HTML5 and CSS3 expanded the possibilities of web design. As a developer, HTML5 and CSS3 are now requirements. It allows compliance to be more efficient thanks to its consensus-based standards, among other things. Whether you’re new to HTML5 or quite an advanced coder, here are some HTML5 tutorials that you may find useful for your webpage.
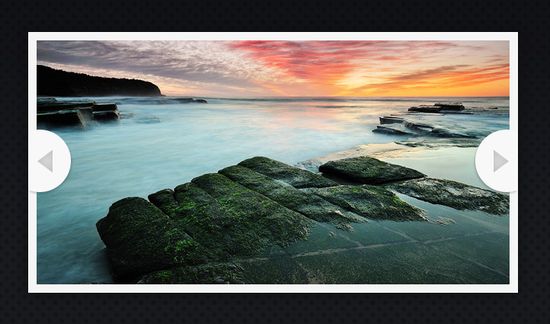
Fullscreen Slideshow with HTML5 Audio and jQuery

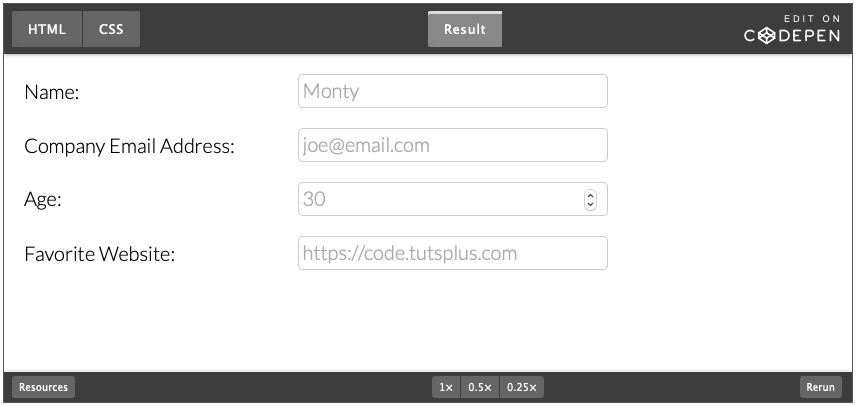
Build a Neat HTML5 Powered Contact Form

Banish JavaScript in Web Forms with HTML5

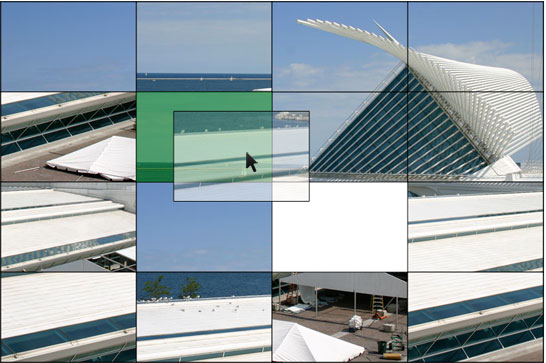
HTML5 Grayscale Image Hover

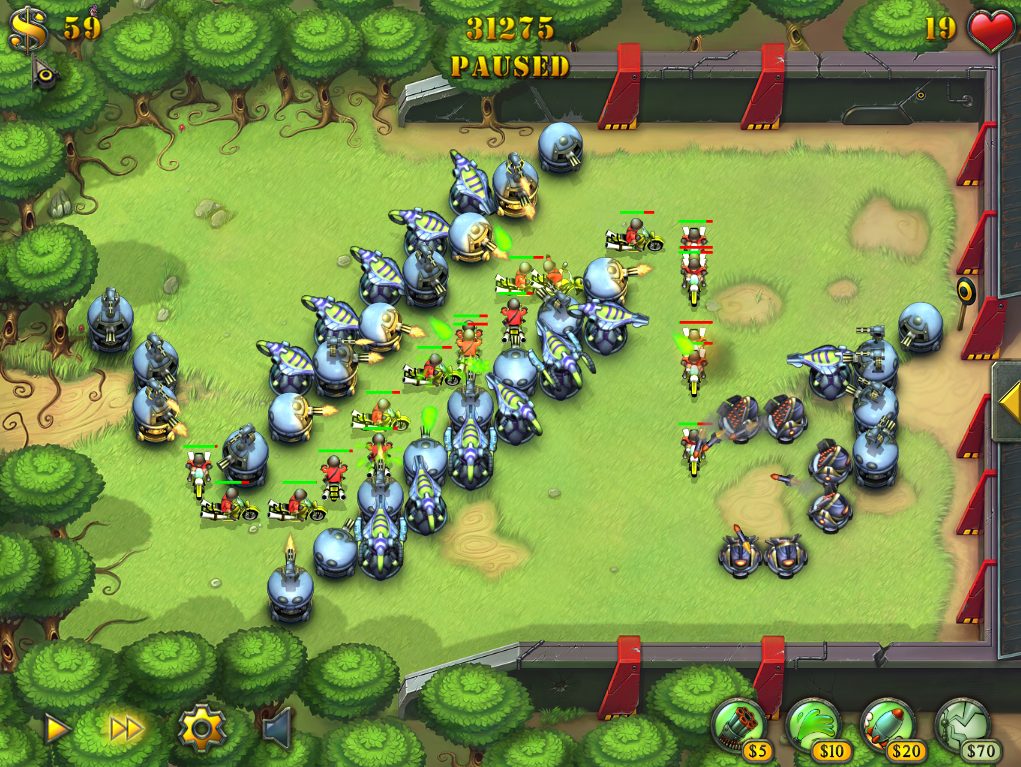
Build your First Game with HTML5

An HTML5 Slideshow w/ Canvas & jQuery

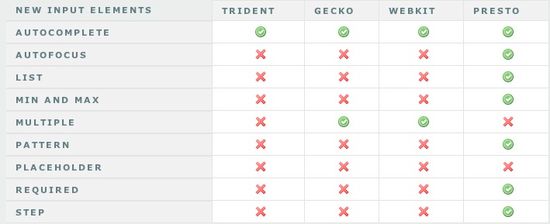
Rethinking Forms in HTML5

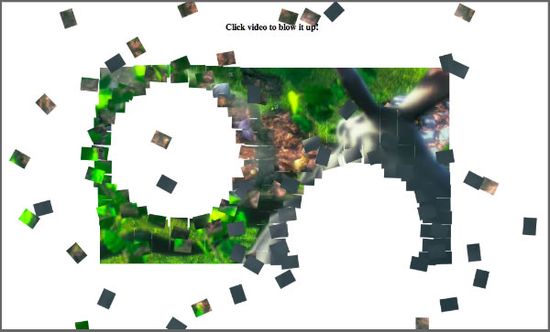
Blowing up HTML5 video and mapping it into 3D space

Create a Sticky Note Effect in 5 Easy Steps with CSS3 and HTML5

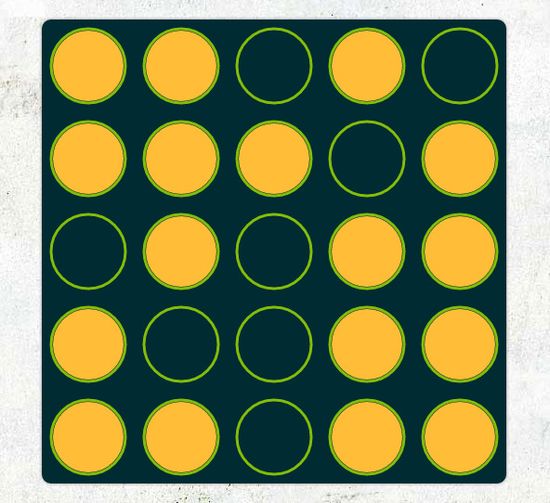
Lights Off – A puzzle game using HTML5 canvas

Form Input Validation Using Only HTML5 and Regex

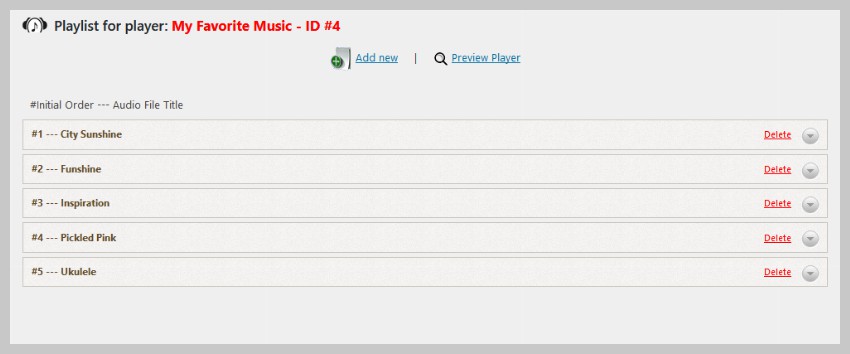
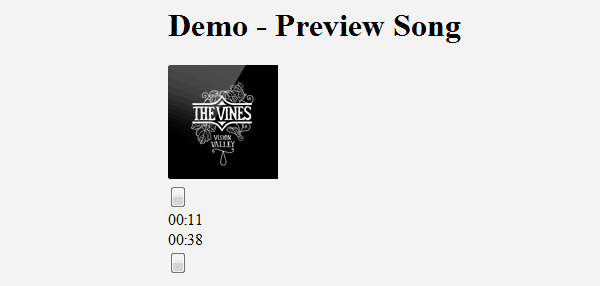
How to Add the Sticky HTML5 WordPress Music Player to Your Site

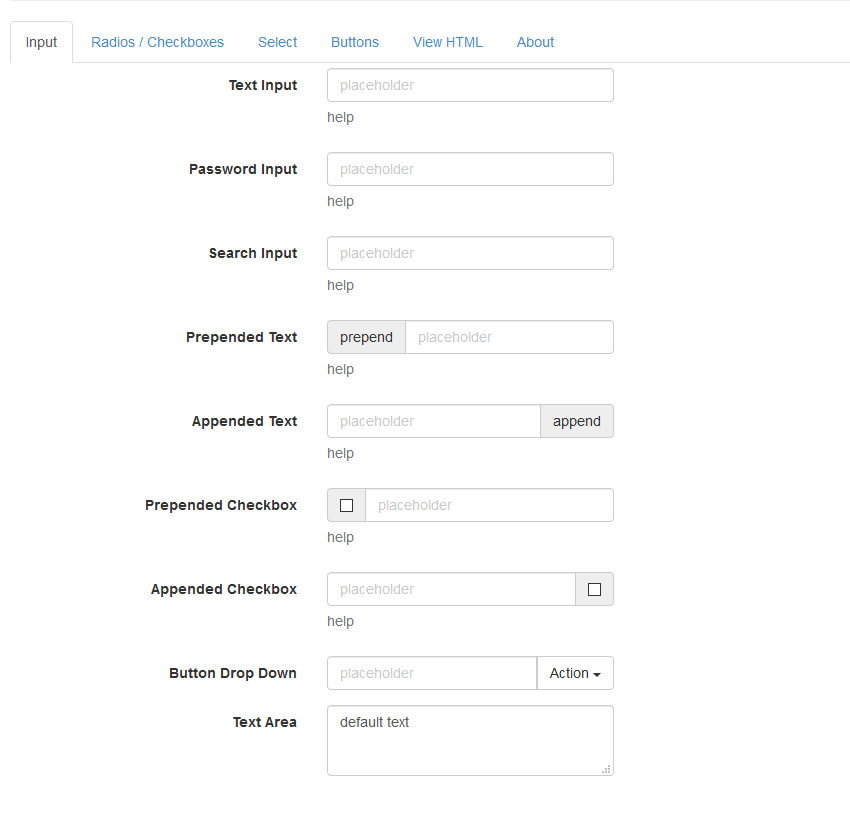
Create JavaScript and HTML5 Forms for Free

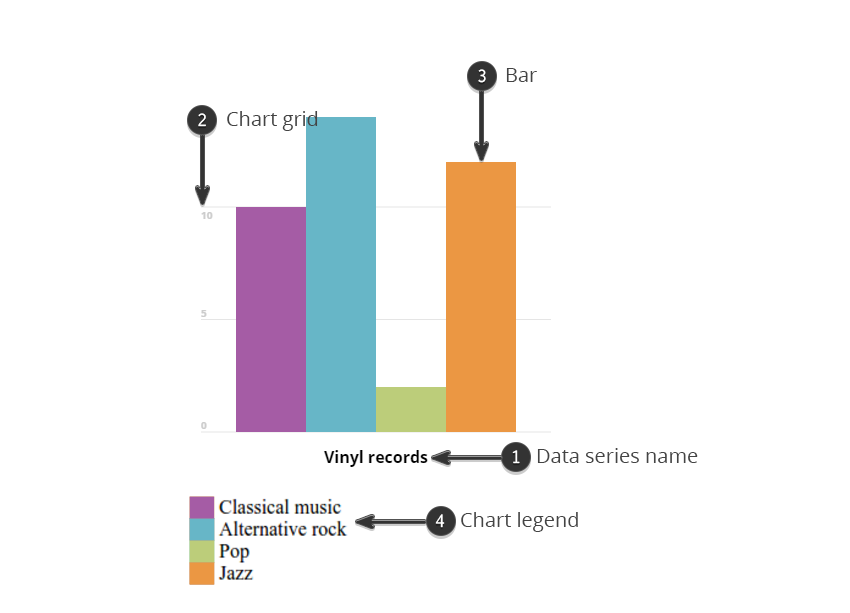
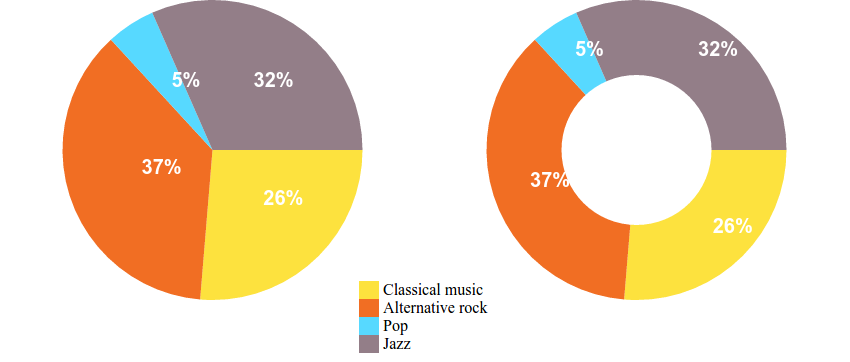
How to Draw Bar Charts Using JavaScript and HTML5 Canvas

How to Draw Charts Using JavaScript and HTML5 Canvas

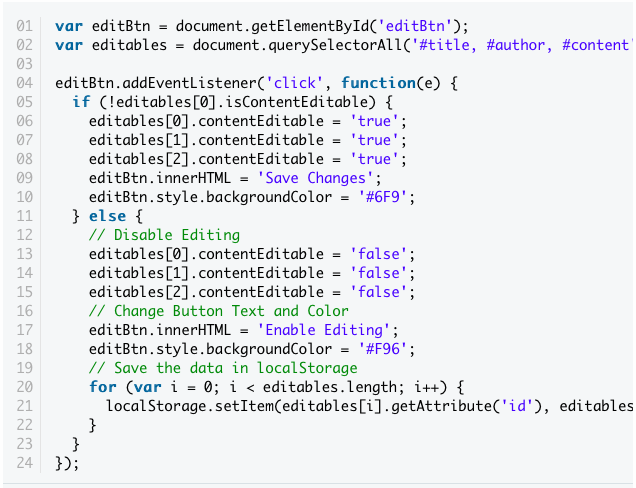
Create an Inline Text Editor With the contentEditable Attribute

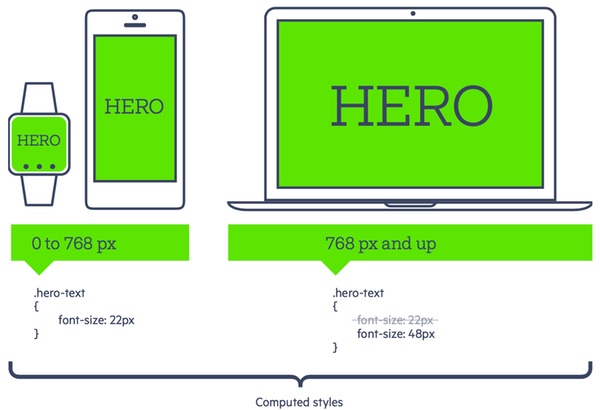
Must-Know Techniques for HTML5 Responsive Design

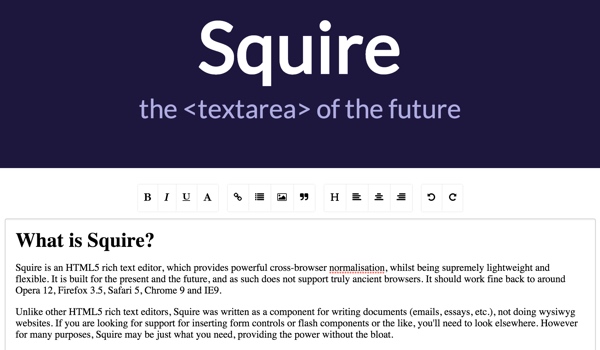
Using Squire, a Lightweight HTML5 Rich Text Editor

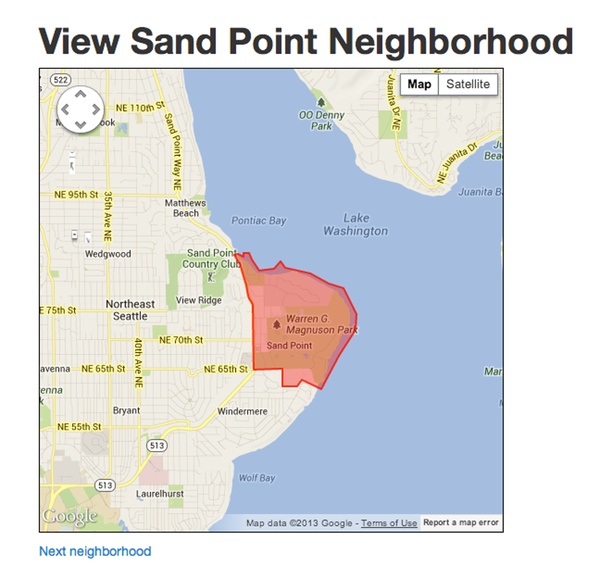
How to Use Zillow Neighborhood Maps and HTML5 Geolocation

How to Create Your Own HTML Elements With Web Components

Quick Tip: Set Relative URLs With the “base” Tag

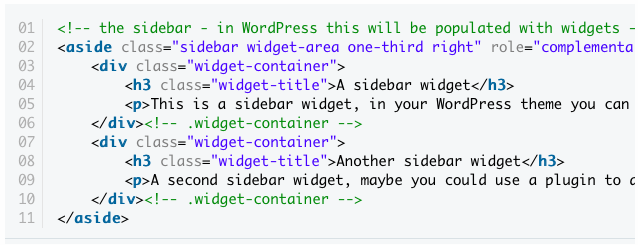
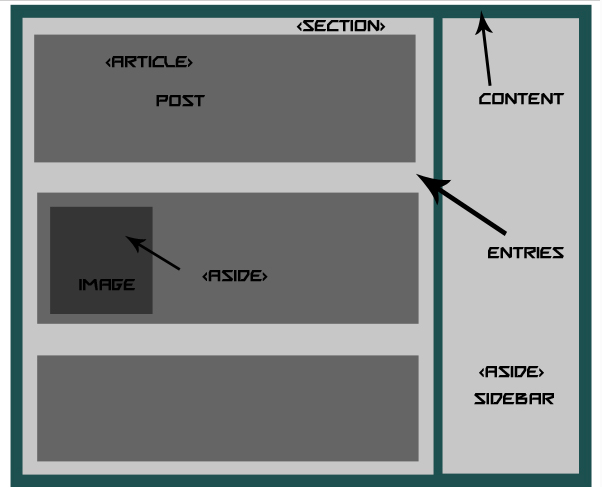
Creating a WordPress Theme From Static HTML: Creating Template Files

Using Inline SVGs With HTML5

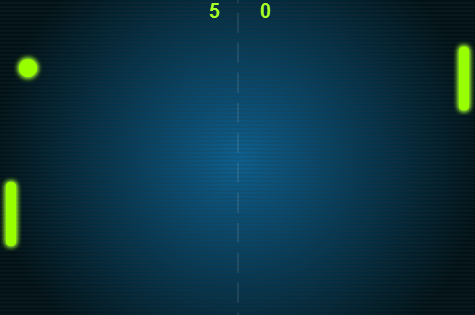
Learn CreateJS by Building an HTML5 Pong Game

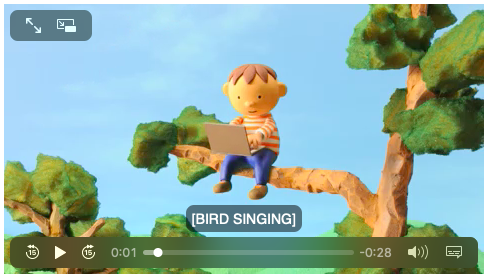
Media Accessibility: Adding HTML5 Track Elements

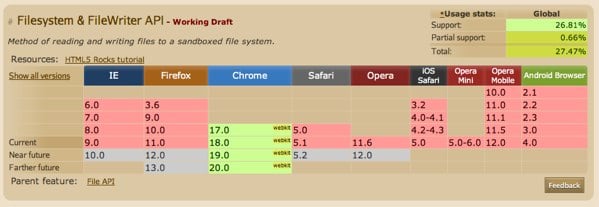
Toying With the HTML5 File System API

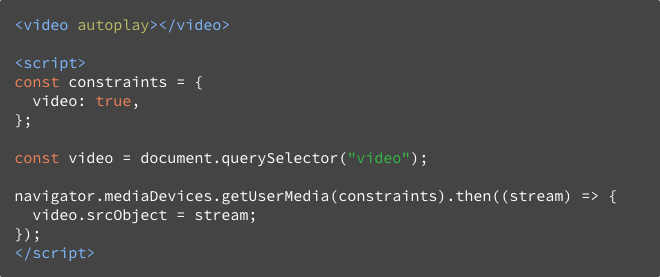
Capture Audio and Video in HTML5

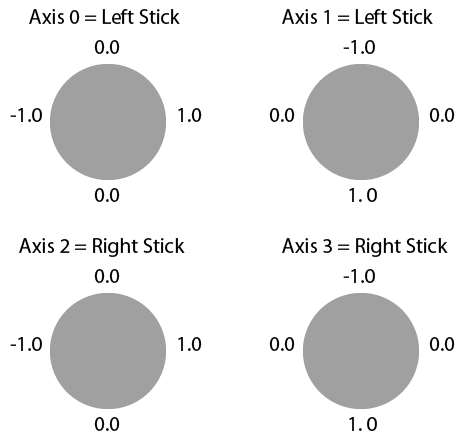
An Introduction to the HTML5 Gamepad API

Case Study: A Tale of an HTML5 Game with Web Audio

An In-Depth Analysis of HTML5 Multimedia and Accessibility

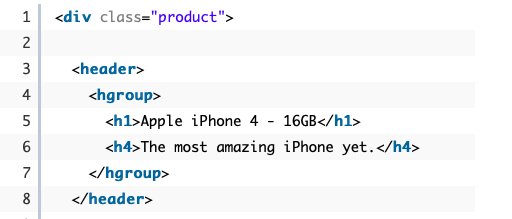
HTML5 Tutorial: How to Build a Single Product Page

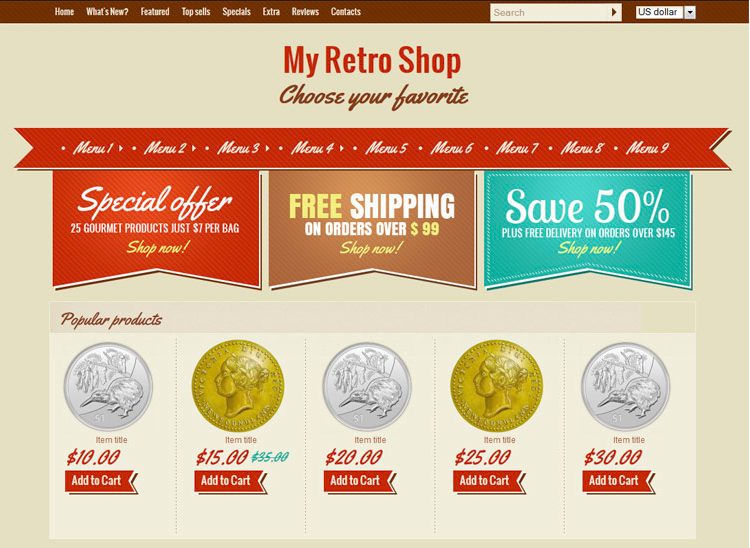
Retro Shop Page Layout Tutorial

Convert Your WordPress Theme to HTML5

Tutorial: Developing HTML5 Canvas Games for Facebook with JavaScript

Create an HTML5 Canvas Tile Swapping Puzzle

How to Create an Audio Player in jQuery, HTML5 & CSS3

And there you go! As you can see, HTML5 provides structure and meaning through different elements within a webpage. It adds design and styling to the overall look and function of your website. Without knowing how to use this, your webpage would remain a plain and static document. Knowing how to use HTML5 and its semantic elements, your website’s potential just got higher.
The post 36 Must See HTML5 Tutorials














