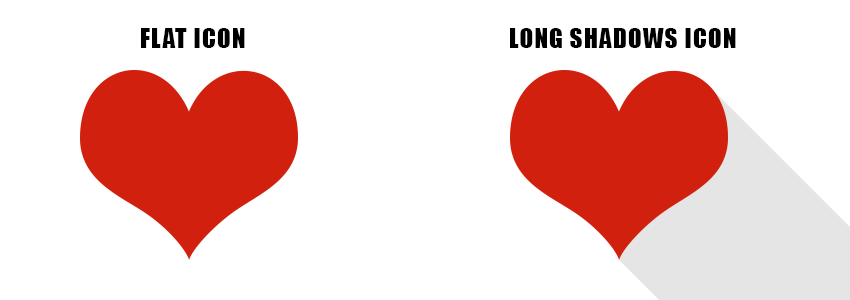
Long shadow design is a variation of flat design to which shadows are added, creating the illusion of depth and resulting in a design that looks three-dimensional. In this tutorial we will be creating a jQuery plugin that will allow us to easily transform a flat icon by adding a fully customizable long shadows icon.
If you are interested in a complete jQuery plugin for adding long shadows to icons and text, check out the Long Shadow jQuery Plugin on CodeCanyon.

In this tutorial we will take a look at the elements of long shadow design, and we will create a simple jQuery plugin that will allow us to control these elements.
Let’s get started!
What Are the Elements of Long Shadow Design?
Let’s break apart the elements that make up a long shadow design. We can observe that we have:

- The main element, or the element casting the shadow.
- The shadow length, usually very long and therefore giving the name of the effect. The shadow length also gives the illusion that the main element has depth.
- The shadow direction or angle. In the real world, this is determined by the light source position. As a rule, all the shadows cast by a light source have the same direction.
- The shadow color and opacity. The light source color affects the color of the shadows. Also, the stronger the light source is, the darker and crisper the shadows.
These elements put together create the illusion that the main element is not flat, but actually a 3D object that casts a shadow.
Now let’s create the jQuery plugin that would allow us to control these elements.
Creating the Long Shadows jQuery Plugin
To create the jQuery long shadows plugin, we will set up a basic jQuery plugin project structure like this:
- Create a folder to hold the project files. Let’s call this folder
long-shadows-jquery-plugin. - Inside the project folder, create a file and call it
index.html. This will contain our HTML code. - Create a file, call it
jquery.longshadows.js, and place it in the folder. This will contain the JavaScript code for our jQuery plugin. - To keep things separated, we will also create another JavaScript file in this folder and name it
script.js. This will make use of the jQuery plugin that we are just creating. - In the project folder, also place the
heart.pngicon that you can find in the attachments for this tutorial.
Our index.html will contain a basic HTML structure and will also include jQuery and our JavaScript files. We need to include the jQuery library because we will be implementing a jQuery plugin. The index.html file should look like this:

The jquery.longshadows.js file will contain the jQuery plugin code, and we implement it like this:
(function($) {
$.fn.longshadows = function(options) {
var settings = $.extend({
//options defaults go here
...
}, options);
//this applies the plugin to all matching elements
return this.each(function() {
//code of the plugin comes here
...
});
}
})(jQuery);
We will call the plugin from the script.js file. For this tutorial, we will implement the parameters we have mentioned in the previous chapter:
-
shadowColor: The color of the shadow that our element casts. -
shadowLength: The length of the cast shadow. -
shadowAngle: The angle of the shadow. -
shadowOpacity: How opaque or transparent the shadow is. -
spacing: This is an attribute we did not mention in the previous section. However, we need this to allow the expansion of the space around the element for which we create the long shadows. In this way, the effect will be more visible.
Let’s start the implementation. To create the long shadow, we will make use of the HTML5 canvas component. We can create an in-memory canvas on which we will draw a copy of the original image element and its shadow. To draw the shadow, we will simply draw copies of the image element one on top of another, with a slight offset.
The number of copies and the offset are calculated using a simple polar coordinates transformation based on the shadowLength and shadowAngle parameters. Also, we will have to color these copies according to the color of the shadow set by the shadowColor parameter.
Because we draw the shadow as multiple images on top of each other, we will draw them in reverse order, from back to front, starting with the piece of the shadow furthest from the image element. Then we have to set the opacity of the resulting shadow via the shadowOpacity parameter.
After drawing the shadow, we will simply draw the original image on top.
Let’s see how this translates into code in the jquery.longshadows.js file:
(function($) {
$.fn.longshadows = function(options) {
var settings = $.extend({
shadowColor: "black",
shadowLength: 100,
shadowAngle: 45,
shadowOpacity: 100,
spacing: 0
}, options);
return this.each(function() {
var img = this;
img.onload = function() {
var self = this;
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = self.width + settings.spacing;
canvas.height = self.height + settings.spacing;
for (var r = settings.shadowLength; r >= 1; r--) {
var x = Math.round(r * Math.cos(settings.shadowAngle * Math.PI / 180));
var y = Math.round(r * Math.sin(settings.shadowAngle * Math.PI / 180));
ctx.save();
ctx.translate(x + settings.spacing / 2, y + settings.spacing / 2);
ctx.drawImage(self, 0, 0);
ctx.globalCompositeOperation = 'source-in';
ctx.fillStyle = settings.shadowColor;
ctx.rect(0, 0, canvas.width, canvas.height);
ctx.fill();
ctx.restore();
}
var tempCanvas = copyCanvas(canvas, settings.shadowOpacity / 100.0);
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.drawImage(tempCanvas, 0, 0);
ctx.drawImage(self, settings.spacing / 2, settings.spacing / 2);
self.onload = null;
$(self).attr("src", canvas.toDataURL("image/png"));
};
img.src = img.src;
});
};
})(jQuery);
function copyCanvas(canvas, opacity) {
var canvasDest = document.createElement("canvas");
canvasDest.width = canvas.width;
canvasDest.height = canvas.height;
canvasDest.getContext("2d").globalAlpha = opacity;
canvasDest.getContext("2d").drawImage(canvas, 0, 0);
return canvasDest;
}
The plugin is configurable by sending the parameters via the options parameter. These parameters will be merged with the default values and stored in the settings variable. This allows us to quickly use the plugin if we want, without having any parameters passed to it.
The img variable will hold a reference to the original image element on which we apply the effect. We need to hook into the onload event of the image to make sure that the image is fully loaded when the effect is applied. Also, you will note that after the onload function we have img.src = img.src;. This will trigger the onload function, since we are not sure about the order in which the browser loads the image and the script.
Inside the onload handler, we create the in-memory canvas element on which we will draw the end result, with the same size as the image plus the spacing. Then, starting from the furthest point towards the center, we draw copies of the image on the canvas using the polar coordinates transformation for the offset of the image drawn:
var x = Math.round(r * Math.cos(settings.shadowAngle * Math.PI / 180)); var y = Math.round(r * Math.sin(settings.shadowAngle * Math.PI / 180));
To draw the image on the canvas, we use the canvas 2D context and call the drawImage() function. This will draw a copy of the image onto the canvas, but what we need is a colored version of it. To do this, we make use of the canvas compositing operations. In our case, using source-in together with a rectangle colored with the shadowColor will result in an image with the same shape as the original image but with the color set to shadowColor.
Please note that if you have an image with multiple colors, the result will be all in the same color, as indicated by shadowColor, which is correct in our case because we are drawing a shadow, and a shadow is usually the same color.
The for loop takes care of drawing the shadow; however, it’s drawn at full opacity. We would like to be able to set the shadow opacity using the shadowOpacity parameter. To do this, we use the copyCanvas() function, which makes use of a temporary canvas and sets the opacity of the canvas content to the specified value.
We have to do this at the end, when the entire shadow has been drawn, otherwise stacking transparent images on top of each other would result in a gradient effect.
Let’s take a look at the last two lines of the onload handler:
self.onload = null;
$(self).attr("src", canvas.toDataURL("image/png"));
The first line removes the onload handler from the image. We do this because in the next line we would like to set the image drawn on the canvas as the new src for the original image. If we did not remove the handler then we would have gone into an infinite loop.
How Do We Use the jQuery Long Shadows Plugin?
Now that we have implemented the plugin, let’s see how we can actually use it and what result it produces. For this we will use the script.js file, where we will call the plugin we have just created.
The simplest way to call the plugin is:
$(document).ready(function(){
$("#logo").longshadows();
});
This instructs the browser that when the page finishes loading, it should apply the longshadows plugin to the element with the ID logo.
Calling the plugin like this will make use of the default parameters. Since the result is not looking too great with these default parameters, let’s see how we can change that. Let’s call the plugin like this:
$(document).ready(function(){
$("#logo").longshadows({
spacing:50,
shadowOpacity:30,
shadowAngle:30,
shadowLength:400
});
});
Which results in an image like this:

Since this plugin is configurable and can be applied to any image, to multiple images, and with endless combinations of parameter values, imagination is your only limit. If we adjust the HTML inside index.html like this:

Long Shadows jQuery Plugin
Long shadow design is a variation of flat design to which shadows are added creating the illusion of depth and resulting in a design that looks 3-dimensional.
Further, if we call the plugin from script.js with these parameters:
$(document).ready(function(){
$("img").longshadows({
spacing:150,
shadowOpacity:20,
shadowAngle:160,
shadowLength:400,
shadowColor:'#330000'
});
});
We get this result, which is perfect for a website header design:

Also, other examples using different images:

Tuts+
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
For this, we make use of the tutsplus.png image that you can download from the attachments. Please note that we are able to combine the plugin with CSS styles, in this example adding the color rectangle around the icon.

Congratulations
You now have the basics for creating a jQuery plugin which adds long shadows to your icons. You can build on top of this plugin and make it work for text, for example, or to combine multiple images and shadow effects.
If you are interested in a complete long shadows plugin with even more configuration options, check out this CodeCanyon item: Long Shadow jQuery Plugin.