An Angular application is made up of components. In an Angular application, a component consists of an HTML template and a component class. From the official docs:
Components are the most basic building block of an UI in an Angular application. An Angular application is a tree of Angular components. Angular components are a subset of directives. Unlike directives, components always have a template and only one component can be instantiated per an element in a template.
In this tutorial, you’ll learn how to get started with creating a grocery list manager using Angular.
Getting Started
You’ll need Node version > 6.9.x and Node Package Manager (npm) > 3.x.x. Once you have both, try to install the Angular CLI using npm.
npm install -g @angular/cli
After installing the Angular CLI, try to create a project using the same.
ng new AngularGrocery --skip-npm
The above command will create the project structure. Navigate to the project directory and install the required dependencies.
cd AngularGrocery npm install
To start the application web server, type the following command:
ng serve
Once the application server has started, point your browser to http://localhost:4200/ and you will be able to view the default application.
Application Structure

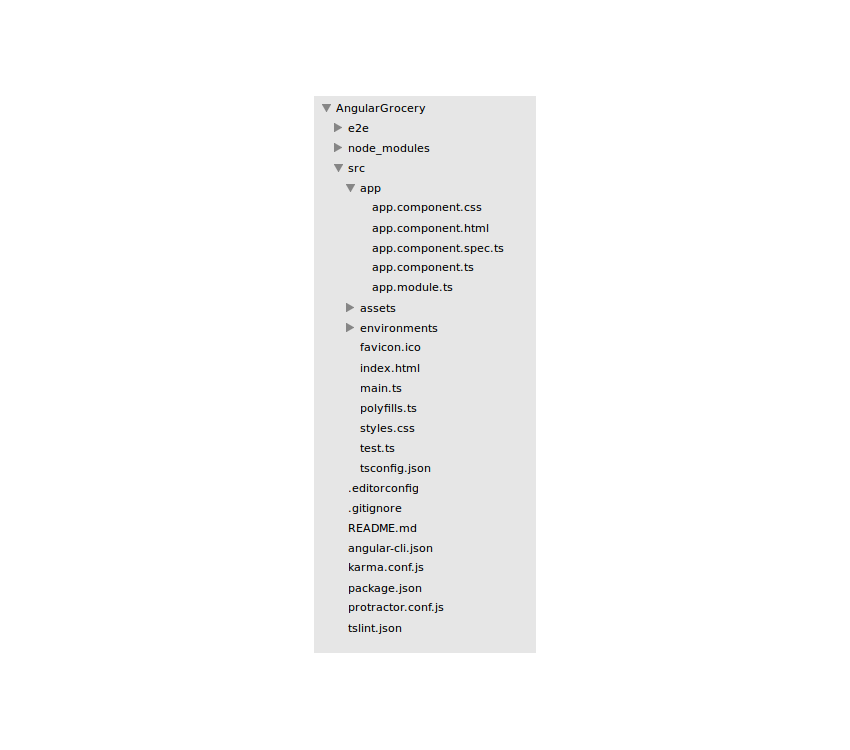
The above figure shows the application structure for our grocery list manager. The src folder contains the source code for the default application. The app folder inside the src folder contains the TypeScript code. index.html inside the src folder is the main HTML file where the created Angular components are rendered.
Creating the Add Items View
By default, the application has an app-root component. Let’s create a new component called app-grocery for creating our grocery manager app. Inside the app folder, create a file called app.grocery.ts.
Import the Component module from the angular-core.
import { Component } from '@angular/core';
You’ll be using Bootstrap to design the component. Download and include the Bootstrap package from the official site. Keep the files in the src/assets folder.
Let’s define the component inside the app.grocery.ts file. The component will have three properties: selector, template, and styleUrls. selector indicates the way in which the component will be used. template defines the HTML which will be rendered when the particular selector is used. styleUrls defines the URL of the styles used in the component.
Inside app.grocery.ts, once the component module has been imported, define the app-grocery component as shown:
@Component({
selector: 'app-grocery',
templateUrl: './app.grocery.html',
styleUrls: [
'../assets/css/bootstrap.min.css'
]
})
As seen in the above code, the component uses a template called app.grocery.html. Create a file called app.grocery.html inside the src/app folder. Add the following code to the app.grocery.html file:
Grocery list manager
In the app.grocery.ts file, add the GroceryComponent class to export.
export class GroceryComponent {
}
You need to import the newly created component inside the app.module.ts before you can use it. Import the GroceryComponent in the app.module.ts.
import { GroceryComponent } from './app.grocery';
Declare and bootstrap the newly created Grocery component in the app.module.ts file.
@NgModule({
declarations: [
GroceryComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [GroceryComponent]
})
Now you are all set to use the Grocery component inside the index.html page. Remove the default component from the index.html page and add the following HTML code:
Loading...
Save the above changes and restart the server. Navigate the browser to http://localhost:4200/ and you will have the Grocery component displayed.

Adding the Items
Once an item is entered in the input text box, you need to read the item and save it in a list. To read the input, you’ll make use of ngModel, which will bind it to a variable. Add ngModel to the input text box.
Each time some text is entered in the input text box, the task variable gets updated accordingly. Define the task variable inside the GroceryComponent in the app.grocery.ts file. Add a variable called tasks to keep a collection of tasks entered.
task: string; tasks = [];
On clicking the OK button, the task will be added to the tasks collection list that you have defined inside the GroceryComponent. Define an onClick method inside the GroceryComponent to handle the OK button click. Here is how it looks:
onClick(){
this.tasks.push({name: this.task});
this.task = '';
}
Add the click event to the OK button as shown:
When the OK button is clicked, the new task is added to the tasks collection list. The task variable is also reset to clear the input text box.
Save the above changes and, on entering the task and clicking the OK button, the task is added to the tasks collection. To display the tasks collection, add a span inside app.grocery.html.
{{tasks | json}}
Enter the task in the input box and press the OK button. You will have the tasks variable displayed as JSON on the page.

Here is the complete app.grocery.ts file:
import { Component } from '@angular/core';
@Component({
selector: 'app-grocery',
templateUrl: './app.grocery.html',
styleUrls: [
'../assets/css/bootstrap.min.css'
]
})
export class GroceryComponent {
task: string;
tasks = [];
onClick(){
this.tasks.push({name: this.task});
this.task = '';
}
}
Displaying the Added Items
Now, since you have the added items in the tasks variable, you can use it to display the tasks. You’ll make use of the NgFor directive to iterate the tasks collection and dynamically create the HTML for displaying the tasks. You’ll be displaying the task inside the UL element and repeating the LI using the NgFor directive. Here is how it looks:
- {{ task.name }}
As seen in the above code, you iterate through the tasks variable and create the LI element and the span dynamically. Here is how the complete app.grocery.html template file looks:
Grocery list manager
- {{ task.name }}
Save the above changes and restart the server. Point your browser to http://localhost:4200/ and enter the task and press the OK button. Each added task will be displayed in the list below.

Wrapping It Up
In this Angular tutorial, you saw how to get started with creating a grocery list manager using Angular. You learnt how to create the view for the Grocery component, add items to the grocery list, and display the added items.
In the next part of this tutorial, you’ll implement the features to mark the completed items, archive the completed items, and remove the added items.
Source code from this tutorial is available on GitHub. Do let us know your suggestions in the comments below.