A website doesn’t stay relevant forever. Design trends change along with functionality needs. As such, a redesign is a healthy part of a site’s life cycle.
The opportunity is about more than putting a fresh coat of paint on an old website, though. It’s also a chance to assess both success and strategy. Stakeholders can take a deep look at what has worked and what hasn’t with the previous version.
And if big decisions need to be made, this would be the ideal time to do so. After all, you’ll likely be knee-deep in code and graphics. You might as well discuss the most important questions with your clients.
A website redesign can be just the thing to create organizational momentum – the kind that reaches beyond online presence. But it requires some critical thinking skills and well-defined goals.
Here are some tips for figuring out where you (or your client) stand and creating a plan for where you want to go.
Look at the Good and Bad of Your Current Website
The odds are that the current version of your website does some good things. Maybe the typography is easy to read, or you built in some awesome custom features.
Whatever the case, put those positives on a list as items you want to carry over (if not further improve). This will help to ensure that they don’t get lost in the shuffle as you work on a redesign.
Just as likely, there will be some negatives. For example, an older website may look outdated. It could also lack best practices for modern accessibility and responsiveness.
In addition, there could be several other aspects to review, depending on your site’s niche. User data, eCommerce sales, and content are all possibilities.
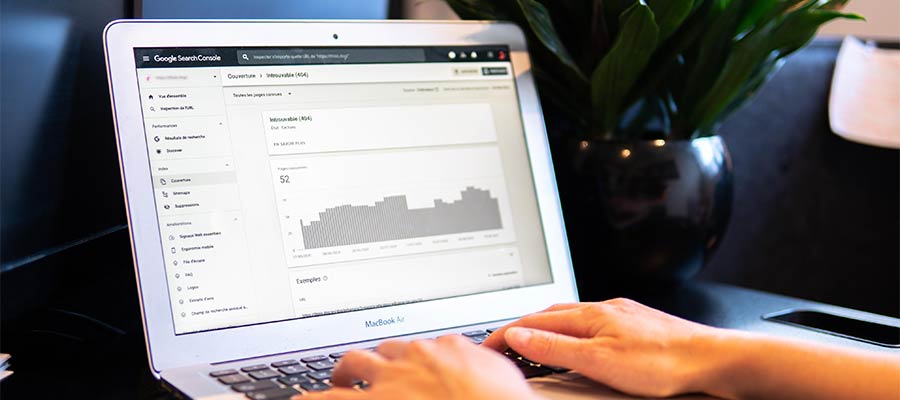
Analytics can be a great tool for determining your site’s successes and areas of need. It can also fill you in on how users are finding and viewing your site. This can be a huge help when thinking about a redesign.
Have Your Needs Changed?
A new look is only part of a redesign’s potential impact. Along the way, you may find that new functionality (or a refactoring of old) is needed.
The challenge here is two-fold. First, you’ll want to map out the process for adding this functionality. That could be as simple as buying a piece of software or subscribing to a SaaS (software-as-a-service) provider.
But it may also entail writing a lot of code yourself or hiring a developer to help. All of this must be factored into the project’s timeline and budget.
Second is how any new features or apps may affect your web hosting situation. You may need more processing power or storage to keep things running smoothly. And it’s much more convenient to tackle this during a redesign than after launch.
If a change is required, this will ideally allow you to gather everything you need in a development environment. You’ll have the freedom to work in the background without interfering with the live site. Plus, there’s peace of mind in knowing that your new setup will have enough horsepower to handle whatever you throw at it.

Prioritize User Experience, Performance, and Accessibility
Even if your current website is just a few years old, user expectations have likely changed. Not to mention that best practices have also evolved.
Each iteration of your website should take the latest standards and expectations into account. That means refocusing on user experience (UX), performance, and accessibility.
It sounds simple. But it’s also more challenging than we may think.
That’s because a redesigned website often carries the technical debt of its predecessors. Some parts of those previous builds usually come along for the ride. And they could potentially drag down these key areas of your new site.
Consider a feature that requires user input – like a search UI. It may have worked well enough in its heyday, but it is cumbersome when compared to the latest techniques. And perhaps it isn’t easily navigable by keyboard, making the process harder for disabled users.
Existing content and features should be revisited and judged against current best practices. This will ensure that they keep up with the rest of your shiny new website.

Putting It All Together
Now that you’ve reviewed your current website and gained an understanding of your needs, it’s time to create a list of goals!
Thankfully, there’s a lot of flexibility here. Your goals can be as broad or narrow as you like. And much of it will depend on your organization and type of website.
An eCommerce site may set out to increase sales by a certain percentage. Or a content-focused site might hope to increase clicks to featured articles. Meanwhile, a freelance portfolio may simply want to optimize load times.
Each goal can be customized to fit your needs. But it’s still important to list them. That will provide a basis for comparing them and measuring results later.
In addition, taking the time to list goals keeps them in the front of your mind. It’s something you can reference throughout the redesign process. Thus, you’re more likely to implement them in the finished product.

A Redesign Is an Opportunity for Change
All told, a website redesign is an opportunity to create positive change. It’s a chance to build something that looks and performs better. And it can also help you keep up with the latest trends and best practices.
That’s why it’s crucial to look beyond just the cosmetic aspects of the project. Take the time to study how things work and their impact on the user experience. From there, determine the best ways to improve and invent. And when it comes to goals, hold yourself accountable.
You’ll likely have to live with the results for several years. Therefore, it’s worth taking full advantage of the opportunity while you have it.
Defining the Goals of Your Website Redesign Medianic.