Angular has become very popular over the past couple of years. You can use this open-source JavaScript framework to build web and mobile apps. If you’ve been thinking about learning Angular but don’t know where to start, following this series might be a good idea.
The aim of this series is to cover the basics of Angular while creating a very simple app that shows information about different countries. Angular is written in TypeScript, so it makes sense that you write your own code in TypeScript as well.
There’s no need to worry if you have never used TypeScript before. To put it simply, TypeScript is just typed JavaScript with additional features. I have also written a series titled TypeScript for Beginners on Envato Tuts+, where you can learn the basics of TypeScript first.
Getting Started
If you are already familiar with TypeScript, you can just go ahead and start creating your first Angular app.
The first step would be to install Node.js. You can head to the official website and download the appropriate version. The node package manager will be installed as part of Node.js.
The next step is to install TypeScript by running the following command. I recommend that you install a TypeScript version over 2.1.
npm install -g typescript
Finally, you have to install the Angular CLI by running the following command. Installing Angular CLI will make the process of creating your Angular app easier.
npm install -g @angular/cli
Now, you can create a new Angular app right out of the box by running the following command inside the terminal. Before running the command, make sure that you have moved to the directory where you want to create the app.
ng new country-app
Installing all the dependencies for the project takes some time, so please be patient while Angular CLI sets up your app. After the installation completes, you will see a folder named country-app in the current directory. You can run your app right now by changing the directory to country-app and then running ng serve in the console.
cd country-app ng serve --open
Adding --open will automatically open your app in the browser at http://localhost:4200/.
Country Information App Overview
The country information app that we are creating will have three components. The HomeComponent will show the top three countries under various categories like population, GDP, and area. You will be able to click the name of each country to read more about it. The additional information about the country is listed using another component, which we will be calling the CountryDetailComponent. There will be one more component in our app, which will be used to display a list of all the countries that we have stored in our app.
Since this is your first Angular app, our main aim will be to keep things simple without adding any complicated functionality. Once you have a good grasp of the basics, creating more complex apps will not seem like a daunting task.
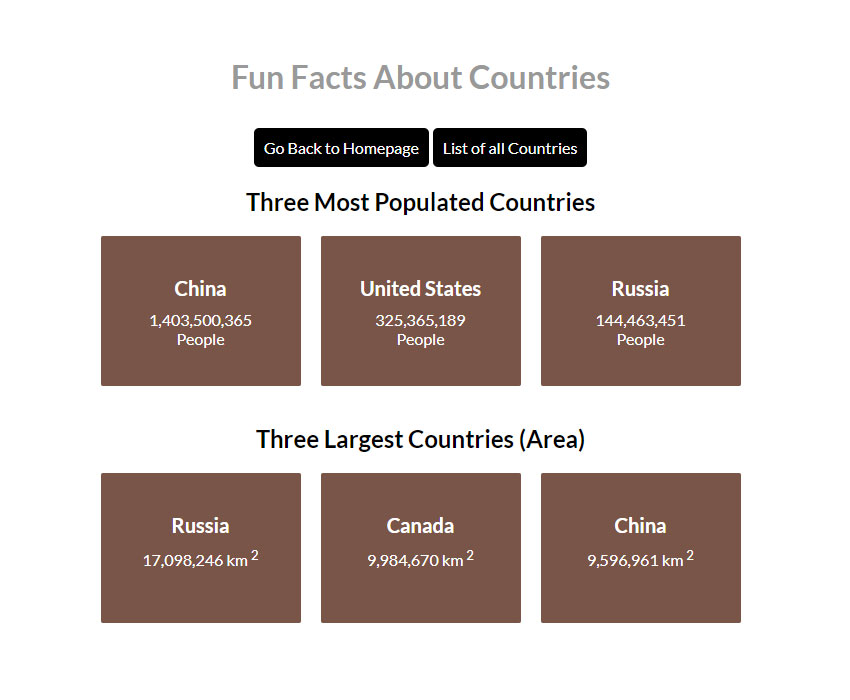
The image below is of the homepage or HomeComponent in our country information app. As you can see, there are three countries under each category, and they have been placed in descending order. While creating the HomeComponent, you will learn how to sort different countries before displaying them inside the template.

The following image shows the “all countries page” or AllCountriesComponent of our app. The layout of this component is very similar to the HomeComponent. The only difference is that this time we are listing all the countries along with their capitals.

If you click on the box of any country rendered inside either the HomeComponent or the AllCountriesComponent, you will be taken to the country detail page or CountryDetailComponent. The information provided about a country is not editable.
There is a back button after the details of each country. This back button takes you back to the previous component or page. If you came to the CountryDetailComponent from the HomeComponent, you will be taken back to the HomeComponent. If you arrived at the CountryDetailComponent from the AllCountriesComponent, you will be taken back to the AllCountriesComponent.

Referring to different components that we are creating as pages is not technically correct. However, I am using terms like homepage or HomeComponent interchangeably because seeing a lot of unfamiliar terms like routing, components, and decorators can be intimidating for readers who have never created an Angular app before. Using these terms loosely for this series can help you learn quickly instead of getting confused by the jargon.
Angular Basics
Before we begin creating our app, you need to be comfortable with the basic concepts of Angular. This section will very briefly cover important topics like components and templates.
Components are the building blocks of an Angular app. They allow you to control the UI of your app. A basic component consists of two parts: a decorator and a class definition. You can specify the application logic for a component inside the class.
The component decorator is used to specify information like a custom selector to identify the component, the path to the HTML template, and the style rules to be applied to the component.
Here is a basic component decorator that sets all three values for CountryDetailComponent:
@Component({
selector: 'app-country-detail',
templateUrl: './country-detail.component.html',
styleUrls: ['./country-detail.component.css']
})
All the components that we create will have a custom selector which specifies the tag that renders the component inside the browser. These custom tags can have any name you want. For example, we will be creating a countryDetailComponent in the third tutorial of the series, and we will use our own custom tag called app-country-detail to render this component in the browser.
Any component that you create will consist of a template that controls what is rendered on the application page. For example, the countryDetailComponent has two div tags which act as a wrapper around the main content of the component. Each piece of information about a country is put inside its own p tag, and the name of the country is put inside an h2 tag. All these tags can be stored together as a template for the countryDetailComponent and then rendered as a unit. This template of the component can be saved as an HTML file or specified directly inside the decorator using the template attribute.
Different components of our app will need to retrieve the data to display on screen. We will be creating a service class that will contain functions to help us retrieve this data and sort or modify it one way or another. We will then use the functionality of different component classes to display this data to the user.
You can consider a Service to simply be any value, function, or feature that your application needs. Getting all the countries stored inside our application is a service, and so is sorting and displaying them. All the three components in our class will be using functions from our service to retrieve data.
When creating components for your app, you will have to import dependencies from different modules. For example, we will be importing Component from the @angular/core whenever we create a component of our own. You can also use the same syntax to import dependencies that were created by you. The part inside curly brackets is used to specify the dependency that you want to import, and the part after from is used to specify where Angular can find the dependency.
Here is a code snippet from the country-app that we will be creating. As you can see, we are importing Component and OnInit from the @angular/core. Similarly, we are importing a Country and CountryService from files that we created ourselves.
import { Component, OnInit } from '@angular/core';
import { Country } from '../country';
import { CountryService } from '../country.service';
The Application Shell
After you ran the ng new country-app command, the Angular CLI created a bunch of files and folders for you. Seeing so many files can be intimidating as a beginner, but you don’t need to work with all those files. When creating our country app, we will only be modifying the files already existing inside the src/app folder as well as creating new files in the same directory. Right now, you should have five different files in the src/app folder. These files create an application shell which will be used to put together the rest of our app.
The app.component.ts file contains the logic for our component written in TypeScript. You can open this file and update the title property of the AppComponent class to ‘Fun Facts About Countries’. The app.component.ts file should now have the following code.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Fun Facts About Countries';
}
The app.component.html file contains the template for our AppComponent class. Open the app.component.html file and replace the boilerplate HTML code inside it with the following line:
{{title}}
By wrapping title inside the curly brackets, we are telling Angular to put the value of title property of the AppComponent class inside the h1 tag.
We will be updating this file in the last tutorial of the series to render new components that we will be creating. For now, it just needs to show the title of our app.
The changes made to this file will be automatically reflected in the browser at http://localhost:4200/. Just make sure that the console is still open and you have already typed in the ng serve command from the beginning of the tutorial.
Different functions and features of the app will be controlled by multiple simpler components that we will create later. You can think of this application shell as a car and different components that we will create as parts of that car like the engine and the wheels. Each component will perform its specific function, and you can put them all together to create the whole car.
Final Thoughts
The aim of this tutorial was to help you install all the necessary tools that you need to create an Angular app and quickly go over some fundamental Angular concepts.
To summarize, you need to know the basics of TypeScript before you can create an Angular app. In the next step, you need to install Node.js, TypeScript, and the Angular CLI. After that, you can just run a bunch of commands from the Getting Started section of this tutorial, and your first Angular app will be up and running.
Our country app will do a lot more than just show the title. In the next tutorial, you will create a few classes and services that will be used to store and retrieve data about different countries. These classes and services will be useful in the third and fourth tutorials, where we will create different components of our app.
While we’re working through this tutorial series, don’t forget to check out Envato Market to see what’s available for use and study for both Angular and JavaScript, in general.
Powered by WPeMatico