
Developing a beautiful user interface for Android apps can be a time-consuming endeavour. Here are some of the steps we typically go through to design an app:
- We begin to brainstorm and then draw (with paper and pen) what the UI should look like. In other words, we do a wireframe of the app.
- We create the actual design of the UI from the wireframe in design software like Photoshop or Sketch.
- We translate the UI design to actual code in Android Studio. Here we code the business logic. It’s recommended we also adhere to the material design principles.
And this is only the tip of the iceberg—designing an app is a lot of work! All these tasks can be time-consuming—especially if you are the only one doing them.
However, in this already highly competitive app market, you have to move fast and make sure your app has a beautiful user interface (in addition to making sure your code is bug-free) or else users will go and install your competitors’ apps.
Fortunately, CodeCanyon offers a wide range of beautiful application templates to kickstart your mobile app project. In this tutorial, I’ll help you get started with one such template, called Android Material UI Template 3.0. We are going to build a material design music app using this template and also explore some of its useful functionality.
If music be the food of love, play on. — William Shakespeare
Prerequisites
To be able to follow this tutorial, you’ll need Android Studio 3.0 or higher.
1. Get the Template
To begin building the music app, you’ll need an account with Envato Market. So sign up if you haven’t already, and purchase the Android Material UI Template 3.0 on CodeCanyon. You’ll see how much work it saves you!

After you’ve successfully purchased the template, the template’s source code is available in a ZIP file—so make sure you download that ZIP file to your computer.
2. Unzip the File
Now visit the folder where the ZIP file was downloaded and unzip or extract it.

When you enter the root folder and click on the Project folder, you will see a list of template folders. Here is what I have on my Windows 10 machine after extracting it. Note that when you purchase this template, you have access not only to the Music App template but also to eight other templates (as you can see in the image above).
3. Import the Template
Fire up Android Studio 3 and select File > New > Import project…
Make sure to navigate to the folder where the extracted template is located and select the Music App template to import.
After a successful import, an Android Gradle plugin update dialog will pop up. It’s recommended you click on the Update button—to allow Android Studio to upgrade our Gradle plugin to the latest version (3.0.0) for us.

When Gradle has finished syncing your project automatically, you will come across this error in Android Studio because we have successfully upgraded our Gradle dependency to 3.0.0.

To resolve this, visit the project app’s module build.gradle file and use outputFileName instead of output.outputFile inside the release build type configuration settings. Make sure yours is similar to the one in the screenshot below.

Inside the same build.gradle file, also do the following:
- Update your
buildToolsVersionto'26.0.2'. - Set
targetVersionandcompileSdkVersionto26. - Make sure the Android artifacts are updated too.
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:26.1.0'
compile 'com.android.support:cardview-v7:26.1.0'
compile 'com.android.support:recyclerview-v7:26.1.0'
compile 'com.android.support:design:26.1.0'
compile 'com.squareup.picasso:picasso:2.5.2'
compile 'com.android.support:support-v4:26.1.0'
compile 'com.balysv:material-ripple:1.0.2'
}
These Android artifacts are available at Google’s Maven repository. So visit your project’s build.gradle file to include it.
allprojects {
repositories {
jcenter()
google()
}
}
By adding the artifacts, we have taught Gradle how to find the library. Make sure you remember to sync your project after adding them.
Notice that this template uses the Picasso artifact to load and display the images. You can easily swap it for Glide instead if you want.
Now, if you run the project, you’ll get an error displayed on Android Studio Logcat.

To resolve this error, go to /data/Tools.java and remove the getAPIVersion() method. Make sure you modify the following methods—in the screenshot below—in your code to be similar to what we have here.

You can see how well structured the project files are. You’re advised to dive in and take a look at the source code (it’s easily understandable). While there, you can freely modify any part of the code to suit your needs.

For example, if you don’t like the colour choices used for the template, nothing is stopping you from visiting the colors.xml resource and modifying them to suit your taste.

4. Test the App
Finally, you can run the app!

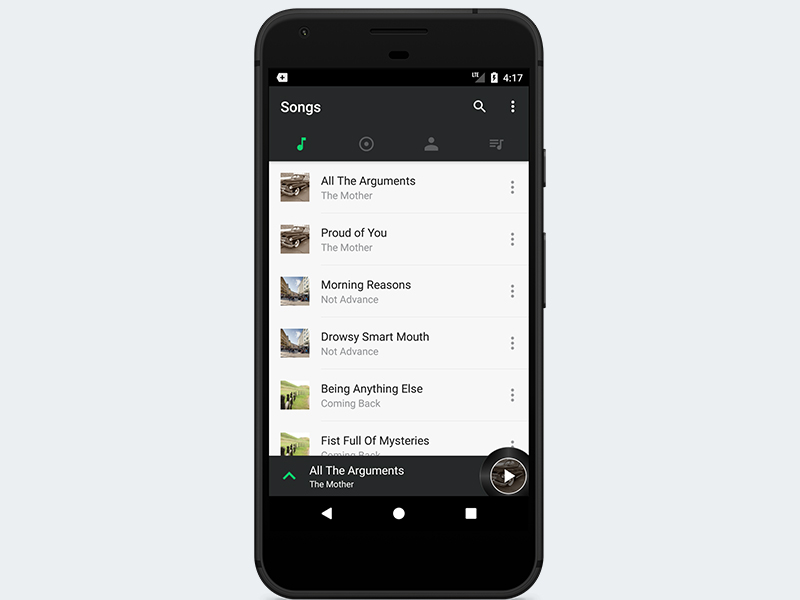
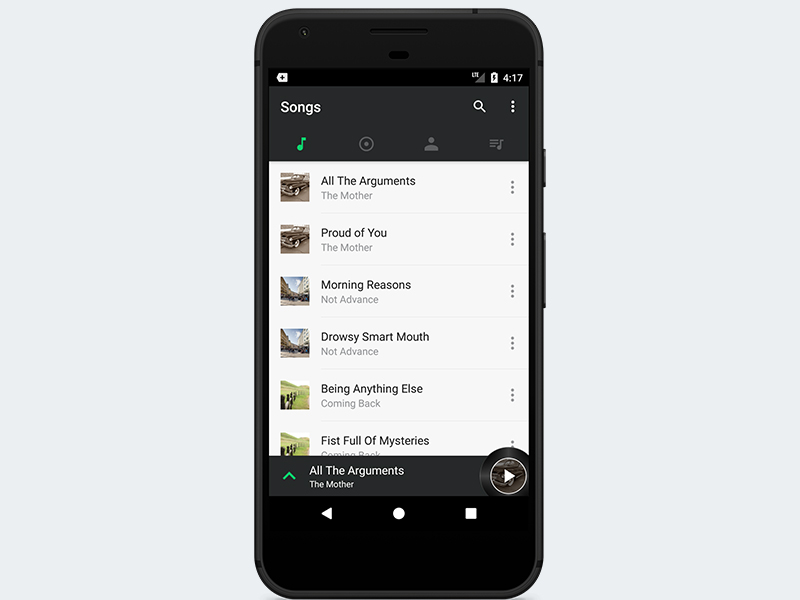
You can tell that this music app interface is well designed. By default, the first tab is selected—it shows a list of songs available. Click on any of the songs and enjoy the music that is being played (though only one song is available in the app).
Note that this template doesn’t list the songs available on the host device. Instead, it comes with its own dummy data (for demonstration purposes). So you’ll need to code the functionality for listing the songs on the host device. The dummy data class generator is located at /data/Constant.java.

If you click the caret inside the current playing song container (located at the bottom of the screen), it will open up a nice-looking detail activity about the current song playing. Here we can easily implement more functionalities such as shuffle, repeat, and move to the next or previous song. Note that these functionalities aren’t implemented by default in the template.

Observe that this beautiful template interface is an Android tabbed interface using ViewPager. If you swipe right, you will see the list of albums with pictures in the tab.

If you swipe right again, you will see the list of artists displayed in the current tab.

Swiping to the last tab shows the playlists. Here, you can even add a new playlist by clicking the “+” toolbar menu.

Remember, if you want to make some money from this app by displaying ads, you can easily integrate it with AdMob. To learn about how to integrate AdMob with an Android app, check out my tutorial here on Envato Tuts+.
 Android SDKHow to Monetize Your Android Apps With AdMob
Android SDKHow to Monetize Your Android Apps With AdMob
Conclusion
App templates are a great way to jumpstart your next development project or to learn from other people’s work. This article showed you how we quickly created a nice-looking music app using Android Material UI Template 3.0 on CodeCanyon. Remember, if you are looking for inspiration or you’re building an application and need help with a particular feature, then you may find your answer in some of these templates.
Envato Market has hundreds of other Android app templates that you can choose from. There are templates for games and complete applications, as well as comprehensive starter templates like the one we used in this post. So take a look, and you just might save yourself a lot of work on your next Android app.
If you want to explore more iOS apps and
templates, then check out some of our other posts on CodeCanyon app templates!
 iOS SDK15 Best iOS App Templates of 2017
iOS SDK15 Best iOS App Templates of 2017 Mobile Development10 Best Weather App Templates
Mobile Development10 Best Weather App Templates App Templates15 Best Swift App Templates
App Templates15 Best Swift App Templates
Powered by WPeMatico