While Activity handles user interaction with your app, Layout determines how the app should look. In this post, you’ll learn how a layout defines the visual structure for a user interface, such as the UI for an activity or app widget.
The Layout
The Layout file is an XML file that describes the GUI of a screen of your app. For this example, we’ll be creating a linear layout, which is used to display GUI components side by side. These components can be displayed vertically or horizontally. When displayed horizontally, they are displayed in a single row. When displayed vertically, they are displayed in a single column.
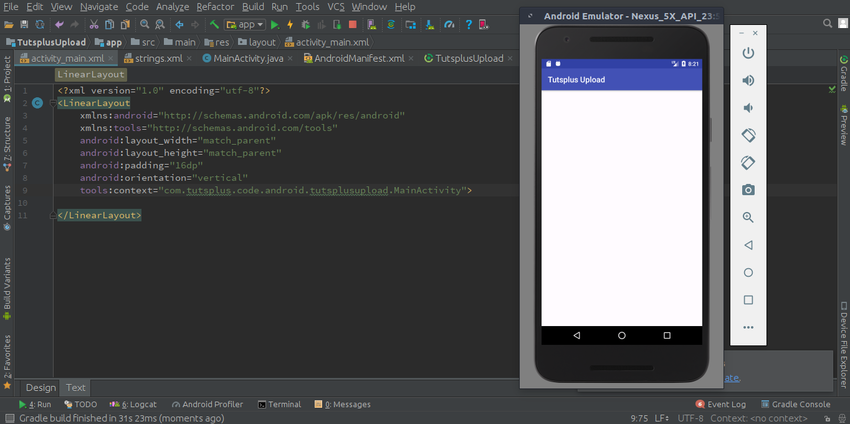
Here is an example of what a linear layout looks like.
In the image below, you can see the code, and how it displays on an Android device.

The layout starts with an XML declaration. It specifies the XML version and the encoding.
The next line is the opening tag for the linear layout. Inside it, you have a line that looks like this:
xmlns:android="http://schemas.android.com/apk/res/android"
This specifies the XML namespace, used to provide unique names for elements and attributes in an XML document. xmlns:android here describes the Android namespace. This namespacing system was chosen by Google to help Android Studio handle errors during compile time. The Android namespace helps distinguish official Android widgets from custom ones. For example, it lets you distinguish between a custom textview widget and the Android textview widget. The URI of the namespace is http://schemas.android.com/apk/res/android.
The next namespace—xmlns:tools—gives you access to tools attributes. This is not the default namespace: you can build your Android application without making use of it. However, using it helps you add metadata to your resource files that help in the manipulation and rendering of layouts in the Design View. When referencing elements or attributes provided by the tools attributes, you must add the tools prefix. I’ll explain later how we use the tools attributes in this code.
For now, let’s look at the next part.
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:orientation="vertical"
These attributes are used to determine the width and height of the layout. They also state the amount of padding to be used and whether the components are to be placed vertically or horizontally. Here, vertical orientation is chosen.
Width and Height
android:layout_width and android:layout_height are used to specify the width and height to be used for the layout component. You can use the values wrap_content or match_parent to determine the width and height of your component. wrap_content means the layout (or view) should be big enough for the content. match_parent means it should be as wide as the parent layout.
Padding
Padding is the space between the view or layout and its border. When you make use of android:padding, the space on all four sides of the view or layout will have the specified measurement. If you want to control the individual parts of the padding separately, you can use android:paddingBottom, android:paddingLeft, android:paddingRight, and android:paddingTop. Note that these values are specified in “dp”—density-independent pixels. More on these soon!
Margins
While the padding is applied to the layout or view and its border (within the component), the margin is applied to layout or view border and other surrounding components outside the component. You can use android:layout_margin to specify the margin on all sides at once, or you can control the individual parts of the padding separately with android:layout_marginBottom, android:layout_marginLeft, android:layout_marginRight, and android:layout_marginTop. These are also specified in dp.
What Is dp?
A density-independent pixel, or dp for short, is an abstract unit that is based on the physical density of the screen. Density-independent pixels are used when defining UI layouts. They’re used to express the dimensions of the layout or position in a density-independent way. You can read more about density independence in Android here.
Context
The context attribute is used to declare the activity the layout is associated with by default. Here you can see that the sample layout is associated with the MainActivity.
tools:context="com.tutsplus.code.android.tutsplusupload.MainActivity"
You can also write this in a shorter form as:
tools:context=".MainActivity"
This is only used when working in Design View, as a layout can be associated with more than one activity.
Child Components
Layouts contain child components. Actually, that is their whole purpose: to organize and display other components.
Let’s add some components to the linear layout—starting with a button view.
We’ll also add a text view, which has very similar properties to a button view.
We have covered android:layout_height and android:layout_width, so now let’s see the others.
Component Id
The android:id property is used to give the component an identifying name. This allows you to access your component from within the Java code of an activity, using the findViewById() method.
Component Text
The android:text attribute is used to tell Android what the text component should display. In the case of the button view, the text Button will be displayed.
Let’s run our code so far and see what it looks like.

Recapping, the first element has to be the layout you will be making use of. Here it is LinearLayout. The orientation specified tells Android to display the components in the layout in a single vertical column. The element is the first element that will be displayed. It will take up the width of the parent, and its height will be determined by its text content.
The second element is a text view which will be displayed underneath the button. Both the height and width will be restricted to the height and width of the content.
String Resources
In our example above, we hardcoded the text for the text view using android:text="This is a text view". This is fine when you start off as a beginner, but it’s not the best approach. Suppose you created an app that hits big on Google Play Store, and you don’t want to limit yourself to just one country or language. If you hardcoded all the text in your layout files, making your app available for different languages will be difficult. So what is the best approach?
The best approach involves you putting your text values in a string resource file: strings.xml. This makes internationalization for your app easy. It makes it easier to make global changes to your application as you need to edit only one file.
The strings.xml file is located in the app/src/main/res/values folder. When you open it, it should have a structure like this.
Tutsplus Upload
Here you have one string resource named app_name, with a value of Tutsplus Upload.
You can add other string resources using the same structure. For the button and text in your layout, the structure can look like this.
Tutsplus Upload Button This is a text!
To use these string resources in your layout, you have to update the text part of both views with their respective resource.
android:text="@string/main_button"
android:text="@string/first_text"
The @string tells Android to look for a text value in the string resource file. After that is the resource name. Android will look up the value of the resource that corresponds to that name and use it for your component.
Wrapping up, here’s how your layout will look:

Conclusion
In this post, you’ve learned some of the basics of working with layouts. As you build more complex applications, you will see how all the parts fit together. After following along with this post, you should be able to understand how to work with linear layouts, text and button views, and string resources.
While you’re here, check out some of our other great posts on Android app development.
 Android LollipopGetting Started With RecyclerView and CardView on Android
Android LollipopGetting Started With RecyclerView and CardView on Android Android7 Android Templates to Inspire Your Next Project
Android7 Android Templates to Inspire Your Next Project Android SDKAndroid From Scratch: Using REST APIs
Android SDKAndroid From Scratch: Using REST APIs Google MapsGetting Started With Google Maps for Android: Basics
Google MapsGetting Started With Google Maps for Android: Basics
Powered by WPeMatico