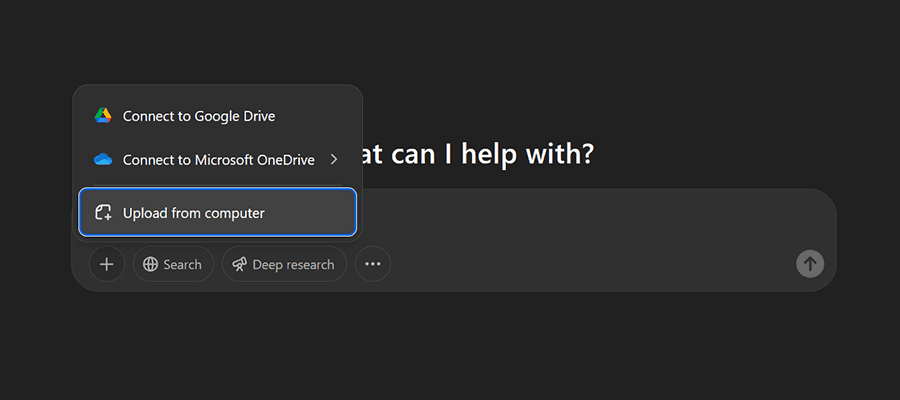
How to Troubleshoot & Debug WordPress Code With AI
ChatGPT will save you hours, not to mention a whole lot of stress, debugging and troubleshooting WordPress code. Learn a few tricks for getting the best results with AI.
The post How to Troubleshoot & Debug WordPress Code With AI appeared first on Speckyboy Design Magazine.
How to Troubleshoot & Debug WordPress Code With AI Read More »