Optimize Image File Size
You might be familiar with this trick from the old days, batch when using progressively-loading JPEGs was the height of image optimization techniques. While these methods can still be of some use today, there are many more ways to shave off some loading time today.
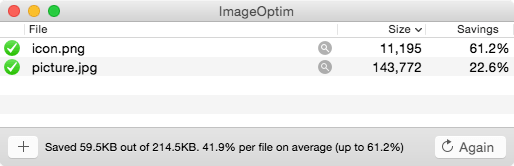
Use a program like ImageOptim or a web tool like TinyPNG.com to compress your images without reducing their quality too much. Seek a careful balance between file size and image quality required for client approval. Remember that you might be more sensitive to artifacting than your visitors, especially since you’ve seen the higher-quality verion.

You can also easily configure a backend script to compress images as they’re uploaded into the CMS. But whether you compress the images before or after they’re downloaded, you need to do it somewhere in the processing chain. While bandwidth may have grown in recent years, the web can’t yet support massive image downloads at anything approaching a reasonable speed.
Load Thumbnails
This will vary based on the purpose and user story associated with your site. However, many image-rich sites can be designed such that they initially display much smaller thumbnails. Take a photography-heavy website like Google Images.

In response to a search, the user is shown a tiled page of small image thumbnails. Clicking on that thumbnail opens a “medium” view that provides more detail. If you need the image’s maximum resolution, you can click through to the end.
This workflow is smarter than it looks. It prioritizes task easy based on how frequently users need it. For example, the vast majority of time using Google Images is spent scrolling through pages of thumbnails looking for an image that matches your request most accurately. A minor but still significant amount of time is spent looking at “medium” sized images. The smallest amount of time is spent loading full-resolution images. And thanks to the way the workflow is designed, you’re only likely to click through to the highest-resolution version of the image when you’ve found exactly the image you’re looking for. As a result, the most frequent actions are the easiest and fastest.
Load Images as Needed (“Lazy Loading”)

No matter how carefully you optimize your images or how conservative you are with thumbnail sizes, your image-heavy website still needs to load a lot of data. You can be smart about how you’re loading the data, however. It’s possible to only load images that are currently visible to the user. This method of bandwidth conservation is called “lazy loading” because images are loaded at the last possible moment. It’s similar in concept to Just In Time frameworks.
Nearly all infinite-scroll websites, use this technique, loading images as the user navigates through the results. Lazy-loading’s users include the most media-rich sites online: Pinterest, Twitter, Facebook, Reddit, and Getty Images, and many more. When the user scrolls towards the end of the currently-loaded images, another buffer of images is loaded. If the user’s bandwidth is high enough, the server is responsive enough, and the files are well-optimized, the user might not even notice the loading.
In most cases, careful optimization and programming can result in only an infrequent and brief pause between loaded and unloaded images if the user is scrolling unusually rapidly. As especially smart programmer might even measure the user’s demonstrated scrolling speed and load images at a rate based on that user’s recent browsing statistics. Proper lazy-loading optimization requires user experience testing to understand how your visitors use your website and how rapidly they can process a batch of images.
Load a Wireframe
If you can’t get around a waiting period while content loads in, you can still do better than displaying a blank page. By loading your website’s framework while the images are downloading, you can at least get your layout and text ready for the incoming image files. This can be done with only the simplest techniques, by specifying image size before the image is loaded. This keeps content from flying around the page while the user gets started processing the data and results that have already been loaded.
You can also display images the instant that they’re ready, rather than trying to hold on to them all until they can be displayed at once. In fact, that’s the default behavior of every web browser: as image downloads complete, the image files are dropped into the browser. However, developers are sometimes tempted to cache the entire page until its ready to be seen. By using a wireframe to block out the page’s general layout, you can make it seem that images are appearing the moment they are requested, rather than arriving piecemeal.
Use Sprite Sheets
Here’s another tip from back in the days of progressive JPEGs. With sprite sheets, multiple apparent images are combined into one image file, which is loaded into the browser slightly faster than the many smaller images would load. Only a small portion of this “superimage” is shown at one time, recalling techniques from the earliest days of computer gaming.

This is best used when you have a great number of options for a single layout window. It’s also most effective when the communications overhead of the image requests is greater than the size of the image files—i.e., the images are extremely small. The greater the number of individual images replaced by the sprite sheets, the greater the difference in loading times. Sprite sheets speed up the process by combining all image requests into a single server request, reducing any wait time due to communication and threading overhead.
For example, let’s imagine a situation wherein the appropriate national flag is shown on the webpage based on the user’s geolocation. All of these flags could be stored as individual files, but the download overhead would be substantial. It’s smarter to combine all the flags into a single image file, then move the file around to display only the proper portion. Imagine that there’s a window just large enough to show a single flag’s image. The sprite sheet can be slide around behind that window, only exposing the part of the image file with the pixels related to the current logical conditions.
You might also like the following posts:
How to Compress Video For Online Streaming
Implement Autoplaying GIFs Without Using GIFs
How to Optimize, Compress, and Save Images For the Web
The post Building Image-Rich Websites Without the Lag appeared first on SpyreStudios.
Powered by WPeMatico