I think you should be aware of.
Libraries
A library is a reusable piece of code that offers certain functionality. It is a collection of functions, objects, and classes that you can use in your application. A library abstracts different layers so that you don’t have to be concerned about their implementation details.
You can call a library function and pass it some parameters, and the library executes it and returns the control back to you. However, it doesn’t place any structural constraints that restrict how you use the library. Popular JavaScript libraries include:
React
React is a JavaScript library built by the developers of Facebook and Instagram. React was voted as the most-loved technology among developers, according to the Stack Overflow Survey 2017. React also holds the credit for being the most popular JavaScript project based on GitHub star count.
So why is React getting all the attention? With React, it is possible to create an interactive UI using a declarative approach where you can control the state of the application by saying “the view should look like this”. It uses a component-based model where the components are reusable UI elements and each component has its own state.

React uses a Virtual DOM so that you don’t have to be concerned about directly manipulating the DOM. Other notable features of React include one-way data flow, optional JSX syntax, and a command-line tool for creating a React project with zero build configuration.
If you believe that React is the next best thing and would like to learn React, check out our React Crash Course for Beginners tutorial series.
jQuery
jQuery is a library that made JavaScript more approachable and DOM manipulation easier than before. jQuery’s gentle learning curve and easy syntax gave rise to a generation of new client-side developers. A few years back, jQuery was considered a solid solution for building robust websites with cross-browser support. jQuery’s core features such as DOM manipulation based on CSS selectors, event handling, and making AJAX calls fueled its popularity.

However, things have changed, and the JavaScript environment has steadily evolved. Some of jQuery’s features have been incorporated into the newer ECMAScript specification. Moreover, the new libraries and frameworks in use today have a native way of binding the DOM, and hence plain DOM manipulation techniques are not required anymore. jQuery’s popularity is on the decline, but I don’t see it disappearing anytime soon.
D3: Data-Driven Documents
D3 (or D3.js) is a powerful JavaScript library for producing interactive visualizations using web standards such as SVG, HTML, and CSS. Unlike other visualization libraries, D3 offers better control over the final visual result.
D3 works by binding the data to the DOM and then making the transformation to the document. It also has an ecosystem of its own, which consists of plugins and libraries that extend its basic functionality. The library has been around since 2011, and it has tons of documentation and tutorials that can help you get started.

If you are looking to create simple visualizations without investing too much time in it, you should check out Chart.js. We have an introductory series on Chart.js that covers most of the visualizations that you can create with Chart.js
Frameworks
A framework has an architecture that dictates the flow of control in your application. The framework describes the skeleton and tells you how everything should be organized. The basic functionality required to get the application up and running is also provided to you. Moreover, you are bound to follow the framework’s design principles and patterns. The difference between a framework and library is that you call a library, whereas the framework calls you.
A framework often comprises of many libraries and has a higher level of abstraction. Functionality such as event handling, making AJAX calls, template and data binding, and testing are built into the framework.
Angular
AngularJS was once the most popular JavaScript technology among front-end developers. It was backed by Google and a community of individuals and corporations. Despite the popularity, AngularJS had its own share of flaws. The Angular team spent two years working on a newer version of Angular, which was finally released in September 2016.

The Angular 2 release was a ground-up rewrite of AngularJS. Some of the features of Angular 2 include:
- TypeScript over JavaScript as the default language
- component-based architecture
- improved performance on both mobile and web platforms.
- better tooling and scaffolding options
However, upgrading from Angular 1.x to Angular 2 is expensive because Angular 2 is an entirely different beast. That’s one of the reasons why Angular 2 hasn’t experienced the same adoption rate as that of its predecessor. But Angular and AngularJS continue to be among the most commonly used technologies according to Stack Overflow (2017). The Angular project has about 28,000 stars on GitHub.
Vue.js
Vue.js is a lightweight JavaScript framework that has been trending this year. It is the most popular JavaScript framework on GitHub in terms of the GitHub star count. Vue claims to be a less opinionated framework and thus easy for developers to catch up with. Vue’s HTML-based template syntax binds the rendered DOM to the instance data.

The framework offers a React-like experience with its Virtual DOM and reusable components that you can use to create both widgets and entire web applications. Moreover, you can also use the JSX syntax to write the render functions directly. When the state changes, Vue.js uses a reactivity system to determine what has changed and rerenders the minimal number of components. Vue.js also supports the integration of other libraries into the framework without much hassle.
Ember.js
Ember.js is a front-end framework based on the Model-View-ViewModel (MVVM) pattern. It follows the convention over configuration approach which is popular among server-side side frameworks like Ruby on Rails and Laravel. Ember.js incorporates common idioms and best practices into the framework so that you can get an application up and running without much effort.

The Ember stack usually comprises:
- Ember CLI: Provides basic scaffolding options and supports hundreds of add-ons.
- Ember Data: A data persistence library that can be configured to work with any server back end.
- Ember Inspector: An extension available for Chrome and Firefox.
- Liquid Fire: An add-on for transitions and animations.
Tools
A tool is a collection of routines that help you in the development process. Unlike a library, a tool usually executes a task on the client code. It takes your code as input, performs a task on it, and then returns an output. The commonly used tools include transpilers and build tools, asset minifiers, module bundlers, and scaffolding tools.
Tools: General-Purpose Task Runners
General-purpose task runners are the tools used to automate certain repetitive tasks. The popular general-purpose task runners include:
Gulp
Gulp is a JavaScript toolkit used as a task runner and as a build system in web development. Compilation, code minification, image optimization, unit testing, linting etc. are repetitive tasks that should be automated. Gulp makes the process of writing tasks easier, even for people who are less familiar with JavaScript.
Gulp uses pipelines to stream the data from one plugin to another, and the final result is outputted to a destination folder. Gulp performs better compared to Grunt because it doesn’t create temporary files for storing intermediate results, which results in fewer I/O calls.

Grunt
Grunt is a task runner and an automation tool for JavaScript. Grunt has a command-line interface that lets you run custom tasks defined in a file called a Gruntfile. Grunt has thousands of plugins to choose from, which should cover most of the common repetitive tasks that you’d encounter. With Grunt, you can run all the tasks under a single command, making your life easier.

npm
Gulp and Grunt require you to spend time learning and mastering a new tool, which takes time. Introducing additional dependencies into your project can be avoided by choosing an alternative that is already bundled with Node.js. Although npm is better known as a package manager, npm scripts can be used to perform the bulk of the abovementioned tasks.

Tools: Testing
Testing is the process of validating and verifying that the application meets the expected business and technical requirements. The Test-Driven Development approach also aids in discovering bugs and therefore should be treated as an integral part of the modern front-end development stack.
Jest
Jest is a relatively new testing framework authored by Facebook and is well-received by the React community. There is a common misconception that Jest is specifically designed to work with React; however, according to the Jest Documentation:
Although Jest may be considered React-specific test runner, in fact it is a universal testing platform, with the ability to adapt to any JavaScript library or framework. You can use Jest to test any JavaScript code.
The biggest advantage of using Jest over other test suites is that you require zero or minimal configuration to start writing tests. The framework has a built-in assertion library and supports the use of mock functions or spies.

Jest has a feature called snapshot testing that lets you ensure that the UI of the application doesn’t change unexpectedly. The developers at Facebook and other contributors have been pouring a lot of work into this project recently, so it wouldn’t be a surprise if Jest turns out to be the most popular testing framework for JavaScript in the years to come.
Mocha
Mocha is a JavaScript testing framework that features browser support, async support including promises, test coverage reports, and a JavaScript API for running tests. Mocha is often paired with an assertion library such as Chai, should.js, expect.js, or better-assert because it lacks an assertion library of its own.

Jasmine
Jasmine is a behavior-driven testing framework for JavaScript. Jasmine aims to be a browser, platform, and framework-independent test suite. Jasmine has its own assertion library called matchers that gives it a clean and easy-to-read syntax. Jasmine doesn’t have a built-in test runner, and you might have to use a generic test runner like Karma instead.

Summary
JavaScript, the language of the web, has stayed relevant since the days of its inception back in 1995. It will probably stay that way as long as browsers don’t decide to ditch it for another language. Although there are a lot of other languages that compile down to JavaScript, there is no other scripting language that will replace JavaScript in the foreseeable future. Why? Because JavaScript has grown too popular to be replaced.
The language is not without its learning curves, and there are plenty of frameworks and libraries to keep you busy, as well. If you’re looking for additional resources to study or to use in your work, check out what we have available in the Envato Market.
The JavaScript environment is definitely evolving, which is evident from the current trends in web development. Older libraries and frameworks have been replaced with new technologies. jQuery, which was once the most favored JavaScript library, is experiencing a decline in terms of appeal, usage, and popularity. The new generation of front-end libraries, frameworks, and tools are gaining ground and getting universal acceptance.
Adapting to the new trends in technology has benefits too. Coding jobs that require React have some of the highest salaries in the industry, with an average salary of $105,000 in the U.S. according to Stack Overflow (2016). So you need to continue learning and experimenting with the latest tools and frameworks to get the best out of JavaScript.
If you think I’ve missed a JavaScript framework, library or tool that is worth mentioning, let me know through the comments.
Further Reading
- Modules, a Future Approach to JavaScript Libraries
- Quiz: Choose the Right Front-End JavaScript Framework for Your Project
- Learn Computer Science with JavaScript
- 6 Things That Make Yarn the Best JavaScript Package Manager
Powered by WPeMatico