Are you ready to test your knowledge of React? In this video from my course on Modern Web Apps With React and Redux, you’ll be challenged to build a basic to-do list app in React. Specifically, you’ll need to pass data to a child component where it will be updated and sent back to the parent component.
If you’re not sure how to do that, don’t worry—you can skip ahead to the solution. I’ll take you through the whole process in detail, to show you how it’s done!
Challenge: Create a To-Do List in React
The Challenge
In this challenge, you’re going to create a basic to-do list app in React.
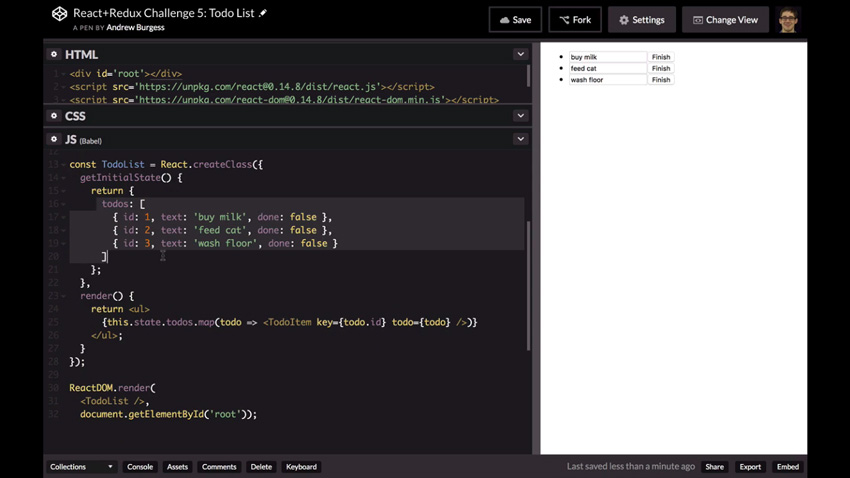
We have two components already built: a TodoList component and a TodoItem component.
The TodoList component just has a list of to-dos in its state, and each one has a text property and a done property. Then we can render our list of to-do items in the TodoItem component.

Then in the TodoItem component, we just render a list item with an input box which has the value. If this to-do item is done then the value is not editable—it’s read-only. Then we have a button which we can use to “Finish” or “Unfinish” a task.

Right now, it’s rendering just fine over on the right side, but we can’t actually change these things in the state of our TodoList component. So if I try to make changes in these input elements, nothing happens. If I click Finish, the text on the button doesn’t change as it should. And I can still select text in the input fields and, if I could actually make changes, it would be editable
All of that needs to be wired up correctly. And that’s your challenge! Here’s the CodePen with all of the source code for you to work with.
Fork the pen and try to figure out your own solution! Or read on and I’ll walk you through it below.
The Solution
Start by forking the original CodePen and giving it a different name, e.g. by adding “MY SOLUTION”.
We have a couple of different things we need to do here. First, inside our TodoItem component, we need to be able to make changes to this data. That means we need to have an onClick handler for the button and an onChange handler for the input element.
But then we need a way to pass those changes back up to the parent TodoList component. So that means that TodoList needs to pass a function down to TodoItem, so that it can call that function.
Creating an updateTodo Function
So we’ll start by adding an updateTodo function in TodoList with some dummy text for now, which we’ll update later. And now that we’ve created updateTodo, we can use it within TodoItem.
So how might this work? Well, let’s start with the button. We’ll add an onClick handler, and we’ll add this.handleClick.

So now we need to write our handleClick function. The handleClick function is going to make a change to the todo property that was passed down to TodoItem.
When this is clicked, we want to reverse whatever the value of done is. So if it’s false, switch it to true, and if it’s true, switch it to false. And then, of course, we want to pass that newly updated todo object back up through the updateTodo function.
We can get our newTodo by doing Object.assign, so that we don’t mutate the data. And we will copy all the properties in our existing to-do, which is actually this.props.todo.
But then we want to make sure that we overwrite the done property, which should be the reverse or the negative of this.props.todo.done.

So that’s our newTodo. And then we can do this.props.updateTodo, and we will pass it our newTodo.

OK, so that’s handling the click. Now let’s go down and write our updateTodo now, so that we can actually see this in action. Right now, if I click Finish, you can see that our new to-do object is being printed out where done is set to true, but we’re not seeing that reflected in the UI yet. That’s because right now, we need to save this new todo back into our todos state.

Setting the State
So let’s go ahead and write an updateTodo function, and it’s going to take that newTodo as its parameter. And inside it, we’re going to do this.setState.
Now, I’m going to set the state in a way that you may not have seen before. We’re going to pass a function to set the state instead of passing an object. This is actually considered a good practice in React and may possibly be the only way to set state in the future. The function that you pass to setState will receive the current state as a parameter. So we can receive that state as a parameter to this function, and then we return our new state from this function.
This is actually a more reliable way of creating a new state that is based on the old state. You can almost think of it as a kind of reducer function, within our setState call.
So we’re going to go ahead and return a new object here. And since that’s all we’re going to do from this function, we can actually just wrap the curly braces in parentheses so that it knows that this is an object and not the function block.
Let’s get our existing state.todos, and we will map over each todo there, and if the todo.id is equal to the newTodo.id, then we know that this is the todo object that we have to replace. So we can replace it with the newTodo, and otherwise we can just return the old todo, because it’s not the one that we’re looking to replace.

And then we just need to change our updateTodo function to refer to this.updateTodo.

Now, if you click Finish, you’ll see that the button changes to Unfinish, and that’s because todo.done is now true instead of false. Also, the “wash floor” text is now a little bit grayed out, and it’s no longer editable. If I click Unfinish, it switches back to Finish, and the text box is editable again.

Making the Text Editable
Our next step is to make the text editable by adding an onChange handler.
On the input line, we’ll add onChange={this.handleChange}. And then we need to write handleChange.
We’ll start by creating a newTodo and copying all the properties from this.props.todo, and then handleChange will pass our event object. We’re going to set the text to be e.target.value. And then underneath that we’ll do this.props.updateTodo, and we’ll pass it the newTodo.

So now, if we change the text, it works just fine. We can now say buy eggs instead of milk, and we can say wash the car instead of the floor. So now, we are successfully making changes to an object in a child component and passing those changes back up to the parent component, where they can be stored.
Simplifying the Code
So it now works as we wanted it to, but there’s still one more thing I want to do. You’ll notice that the handleChange function and the handleClick function have a lot of similar code. I’ve often had child components like this where we want to update an object in some way and then pass it back to a parent, and you’ll find that a common pattern for doing that is using Object.assign in this way.
So what we’re going to do to tidy things up is create a new function called sendDelta. In this case, delta is just the term for whatever needs to change between this to-do and the new to-do that we need. So what we can do here is pass our delta, or our object for just the properties that need to change, to sendDelta.
Then we just copy the code from handleClick and paste it in sendDelta. The delta is basically the last argument that we’ve passed to Object.assign, so we can go ahead and replace the code highlighted below with delta, and then just send that.

So now in handleClick and handleChange, we can simply replace most of the code with this.sendDelta, as shown below. As you can see, it’s a lot more concise.

So that’s the solution! For the full source code, you can refer to the solution CodePen shown below:
Of course, you may have come up with a different solution. If so, that’s great. In any case, we’ve now successfully created a child component that can change its data and then send those changes back up for storing to its parent component.
Watch the Full Course
In the full course, Modern Web Apps With React and Redux, you’ll learn how to use React and Redux to build a complete web application. You’ll start with the simplest possible architecture and slowly build up the app, feature by feature. By the end, you’ll have created a complete flashcards app for learning by spaced repetition, and you’ll also have learned a whole lot about React and Redux, as well as sharpening your ES6 (ECMAScript 2015) skills.
You can take this course straight away with a subscription to Envato Elements. For a single low monthly fee, you get access not only to this course, but also to our growing library of over 1,000 video courses and industry-leading eBooks on Envato Tuts+.
Plus you now get unlimited downloads from the huge Envato Elements library of 460,000+ creative assets. Create with unique fonts, photos, graphics and templates, and deliver better projects faster.
Powered by WPeMatico