Today, we’re going to discuss the Formidable Forms plugin for WordPress which allows you to create different kind of forms easily. Specifically, we’ll look at how you could use this plugin to build a contact form for your site. We’ll start by exploring the basic settings provided by this plugin, and later on, we’ll go through a real-world example to build a contact form using this plugin.
As a site owner, you might like to have feedback from your users and customers about your services—that helps you to serve them better. Thus, a contact form on your website is one of the must-have features to collect feedback from your users.
If you’re a WordPress developer or it’s your hobby to build sites by using WordPress, you already know that WordPress provides a lot of plugins for almost every feature one could think of, and it can be hard to choose which one to use. For this post, I’ve picked one of the best in the category, Formidable Forms, and I’ll show you how to use it throughout the course of this tutorial.
For this post, I’ve used WordPress 5.1, and the Formidable Forms plugin version is 3.06. I would recommend that you install it if you want to follow along with this post. To install the Formidable Forms plugin, you just need to follow the standard installation process.
In the next couple of sections, we’ll explore the basics of the Formidable Forms plugin along with the setup process. Then, we’ll build a real-world example which will demonstrate use of this plugin. Meanwhile, we’ll also go through a few important aspects of this plugin that allows you to create different kind of forms that can collect data—not just contact forms.
What Is Formidable Forms?
The Formidable Forms plugin is a powerful form builder plugin which allows you to create different kind of forms to collect information from users. It provides a drag-and-drop interface on the back-end which makes the whole process a breeze. In fact, you could use this plugin to create any kind of form you can think of, not just the contact form.
Let’s have a quick look at the features it provides:
- drag and drop contact form maker and form builder
- email notifications and autoresponders support
- customize the look and feel of your contact forms with a built-in styler
- integration with MailChimp, Constant Contact, Salesforce and more
- mobile-friendly and responsive
- spam protection
- and more
As you can see, it provides a lot of exciting features that you could use to build great forms on your site. And it’s also extendable which is an important feature, since it provides developers an opportunity to alter certain aspects and the core behavior of the plugin.
In the next section, we’ll discuss a couple of core elements of this plugin that are important to understand if you want to use this plugin effectively.
Explore Settings
Once you install the Formidable Forms plugin, it will add a link in the left sidebar.
Let’s go through the each section briefly.
Forms
In this section, you can create new forms, edit existing forms and view a list of already created forms.
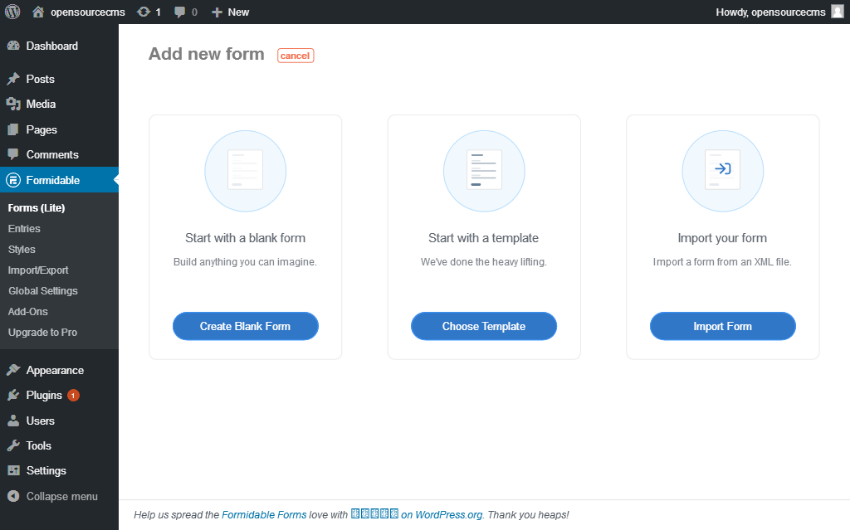
It provides three different ways to create a new form. You can build a form from scratch by using the drag and drop interface. Or, you could choose from the built-in form templates to start creating your new form. And finally, you can also import a form from an XML file. In any case, you’ll end up creating a form which will be displayed on the front-end by using the shortcode.
Entries
This is an entry listing page which lists all the records submitted from the front-end. There’s a filter which allows you to filter records by the form type. In addition to listing, you could also view an entry in detail in the form detail view. And finally, there’s an option to delete which you could use should you wish to purge the old records.
Styles
In this section, you can manage the different form styles that can be used to style a form when it’s displayed on the front-end.
A form style allows you to configure and customize how the different elements of your form—like form title, field labels, or buttons—will be displayed. There’s already one default style available which you could use and customize as per your requirements. Also, if you don’t want to use any form style, you can disable styling and use the custom CSS as well.
Import/Export
This section allows you to import and export forms created by this plugin. It’s a really useful feature should you want to move your forms between different WordPress installations.
For example, you’ve created a couple of forms in your local setup and you want to move those forms to your live site, would you create it again on the live site? In fact, you could just export those forms in either XML or CSV format and import the same on live installation using this feature. I would say it’s a must-have feature!
Global Settings
In this section, you can configure settings that are globally applicable to all forms. You can configure different aspects of this plugin like:
- user permissions
- reCAPTCHA settings
- default front-end messages
- IP storage
In the next section, we’ll build a real-world example as a demo.
Build a Contact Form With Formidable Forms
In this section, we’ll build a real-world example to demonstrate how you could use the Formidable Forms plugin to create a contact form on your website.
Before we proceed, make sure that you’ve installed the Formidable Forms plugin in your WordPress site if you want to follow along.
You could use the built-in contact form shipped with this plugin, but we’ll create a new one from scratch to understand the whole process. Go ahead and access the Formidable > Forms link in the left sidebar on the back-end. That should list out all the existing forms in your system. Click on the Add new button to create a new form, and that asks you to choose one of the following three options.

You should be familiar with these three options—we just discussed them in the previous section. Go ahead and click on the Create Blank Form to create a form from scratch and that should present you the following interface.

As you can see, the form builder interface is quite intuitive. You can add as many fields as you like to your form from the list in the right sidebar.
Firstly, let’s enter name of our form. Enter Contact Us in the Enter title here field.
In our example, we will add fields for the following data:
- name
- phone
- subject
- message
- reCAPTCHA
Drag the Text field from the field list in the right sidebar and drop it to the content area titled Add Fields Here. It will add a new field in your form.
Once you add any field, you need to configure certain settings of that field. As we’ve just added a new text field, let’s see how to configure it so it becomes the name field.

As you can see, the Field Settings section allows us to configure the different aspects of the field like whether it’s required, the label position, or the field size. Go ahead and configure the name field.
Next, add the email, phone, and subject fields using the same drag-and-drop interface. The fields we’ve added so far are all Text fields.
Next, add the paragraph field that will act as the message field in our form. This will be of type Paragraph.
And finally, add a reCAPTCHA field for spam prevention. To enable reCAPTCHA spam protection, you need to configure the Site Key and Secret Key under the Formidable > Global Settings > reCAPTCHA section as shown in the following screenshot.

After adding all the fields, the form should look as shown in the following screenshot:

Of course, this is just a back-end preview. You’ll need to use the shortcode to display the form on the front-end. You can copy the shortcode of your form from the forms listing page.
Get the shortcode of the form that you have just created. You can use this shortcode in a post or sidebar—whereever you want to display this form.
It will look something like this:

Go ahead and submit the form to test it. You can verify the entries submitted in the Formidable > Entries section.

In this way, you could create a form, add fields to it, and finally display it on the front-end by using the shortcode. In fact, you can do much more, since the Formidable Forms provides a lot more features. I would encourage you to explore other settings provided by this plugin—that should be fun!
Advanced Form Plugins
As I’ve shown above, Formidable Forms is an excellent free package for building WordPress forms. If you need more advanced features for you site though, check out some of the professional-level form builders available from CodeCanyon. For a small cost, these plugins can save you much work and take your WordPress site to the next level
-

Use a Drag-and-Drop Form Builder for WordPress
-

Quform vs. FormCraft: Top WordPress Form Builder Plugins Compared
-

Choose a Form Builder: The 7 Best WordPress Form Builders Compared
Conclusion
Today, we discussed how to create a contact form by using the Formidable Forms plugin in WordPress. We also went through an in-depth overview of this plugin and discussed different aspects of it.
Feel free to share your thoughts and feedback using the feed below! I would love to hear from you if you want to share your experiences about other contact us form plugins that you have used on your website.