Building for the web is just about as much fun as anyone can have, especially when you’re working with an API to dynamically pull in data. Some might call this building “web apps”, others may call it building “web pages”. Whatever the case we’re going to build a demo to display a weather forecast using the DarkSky and Google Maps API, JavaScript magic and CSS animations. It’s a ton of fun so let’s get started!
Note: we won’t be going into the minutiae of the build process, but you’ll have enough information from this overview to go and build something yourself.
Tip: to find out more about APIs and the web, take a look at The Increasing Importance of APIs in Web Development.
What We’ll be Building
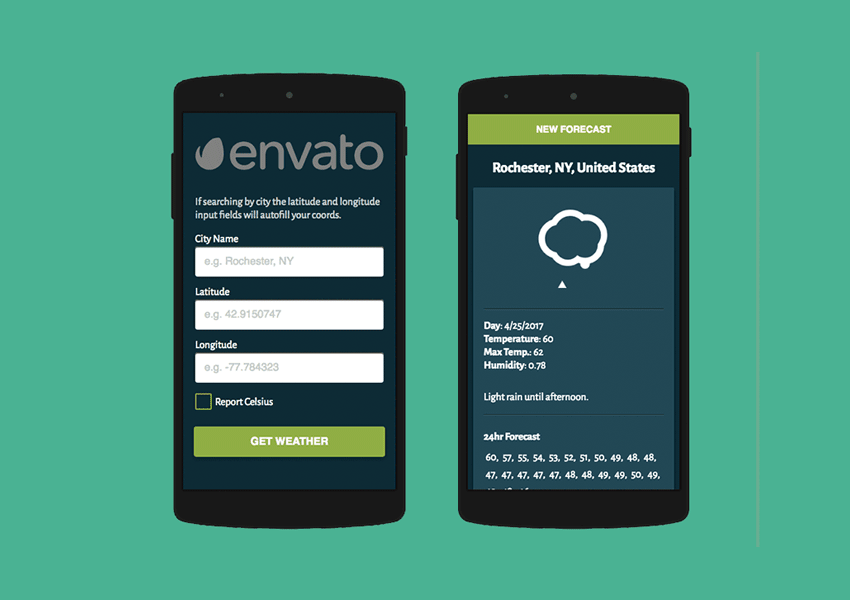
Take a look at the demo. The version online is as-yet non-functional as you will need to add API keys to it. Download the source files and have a go!

DarkSky
DarkSky offers one the many APIs available for weather information. Not only does DarkSky have an API available for developers, it also has an app available for iOS, Android and even the Apple watch.
The API provides access to hourly and daily forecasts for the coming week, minute-by-minute “hyperlocal” rain forecasts, governmental severe weather alerts, observations going back decades, dozens of languages, measurement units and easy to understand documentation. There’s a pay-as-you-go pricing model, but the first 1,000 forecasts per day are free. That part is important, especially if you want to experiment for purely demo purposes. After the first 1,000 requests it becomes a paid service at $0.0001 per forecast.

DarkSky also provides access to a really cool set of animated forecast icons to use alongside their API. These icons are called Skycons–heavily inspired by Climacons–and are rendered using canvas.
The Markup
Once you’ve obtained your personal DarkSky API key we’re off to the races, but before leaving the gate we need a form, so let’s create that markup first.
The markup is nothing more than a form element with some list items and inputs inside. This will be the basis for our creation ahead.

Here’s the result of our markup with some bare-bones CSS styling to float the inputs and add a background color just so we can see the rendered markup.
Autofill Input
We can go further than just two inputs for latitude and longitude. What if someone doesn’t know these coordinates off the top of their head? To solve this issue we’ll add another input to let users enter and retrieve the requested forecast by city name–this will in turn autofill the coordinate fields magically!
This markup alone won’t get us towards the goal of autofilling the coordinates by city search; for this we need to dip into the Google Maps API. Just as we need an API key for DarkSky, we also need an API key for Google Maps. A personal Google Maps API key can be obtained here and isn’t provided for this tutorial.
Google Maps API Request
For this portion of the app we need to include the Google API script that contains your personal API key in the URL.
This script is the call to load the Google Maps API, but there’s a bit more to explain.
&libraries=places,geometry
The url includes the parameters &libraries=places,geometry. The “Places” and “Geometry” service is a set of self-contained libraries apart from the main Google Maps JavaScript API.
With an API key registered for Google Maps we can start by creating the JavaScript for a search box that will display cities as a user types.
var searchBox = new google.maps.places.SearchBox();
To display city searches as a user types we’ll use what’s called a Places Search Box.
var searchBox = new google.maps.places.SearchBox(document.querySelector("#city-search"));
The SearchBox() argument will be passed to the search input we created earlier.
So far, so good but we still need to attach an event listener so our JavaScript is aware of what’s going on.
searchBox.addListener('places_changed', function() {});
The argument places_changed is an event fired when a PlaceResult is made available for a city/location the user selects. The full documentation for Google Maps JavaScript API V3 is also available for reference.
Logic
We’re in a really good place at this point so let’s create some logic to go inside the search box event listener function.
searchBox.addListener('places_changed', function() {
var locale = searchBox.getPlaces()[0];
});
With a variable defined called locale to store our location you might notice the value passed searchBox.getPlaces()[0] . This method is the magic that will help to autofill the coordinates based on the city selected (the first one) or in other words returns the query selected by the user.
The final piece is to autofill the coordinates based on the city selected and to place it under our locale variable within the event listener function we just authored.
document.querySelector("#latitude").value = place.geometry.location.lat();
document.querySelector("#longitude").value = place.geometry.location.lng();
These two lines set the “value” of our coordinate inputs and use the geometry and location property provided by place.

If you’d like, there is even a way via provided CSS classes to style the autocomplete and search box widget.
Forecast Request
In order to interact with DarkSky you’ll need to sign up for an account to obtain an API key.
https://api.darksky.net/forecast/[key]/[latitude],[longitude]
The forecast request URL is very readable for developers. Plug in your key, pass in the coordinates, and you’re ready to pull in data.
$.getJSON('https://api.darksky.net/forecast/[key]/[latitude],[longitude]', function(forecast) {});
The results from DarkSky are returned as JSON (JavaScript Object Notation) so when generating a request you’ll need to use the getJSON method.
$.getJSON([api_url], function(forecast) {
console.log(forecast);
});
In the code above I’m using jQuery for the sake of simplicity. The forecast argument will be the representation of the returned results.

Using console.log will report the object representing DarkSky’s API data. As you can see there are quite a few options in terms of information one can retrieve.
Skycons
To initiate and use Skycons we need to write a function using some traditional dark magic (otherwise known as JavaScript):
function skycons() {
var i,
icons = new Skycons({
"color" : "#FFFFFF",
"resizeClear": true // nasty android hack
}),
list = [ // listing of all possible icons
"clear-day",
"clear-night",
"partly-cloudy-day",
"partly-cloudy-night",
"cloudy",
"rain",
"sleet",
"snow",
"wind",
"fog"
];
// loop thru icon list array
for(i = list.length; i--;) {
var weatherType = list[i], // select each icon from list array
// icons will have the name in the array above attached to the
// canvas element as a class so let's hook into them.
elements = document.getElementsByClassName( weatherType );
// loop thru the elements now and set them up
for (e = elements.length; e--;) {
icons.set(elements[e], weatherType);
}
}
// animate the icons
icons.play();
}
This method for your Skycons must be placed inside the getJSON request we wrote prior. The function will render and attach our animated icons for dynamically created forecasts; a detail undocumented by Skycons.
Final Result
Combining all this hard work results in a functioning weather app combined with all sorts of wizardry such as JavaScript arrays, loops, api retrieval, interaction and motion. All the facets and skills that are required to build a great app.
I strongly urge you to peruse the demo project provided. Each line has been fully commented to help you to understand the intentions for each line of code. I hope the comments and combined efforts to create this demo help to broaden your skillset and inspire you to make your own practice demo with whatever API you choose.
Maybe you’ll choose to build a Dribbble App, an Envato app, or even a CodePen app. Whatever it is, take the time to create something of your own and remember to practice, practice, practice!
Resources
- Source files on GitHub
- Demo (non-functioning owing to lack of API keys!)
- I used a really fun library called devices.css that is responsible for the CSS phone you’ll see in the demo.
- Skycons
- The Increasing Importance of APIs in Web Development on Tuts+