If you’re like me, you’ve been using Google Maps to add maps to your WordPress sites for years, but you sometimes get a little frustrated about the lack of customization options.
In this tutorial, I’m going to show you how to use an alternative—a WordPress plugin called MapSVG that lets you add interactive maps to your site. You can then customize your maps with colours, placeholders, and popovers, and let your users search them.
I’ll walk you through how to set up a map using the plugin, how to customize it, and how to add it to a page in your site.
What You’ll Need
To follow this tutorial, you’ll need:
- an installation of WordPress
- the MapSVG plugin installed and activated
- your data—the locations you want to plot on your map (you don’t need map references or coordinates because the plugin will look after those for you)
You can create a map of anywhere in the world, but for this tutorial I’m going to create a map of the United Kingdom, as that’s where I’m from, and mark it with my favourite vacation spots here. Who knows, I may inspire you!
Linking to the Google Maps API
The first thing you’ll need to do is connect to the Google Maps API, so that the plugin can add markers for each of your locations.
To get an API key, go to the Google developer console and follow the instructions there. I won’t go through them in detail as Google will run you through the steps, and they may change by the time you read this.
You’ll need to enable the following in the Google API control panel (not in the plugin screens in your site admin):
- Maps API
- Geocoding API
- Places API
- Setting restrictions to ‘None’
Once you’ve done that, copy your Google API key and go back to your site. On the main MapSVG screen, select the Google API button. Paste in your API key and save.
Now you’re ready to create a map.
Creating a Map
To create a map, click the MapSVG link in your admin menu, and then click on New SVG Map at the top left of the screen. From here, you can select from a list of SVG maps that come bundled with the plugin. Start typing the name of the country you want a map of, and the plugin will autofill for you.

Once you’ve selected your country, the plugin will automatically generate a map for you to customize:

Start by giving it a name in the Title field on the right-hand side, click the Save button, and then you can start customizing it.
Adding Custom Colors
When you first import your map, it will be black against a gray background. Let’s customize that.
Click on Colors in the dropdown menu on the map editing page, to access the color editing screen.

Now spend some time tweaking the colors in your map using the color pickers. You can customize the background color, the base color for your regions, the border color, hover color, selected color, and more.
When editing the hover and selected states, you can either set a custom color or use the Brightness setting to use a brighter or duller version of the base color.
I’m going to use a palette of blues so my map doesn’t look too garish.
Here’s how my map looks with one county selected and another in the hover state:

You can also edit the colors of individual regions, to give your map more visual interest. Do this by clicking on Edit regions above the map or Regions in the main dropdown. Select each region and then select the color picker on the right-hand side of the list of regions. It makes sense to have all the hex codes for your colors stored elsewhere so you can just copy and paste them in.
Again, I’m sticking with my palette of blues:

Take some time to tweak these. The tricky part is in arranging the colors so that neighbouring counties or states are in different colors!
Adding Database Fields
Now that you’ve got your map looking the way you want it to, it’s time to add some fields which you can use for your markers. You do this using the Database option in the dropdown menu.
Click on the Edit fields icon at the top of the pane to start adding fields. I’m going to add the following for my markers:
- name
- description
- image
- marker
You could add whatever you want. Take some time to think about what kind of information people visiting your site will want to know about the locations on your map. For example, if you’re mapping your company’s offices, people will want a name and address, and possibly information about what kind of business that office handles or its opening hours.
The essential field is Marker—without it, you won’t be able to add those markers to your map.
You can use a range of field types from text boxes to select fields, which means you could predefine which types of location you’re adding and use that. For a retail business, this means you could select which of your locations are large stores, out of town stores, or small boutiques, for example.

When editing the field, you can add help text for other people editing the field, and you can specify whether the field will be searchable. It makes sense to have as much text content as possible searchable.
Adding Places and Markers
Now for the fun part!
Your map is all set up, and you have your database fields, but you still need to add those markers.
First, you need to add the data for your locations in the database. Select the Database tab from the dropdown list if you aren’t already in it, and then click the + sign at the top right to add each location in turn.

Keep adding until you have them all. Here are mine:

Now that you have the locations in the database, it’s time to add the marker for each one.
For each location, start typing the address in the Marker field. The plugin will automatically suggest a location as you type:

Select the correct place from the list the plugin gives you, and then save your location. Repeat this for all of the locations in your database.
Once you’re done, your list of locations will look something like this:

Setting Up Popovers
You now have your map, your locations, and all of your markers. But you’re not done yet! The next step is to configure popovers. That way, when someone views the map, they can hover over the locations you’ve added and see your description and image (or anything else you’ve added to your own map).
Select the Actions tab in the dropdown menu. Scroll down to the Marker click section and check the Show popover checkbox. Make sure it’s this box—there are a few of them on this screen, for different popovers.
Once you’ve done that, you need to set up the template for the popovers. Click the DB Object popover template link to display an empty editing pane. You’ll need to populate this using a combination of HTML and fields from the plugin.
Here’s the markup I’m using in mine:
{{name}}
{{description}}
{{#each images}}{{/each}}
The text inside the braces will be the same text that was set up as the field title for each of the fields you added to the database. If you can’t remember what you added, go back to the Database tab and they’ll be the headings in the list.
The one field type that’s different is images. Here, you have to add the placeholder to fetch the source for the thumbnail. The code above loops through any images added to the images field, so if you add more than one, they’ll all be shown. For more on this, see the plugin documentation.
Now try clicking on one of the markers and you’ll see a popover:

Tip: If you can’t see a popover, it may be because you checked the wrong Show popover box or are editing the wrong template. Make sure the checkbox you checked was in the Marker click section of the Actions tab and that the template you’re editing is DB Object popover template. You can select templates from the dropdown list in the Templates tab.
Configuring Directory and Search
So that users can see the details of your locations and search the content in your map, you’ll need to configure the directory used for search and make sure search is turned on.
Go to the Directory tab. In the Directory toggle, select On. Under Data source, select Database.
Click on the Directory item template link to edit the template used for the directory. You’ll need to add your fields in a similar way you did when adding the popovers, except this time you just use the placeholders and no HTML. I’m just adding {{name}}, but you might want to include more.
Note: if you don’t want a list of locations to appear next to your map, toggle Directory to Off and don’t worry about the template.
Now hit the Save button to save your map. It’s time to add it to a page in your site.
Adding the Map to a Page
Open (or create) the page you’ll be adding the map to.
Where you want the map to appear, click on the Insert MapSVG icon, which looks like a black marker.
Select the map you want to insert from the list, and the plugin will add a shortcode to your page to display the map. Now save your page and test it.
Here’s my map:

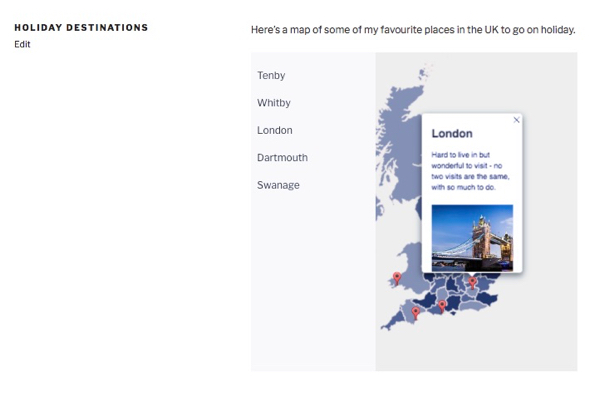
And when I select one of the locations, here’s the popover:

MapSVG Gives You a Powerful Way of Adding Maps to Your Site
Using the MapSVG plugin gives you a way to add maps to your site with many more customisation options than simply embedding a Google map. If you want your map to look like a Google map but include the popovers and directory, you can do this.
This tutorial has demonstrated one way of creating a map using the plugin. To learn about all of its features and see how you can add powerful custom maps, check out the documentation.
Powered by WPeMatico